完成Navigation bar 之後我們就來進行內容吧!
有標題(紅色底)跟內文兩個部分,控制標題的是~標籤,而內文則主要是p標籤與其它換行等等的控制標籤。
<h1> 大標題 </h1>
<p> 自我介紹 </p>

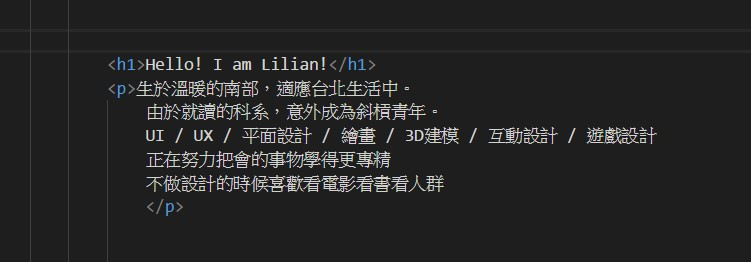
但是直接在VS code裡面使用Enter換行是沒有用的,完全只是自己看開心的排版。
在網頁還是顯示長長的一行文字。
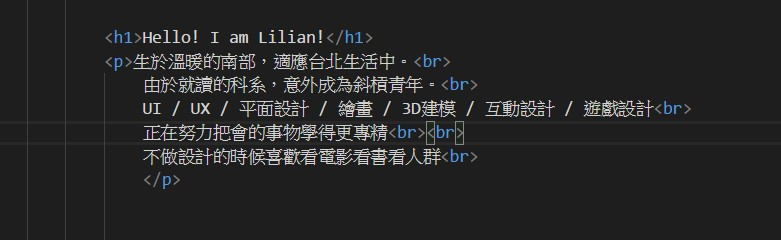
此時我們需要的是換行標籤!

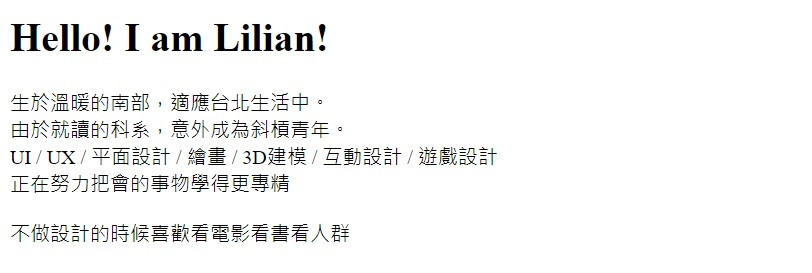
在網頁顯示的模樣整個變得很棒了!
<h1>標題標籤從h1由大到小排到h6,會自動換行。
<p> 內文標籤戰隊p 標籤有許多輔助修改內文格式的標籤夥伴們,也能為他們個別加入CSS,對於長文章或是需要特別標註的部分很方便!
<br>:換行<b>:粗體
<cite>:書名
<em>:斜體
<q>:"雙引號"<s>:<u>:底線還有一個很強大的標籤<span>!
<span>像是文字段落裡的div,而且不會強制換行,所以可以用來框住任何想要特別修改的地方,搭配CSS十分靈活。
下一章 圖片與 Font awesome
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
