今天會用到之前所有的所學~ 如果還沒跟上進度的話建議你要先看之前的 (標題有用vue實作網頁),或是到我的 github 上面去看code!
我們前三天做了一個用v-for還有mixins的blog list,這兩篇分別在:
v-for: https://ithelp.ithome.com.tw/articles/10236817
Mixins: https://ithelp.ithome.com.tw/articles/10238781
納今天最主要就是要做出一個navagation bar導覽列,還要把我們的blogs post變得比較好看~ 導覽列一定會用到一個 router的技術,所以建議你要先看一下 https://ithelp.ithome.com.tw/articles/10236184 裡面講到的routing概念
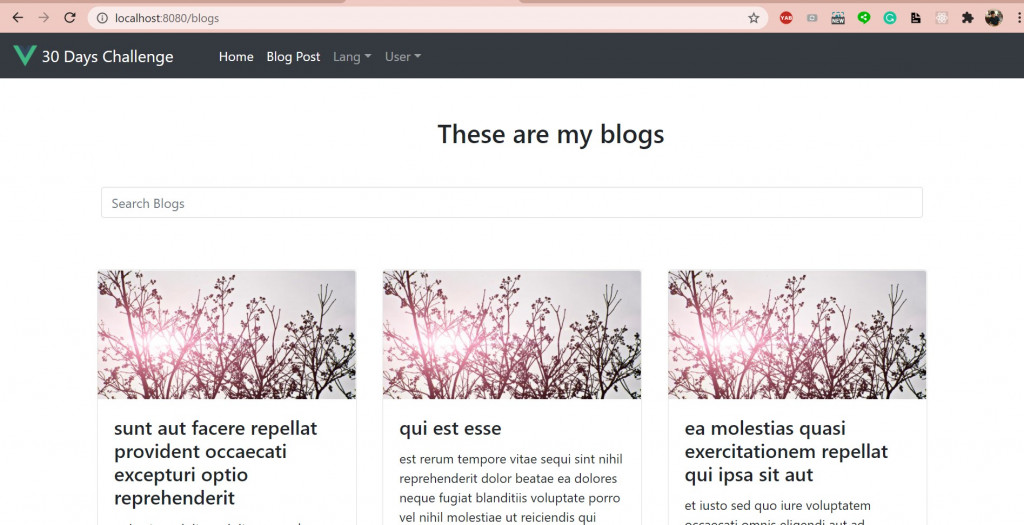
我們要做出的網站差不多長這樣
不管你覺得長得好不好看XDXD~ 只是要跟各位介紹一下如果不用CSS也可以做出一個基本的網站!
好先來看一下資料架構
目前我們的 component 裡面有三個vue檔案,然後要注意有一個 mixins資料夾,還有一個 route.js拿來當作整個網站的router ,也就是導遊!
我們先來做blogPost.vue,這個東西我們之前已經做過*(應該會放在home)*,不要客氣直接複製過來就可以了~
<template>
<div>
<input type="text" v-model="search" placeholder="search blogs" />
<b-card
v-for="blog in filteredBlogs"
:key="blog.id"
:title="blog.title"
img-src="https://picsum.photos/600/300/?image=25"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2"
>
<b-card-text>
{{ blog.body }}
</b-card-text>
<b-button href="#" variant="primary">See More</b-button>
</b-card>
</div>
</template>
<script>
import searchMixin from '../mixins/searchMixin';
export default {
data() {
return {
blogs: [],
search: '',
};
},
created() {
this.$http
.get("http://jsonplaceholder.typicode.com/posts")
.then(function(data) {
this.blogs = data.body.slice(0, 10);
});
},
mixins: [searchMixin]
};
</script>
<style scoped></style>
那這個東西就可以顯示出所有blogs,也同時可以利用 filter的功能找到你想尋找的單一blog。
那現在要把它變得漂亮一點~ 首先要先知道一個bootstrap 的概念叫做grid,grid其實就是網格,我們利用** column列 + row行** 來去組合出我們的網站,這有一個好處就是當我們要做 responsive web (因應每一個人的螢幕不同,還有手機跟平板用戶), 所有的element就不會擠在一起或是位置變得奇怪!
<template>
<div>
<b-container>
<b-col class="m-5 text-center">
<h2></h2>
</b-col>
<b-row align-h="center" class="m-5">
<b-form-input></b-form-input>
</b-row>
<b-row align-h="center" class="m-3">
<b-card>
</b-card>
</b-row>
</b-container>
</div>
</template>
這就是整個HTML的架構,外面要多包好幾層的container 或是row, col,依樣這邊列出幾點要注意的:
b-container: 這就是一個responsive,固定寬度的包裝,把所有code先包裝在裡面,之後縮放螢幕他就會照著螢幕寬度調節裡面的elementsb-row: 列,像我們的card就會都包在同一個row裡面,這樣做我們之後還可以設定一列裡面要呈現幾個cardb-col: 行這個東西我不會做太多解釋,因為他沒有邏輯在裡面,也都是直接去BootStrap Vue這個網站抓下來就可以了喔~
<template>
<div>
<b-navbar type="dark" variant="dark">
<b-navbar-brand class="mr-5">
<img
src="https://cdn.iconscout.com/icon/free/png-512/vue-282497.png"
width="30rem"
class="d-inline-block align-top"
alt="vue_icon"
/>
30 Days Challenge
</b-navbar-brand>
<b-navbar-nav>
<b-nav-item> <router-link to="/" exact>Home</router-link></b-nav-item>
<b-nav-item><router-link to="/blogs" exact>Blog Post</router-link></b-nav-item>
<!-- Navbar dropdowns -->
<b-nav-item-dropdown text="Lang" right>
<b-dropdown-item href="#">EN</b-dropdown-item>
<b-dropdown-item href="#">CH</b-dropdown-item>
</b-nav-item-dropdown>
<b-nav-item-dropdown text="User" right>
<b-dropdown-item href="#">Account</b-dropdown-item>
<b-dropdown-item href="#">Settings</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-navbar>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
li a {
text-decoration: none;
color: white;
}
</style>
這邊有一個比較重要的點是:router-link,這個tag可以告訴router說要去到哪一個網站,所以當你點下去的時候我們的網址就會變成你to=''裡面寫的
舉個例子,假設我們今天點下去Blog Post
<b-nav-item><router-link to="/blogs" exact>Blog Post</router-link></b-nav-item>
那如果你原本在Home page (網址: http://localhost:8080/ ) ->
就會導覽你到新的網址 http://localhost:8080/blogs
接下來就請到我們的 routes.js 啦,我們剛剛在網頁上定義了
'/' = home page'/blogs' = blogs page那我們就要在routes.js裡面告訴Vue,今天當網址變成 /代表甚麼意思?
import homePage from './components/Home.vue';
import blogPost from './components/blogPost.vue';
export default [
{ path: "/", component: homePage },
{ path: "/blogs", component: blogPost},
];
我們先引進了這些vue檔案,之後在給他一個網址然後輸出出去~
那一切都設定好了~ 嘛!? 其實還沒,因為我之前講到,當今天vue要跑這個網站的時候他會先去 App.vue看看有沒有甚麼好東西~ 但我們沒有在App.vue裡面設定component (還記得嗎? 不記得的話可以去這裡: https://ithelp.ithome.com.tw/articles/10235691 複習)
但是我們不在用一般的component了,我們反而是要告訴網頁,除了Header 之外其他的頁面都要靠routes.js來決定!
<template>
<div>
<AppHeader />
<router-view></router-view>
</div>
</template>
<script>
import AppHeader from './components/AppHeader';
export default {
components: {
AppHeader,
},
}
</script>
因為AppHeader每一頁都要有,所以放在這邊沒問題。
但是接下來的其他頁面是要看我們在導覽列點到甚麼來決定的對吧? 所以我們就用了一個tag 叫做 <router-view />,告訴Vue說我們接下來要呈現甚麼component都直接交給routes.js來決定吧!
今天東西有點多,雖然沒提到概念,但我比較詳細的介紹了我們在開發一個網頁時大概的步驟~ 如果你遇到甚麼問題 (應該會有東西沒裝到),可以先去 github 裡面的 main.js,或是去 package.json看看有沒有缺少甚麼dependency!
加油啦!!![]()
