
圖片來源:創業小聚
將第一篇所說的初期產品設計的原則在此重申:
首先我們必須弄懂電商在做什麼:讓消費者可以買東西。
不是賣東西,也不是架網站放東西來賣。也許讀者會想問,這個不是一樣的東西嗎?其實不太一樣,這邊的設計思維是從使用者的角度開始發想來設計整個系統,從哪邊開始,哪邊結束會讓產品設計的方向背道而馳。
這邊的核心在於:
大家傳統意義上的電商不外乎就是像是街道上林立的商店,我們走著逛著看到喜歡的東西就可以買,在這個時代,電商的型態不太像是大家想像中的那樣購物網站,而是有像是直播拍賣、募資平台、多媒體訊息導購、LINE官方帳號、購物平台、新零售、AI語音訂購等方式。每一個都需要網站嗎?其實不然,網站只是提供消費者一個管道,如何讓目標受眾可以用他們舒適的方式買到我們想賣給他的東西才是重點。

現今的趨勢之一:直播買賣,也是有不同的受眾族群。 圖片來源:台灣微軟 Windows 粉絲專頁
也許每個人想法不太一樣,但最終目的都是在訂單成立。再從消費者由哪個管道可以達到訂單成立這個結果。
建立了一個精美的系統,沒有流量也是枉然。

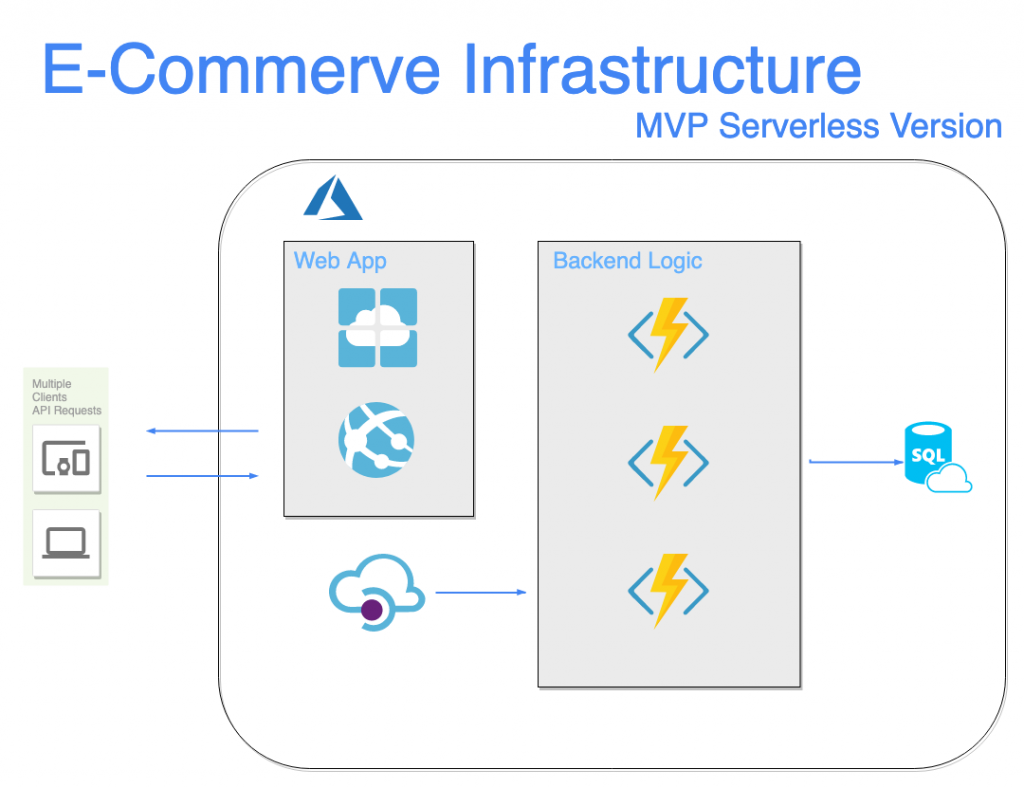
我們來討論電商的最小可行性方案架構圖,基本上最小可行性方案可能會需要達到幾點(每種需求概念不同,取一個籠統一點的電商網站概念來說明。)
從第一點來看,我們在架構圖中會需要建立一個管道(Web、App、語音訂購、LINE官方帳號等方式都算。),提供消費者有地方消化商品資訊及送出訂單的地方,接下來第二點便是傳送資料到Azure的Api management,轉由Azure的Functions處理資料之後存入資料庫。最後一點另外建立一個Api是讓自己可以從資料庫拿到訂單資訊來處理。
如果不考量額外體驗,其實這樣就可以開始處理買賣合約(最基本的線上成立訂單,線下處理訂單)。接下來就是屬於想增加使用者體驗、訂單後台列表、線上處理訂單、即時更新訂單狀態、增加個人訂購列表跟帳號等等的產品可能衍生的功能跟迭代週期。

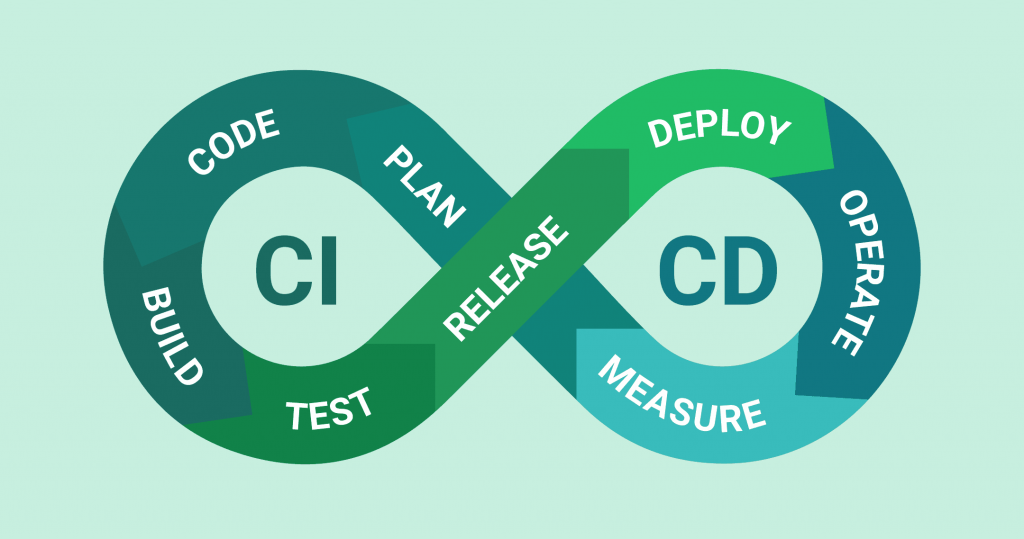
Continuous integration (CI) and continuous delivery (CD) 圖片來源:Axonactive
就如上一節所說的,增加使用者體驗等等產品可能衍生的功能功能,筆者建議先構思一個穩定的工作流程。以一個傳統意義的伺服器上來說,前後端程式碼不管在更新等等的,都可能需要修改伺服器裡面的資料,或是產伺服器的映像檔,供建立伺服器的資源使用。而在更新這些產品版本的時候時常會遇到需要關機重開、建立新的伺服器等狀況來更新版本,而程式碼的更新也有可能是傳統土法煉鋼的FTP手動進去取代等等的方式。

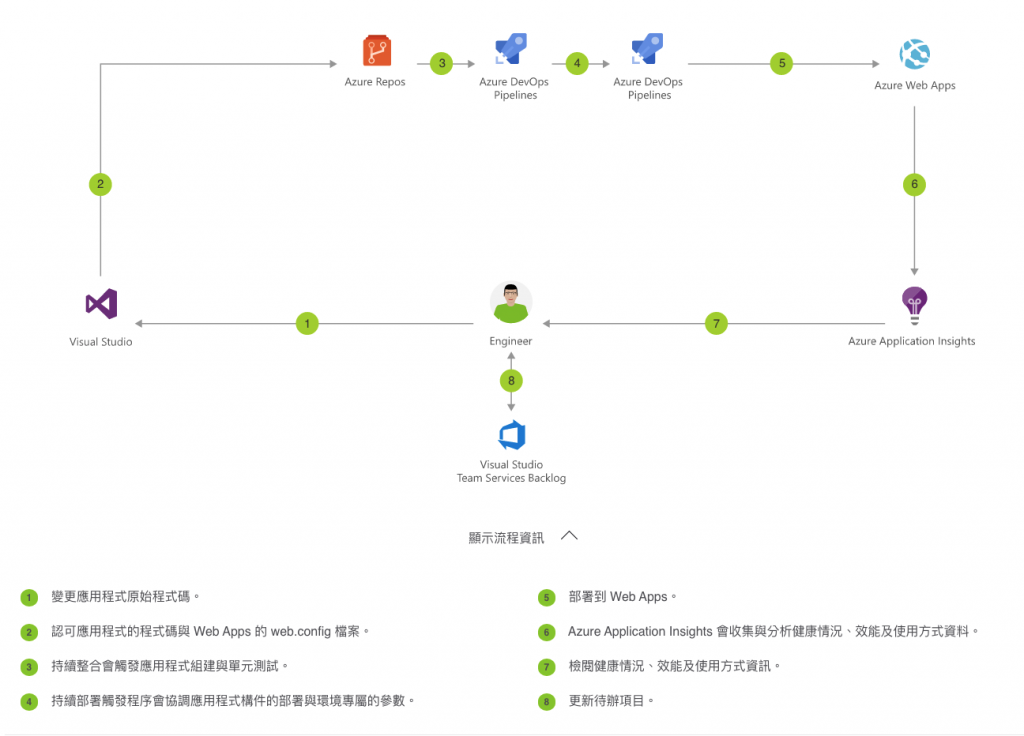
Azure CI/CD 圖片來源:Azure
這邊筆者建議如果無法理解DevOps至少可以做到CI/CD(持續整合/持續部署,可以參考邦友文章)的概念:將程式碼放在一個有版本控制的託管服務(如GitHub),利用更新程式碼版本的方式觸發一個自動將程式碼丟入一個預設好的環境進行建構之後,部署到相對應的服務上。
永遠不要相信自己的手,往往都是那隻手帶來毀滅的代價。
這種好處是部署錯誤可以回去上一個版本,讓購買管道失效的時間降到最低,因為失效的時間越長,消費者對你的東西就會開始失去信心。而建立好自動化部署的流程之後,我們就可以先丟一格空白網頁上去,驗證自己有辦法利用版本控制的方式持續部署新的版本,不然畫架構圖也都是紙上談兵而已。
持續的實驗跟驗證很重要,Linus Torvalds: "Talk is cheap. Show me the code."
而產品慢慢衍生出不一樣的功能並接入不一樣的雲架構時,這時候筆者會建議使用類似Terraform等雲端架構語言,就是把整個雲端結構當作程式碼來處理,讓整個架構也能版本控制!
雖然今天上篇說的是系統設計的概念思維,看似跟電商實際沒有太大相關,但真正走過這條路的人會知道筆者文字背後深層的含義,系統架構很大決定了這個產品的發展性!
明天會開始提到三高(高穩定性,高擴展性,高維護性)的概念,是真正開始針對Azure雲服務的架構來挑選我們應該及為何選用該服務作為我們的功能一部分,並在可能衍生的功能如推送訂單更新、會員專區等如何接入現有架構,並考量有什麼狀況可能會造成掉單(鎖表、金流、載入時間過長、資料庫連線達到上限等因素)而先在設計上考量進去,做出彈性及拓展。

已拜讀完 , 大讚!!
期待大大後面關於 Azure CI/CD 跟 Azure ARM 的整合,這塊很生疏
我們最多只用到 CI 單元測試、整合測試而已,其他部分都還是維持人為操作
的確會造成人為疏誤錯誤
能不能導入還是要看架構跟團隊狀況,人為的方式都可以改成Script來處理,多找看看一定都有解。
使用伺服器的話還是建議開始轉用容器概念來處理,
而容器就要考量到映像檔存放位置、更新部署的時候什麼時機點關閉舊版本的伺服器,什麼時機點開啟並測試完畢,如果卡到一個使用者持續連線中的狀況,該怎麼去動態切換。
而ARM這塊有其他雲服務商做出自己的CDK,可以利用Typescript的方式部署雲端架構,就像這樣?
import * as core from '@aws-cdk/core';
import * as s3 from '@aws-cdk/aws-s3';
export class HelloCdkStack extends core.Stack {
constructor(scope: core.App, id: string, props?: core.StackProps) {
super(scope, id, props);
new s3.Bucket(this, 'MyFirstBucket', {
versioned: true
});
}
}
就可以部署出一個儲存空間,而指定好tag每一次都會偵測有沒有重複,只局部部署更動的部分。
Azure Google應該都會相因應推出類似功能,而仿間也有很多框架在做類似的事情。