
應該9成9以上的人都有做過Google登入的動作吧? (沒有的趕快去試試看~)
在Google登入時,會有輸入帳號、輸入密碼、或是驗證等等頁面,在導向時並不會將整個瀏覽器畫面重新渲染,只會動到部分區域,我們可以利用 Vue Router 的子分頁設定達到這個效果!!
分析我們會用到的子分頁,總共會有這4個部分
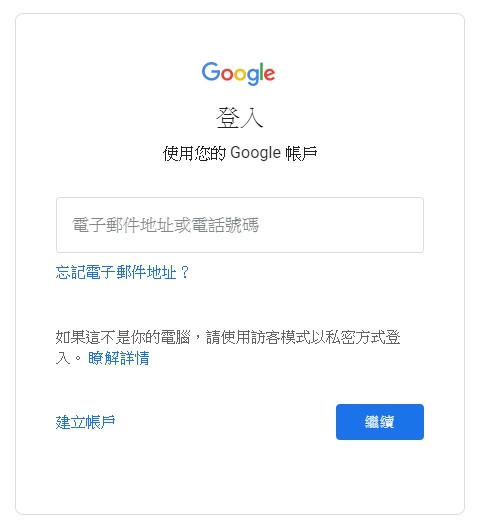
輸入帳號: 從未登入過,會從此頁開始
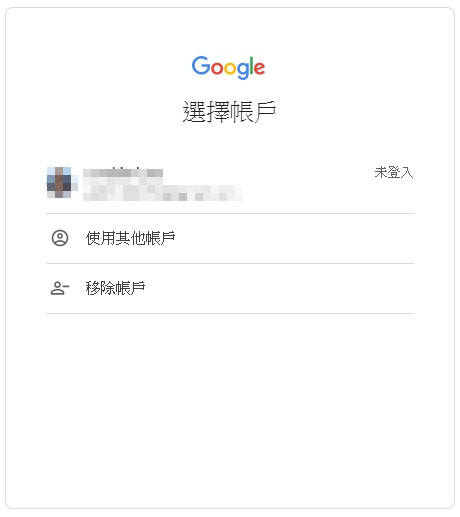
選擇帳號: 曾經登入過,會讓使用者選擇要登入哪一個帳號
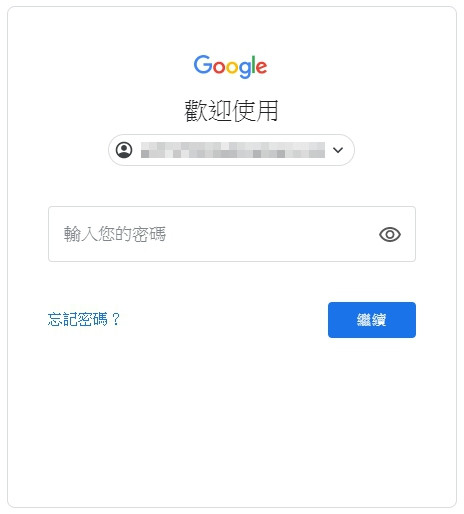
輸入密碼: 帳號驗證之後,導向此頁輸入密碼
身分驗證提示: 這個頁面比較特殊,出現的情境是已登入的狀態下再選擇其他帳號登入,會先導向此頁提示要做身分驗證後才能登入
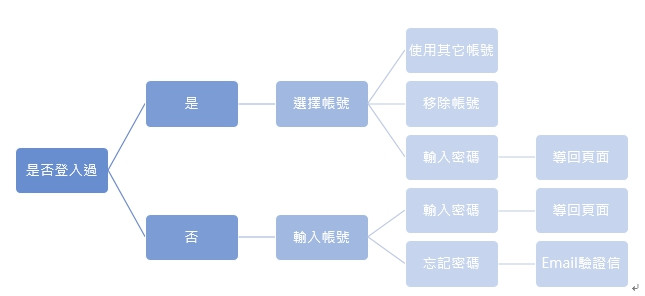
整個登入頁的流程會是這樣:
註: 移除帳號、忘記密碼等,是頁面中的某個功能,並不是一個頁面
根據頁面分析的結果,可以得知需要四個子頁,先從建立頁面及路由開始吧~
在 /components 中先分別建立檔案:
KeyinUser.vue: 輸入帳號<template>
<div>KeyinUser</div>
</template>
ChooseUser.vue: 選擇帳號<template>
<div>ChooseUser</div>
</template>
KeyinPswd.vue: 輸入密碼<template>
<div>KeyinPswd</div>
</template>
VerifyUser.vue: 驗證身分<template>
<div>VerifyUser</div>
</template>
(內建的HelloWorld.vue可以偷偷砍掉...)
接著開啟 /router/index.js
在 Login 的路由設定裡面加上 children 子分頁設定,把剛剛的四個子分頁加進去:
{
path: '/login',
name: 'Login',
component: Login,
children: [
{
path: 'keyinuser',
name: 'KeyinUser',
component: KeyinUser
},
{
path: 'chooseuser',
name: 'ChooseUser',
component: ChooseUser
},
{
path: 'keyinpswd',
name: 'KeyinPswd',
component: KeyinPswd
},
{
path: 'verifyuser',
name: 'VerifyUser',
component: VerifyUser
},
]
},
註:
[1] children放的是陣列,由 路由設定的物件 組成
[2] 子分頁 path 前面不需要加/
回到 Login.vue,加上 router-view:
<template>
<div>
Login
<router-view></router-view>
</div>
</template>
到這邊就完成路由設定摟~
可以打上網址測試看看頁面變化:
在頁面分析時有提到,在切換路由時,只有子分頁的內容會做變化
就像寄居蟹的殼,殼都會是固定的,只有住在裡面的寄居蟹會換
殼的部分就是 Login.vue 本體,而寄居蟹就是其中的 router-view !!
回到正題,我們要先把殼給做出來,有殼寄居蟹才能入住~
最外層會用到Vuetify-Grids網格系統:
Vuetify包含附帶的一個使用合成flex-box的12點佈局系統。
網格包含在應用程序的內容中創建的特定佈局。
其中包含5種媒體斷點,分別用於定位特定屏幕尺寸或方向:xs,sm,md,lg和xl
使用其中的 v-row 和 v-col 組件包住:
<v-row align="center" justify="center">
<v-col cols="12" sm="8" md="4">
</v-col>
</v-row>
參考組件API屬性設定:
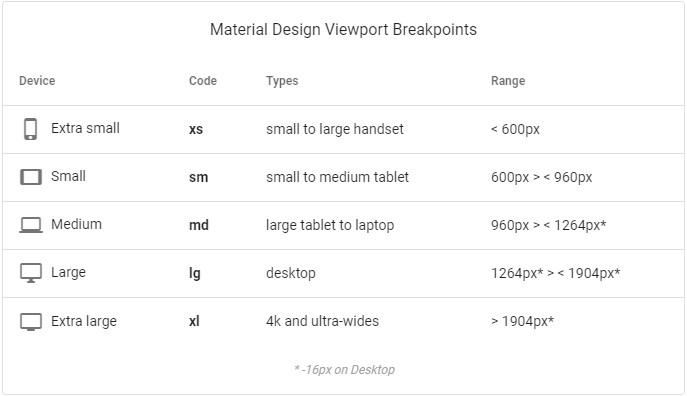
sm 斷點觸發時佔有的列數,值為1~12md 斷點觸發時佔有的列數,值為1~12斷點可以參考這張圖:
網格系統很重要!! 它是學習做出響應式網頁的基礎!!
在 v-col 內放了Vuetify-Cards卡片組件:
<v-card class="elevation-8 pt-12 pb-12 pl-6 pr-6">
<v-card-title
v-text="card.cardTitle"
class="font-weight-black justify-center"
></v-card-title>
<v-card-subtitle
v-text="card.cardSubTitle"
class="font-weight-black text-center mt-0"
></v-card-subtitle>
</v-card>
這裡用到了內外距的class如 pt-12 pb-12 pl-6 pr-6 等等,參考Vuetify-Spacing
簡單分析一下其中的組合與意義:
例如: 內右距 = pr , 外全距 = ma
v-text 指令設定的 card.cardTitle 和 card.cardSubTitle 要加進 data 中,可以先塞假資料生成畫面(不然什麼都看不到xD):
data() {
return {
card: {
cardTitle: "登入",
cardSubTitle: "使用您的 Vue SSO 帳戶",
},
};
},
目前畫面長這樣:
有感受到粉圓體的魅力嗎(搞錯重點xD)
要來加上Logo,Logo的部份用到Vuetify-Images圖像組件:
<v-card ...>
<v-img height="60" contain src="../assets/logo.png"></v-img>
...
</v-card>
參考組件API屬性說明
加入Logo之後質感提升許多:
殼做好之後寄居蟹 router-view 可以搬進來住囉~
<v-card ...>
...
<router-view></router-view>
</v-card>
做到這邊就完成了 Login.vue 的殼了!!
參考完成後的畫面:
今日重點:
其中網格系統和間距是基本必須要會使用的項目!!!
今天用了很多Vuetify組件,這些組件中很多有趣的屬性沒有使用到,有時間有興趣的人可以去翻一輪,不會使用沒關係,先看看「有哪些組件」、「組件加上什麼屬性會發生什麼效果」也好~
有需要改進或是任何意見建議歡迎下面留言~
