複合型態是指物件Object
基本型態除了本身的資訊之外,並不帶有額外的特性property或方法
但是只要是物件,就會帶有額外的特性或方法
物件實字,例如{}可以建立一個物件,這是物件的建構式
另外在建立物件時可以指定額外特性或方法,不過要注意特性及方法的名稱只能是字串,不能是數字或bool
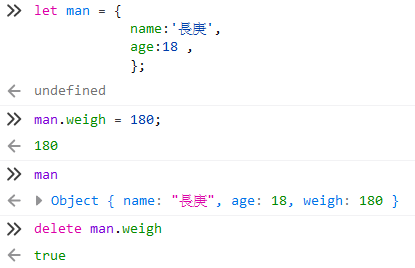
let man = {
name:'長庚',
age:18 ,
}
不像其他語言
JavaScript
建立完的物件可以新增特性,或刪除特性
新增特性
man.weigh = 180;
刪除特性
delete man.weigh
如果刪除成功,會回傳true
這種宣告之後還能新增或刪除特性這個能力成為JavaScript的一大特色。
錢上所述既然只有物件才擁有特性,為什麼基本型態string字串可以使用length或charAt()?
其實是基本型態數字、字串、布林都會在必要的時候自動建立對應的包裹物件,就是Number物件、String物件、Boolean物件
我們宣告基本型態的變數後,對其變數後方使用逗點(.)會自動觸發改建立為該基本型態所對應的物件
var s ='str123'
在使用s.length時,是自動偷偷執行String('str123').length;
var i = 123;
如果使用i.toExponential()也是偷偷執行Number(123).toExponential();
粉絲專頁:https://www.facebook.com/dannyliu.me
