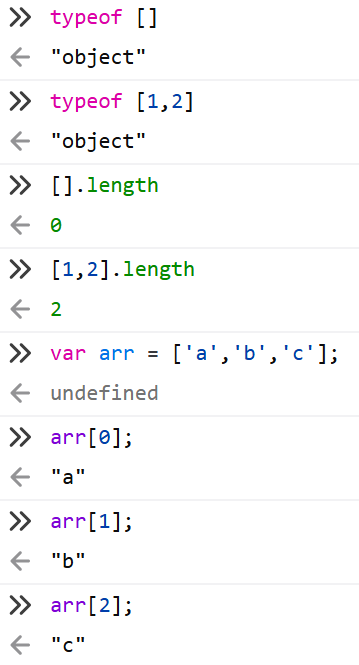
如果要建立陣列,可以使用陣列實字[]來建立一個陣列物件,陣列本身就是物件,使用typeof [1,2] 可以得到這是object的回應
陣列實字中,每個元素都是使用逗號(,)來分隔的,若要存取陣列中的元素,可以使用[]指定要取得第幾個元素,從0開始,如圖所示:
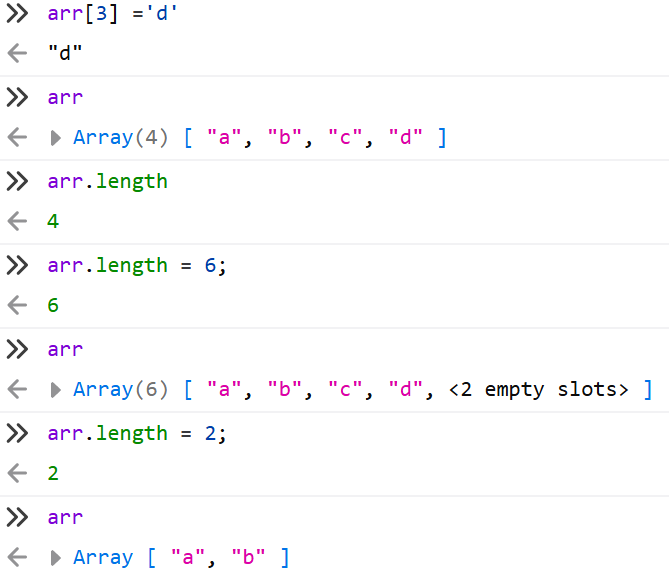
我們可以使用等號(=)對陣列指定元素進行修改,另外也可以使用.length來得到陣列元素的數量,
對陣列.length使用等號是可以更改陣列元素數量的,但是建議不要這麼使用,這會產生空項目Empty item,所以不要這樣用。
JavaScript的陣列是種物件,其行為不像其他程式語言的陣列是連續的記憶體空間。
物件也可以使用[]來指定取得物件成員
例如:
var man = {name:'長庚',age:18};
man['name'];
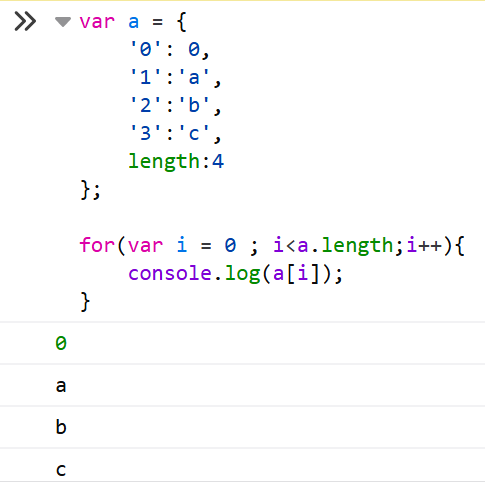
所以說我們可以用物件建立一個很像陣列的東西,稱為-類陣列
var a = {
'0': 0,
'1':'a',
'2':'b',
'3':'c',
length:4
};
for(var i = 0 ; i<a.length;i++){
console.log(a[i]);
}

粉絲專頁:https://www.facebook.com/dannyliu.me
