IA 資訊架構 -> Functional Map 功能地圖 -> Logic Flow 邏輯流程 -> Wireframe 線框圖稿
線框稿 ( Wireframe ) 是產品的建構藍圖,以單純的線條或單色色塊,去規劃頁面版型,通常需要團隊一起討論、共同制定產品的技術規格。
舉例來說,透過線框稿,文案負責人,可以知道頁面哪個部分需要產出內容、產出多少 ?
工程師則可以粗估時程,或在第一時間確認功能的可行性等,作為技術規格的溝通。
Wireframe 是一個以低擬真度來呈現產品設計想法的方式,在開發流程中,依 UI Flow,將頁面進行完整的規劃安排。它主要的目的有:
- 呈現產品頁面上的主要資訊
- 呈現資訊在頁面上的架構與排版
- 呈現使用者如何與產品互動
這階段常有畫面增減或調整的情況,最重要的是確認好流程與體驗,避免過於注重表面的視覺呈現而非核心的使用者需求 !!
視覺元素要簡潔而清晰,頁面註解要精確而詳細
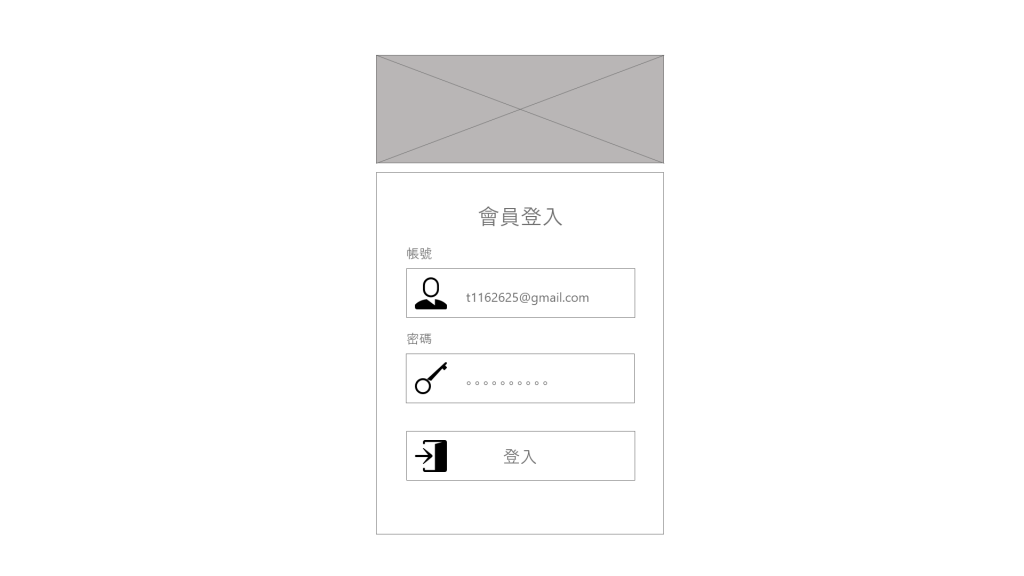
以簡易會員登入頁為例 (1)
沒有註解的線框稿,只能說是頁面的草稿 !
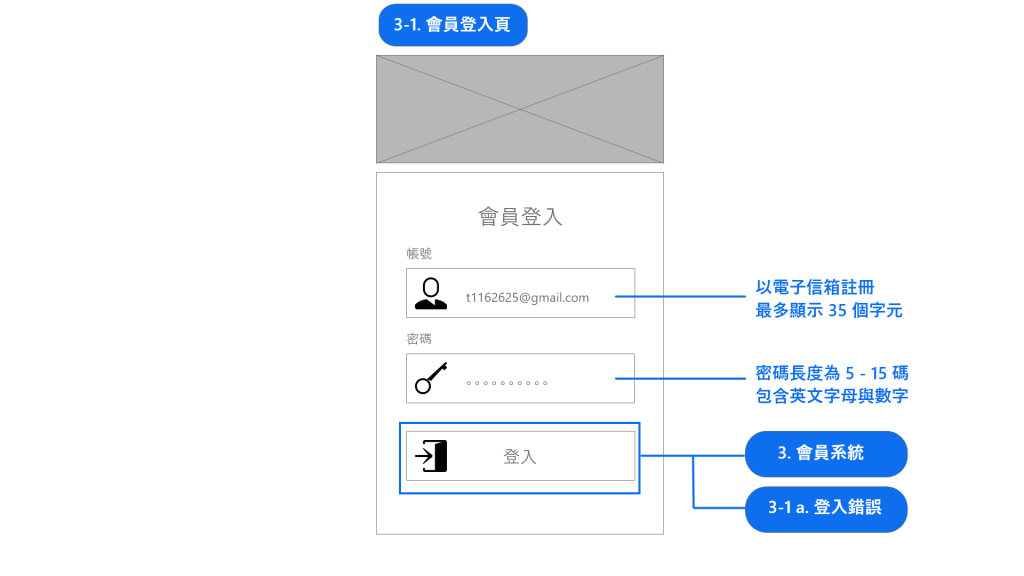
最重要的是,使用者怎麼去跟頁面上的元件作互動,元件會有什麼狀態變化都需要標示。
參與開發的人才可以判斷開發的可行性以及邏輯是否順暢,才可以進一步討論出具共識的產品藍圖。
以簡易會員登入頁為例 (2)
記得! 以 Wireframe 呈現與規劃產品,最大的特色就是快速且節省時間資源。
好! 接下來稍作停頓,讓我們回去思考一下 : )
