正式進入繪製之前的四個階段:
IA 資訊架構 -> Functional Map 功能地圖 -> Logic Flow 邏輯流程 -> Wireframe 線框圖稿
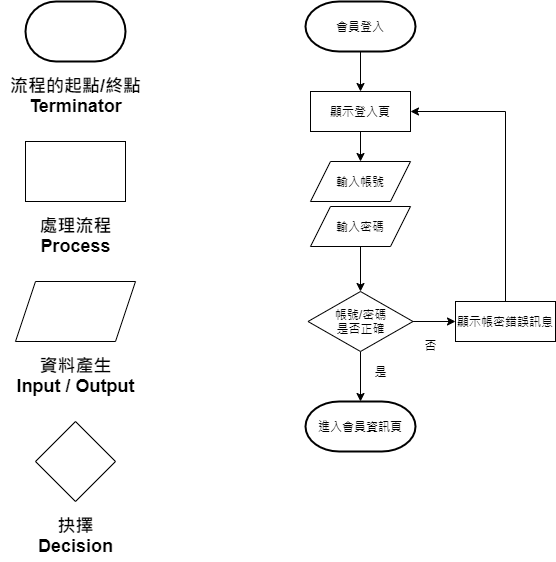
操作邏輯流程 ( Logic Flow ) 是流程圖的統稱。它便於與開發人員討論並確認所有狀態和需要功能,是後續繪製線框稿 ( Wireframe ) 的重要依據。
Flow Chart 使用了特定圖形符號來表示解決問題的步驟和程序,可以用來檢驗使用者操作時,可能發生的所有功能狀態。
UI Designer 不一定要會畫,但一定要看得懂 Flow Chart,這樣才能在收到流程圖文件後,知道如何接續畫 UI Flow

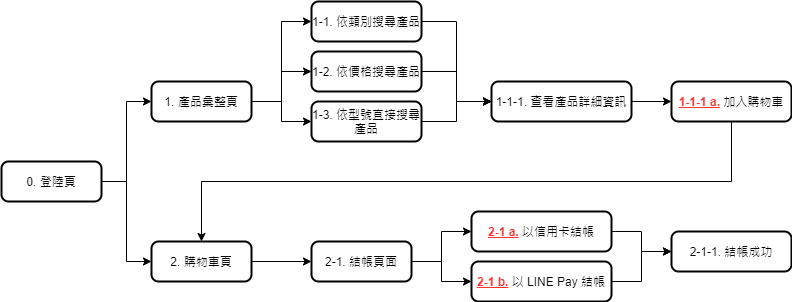
UI Flow 指的是頁面之間的操作流程。知道使用者怎麼操作一項功能後,才能去規劃動線。常見形式有文字列表與介面圖表。
開始是 UI Designer 主要產出內容流程的部分 !

紅色部分,代表的是在同一個頁面,會出現的功能或視窗,而不是獨立的頁面。
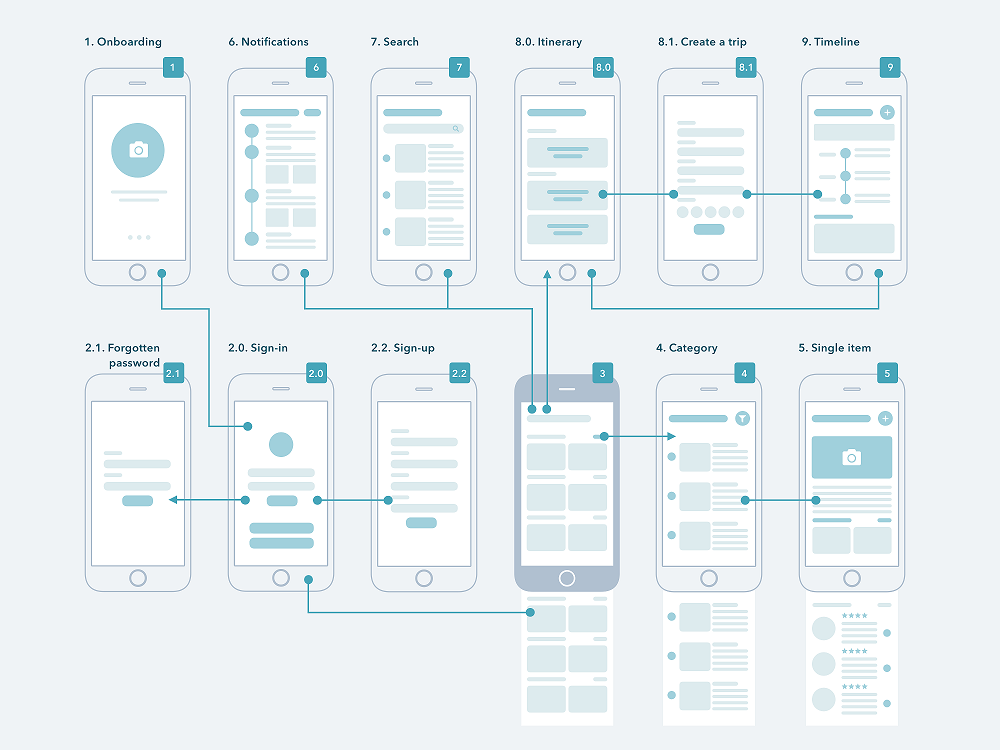
UI Flow 與 Wireframe 的中間產物就是 Wireflow,有頁面的線框稿呈現、也有頁面間的動線,適合擅長視覺思考的設計師使用。

( 圖片來源 )
線框流程圖需要注意的事項:
在需求變化大、溝通尚在建立的情況下,直接產出線框流程圖會有白做工的風險 !!
建議:
好! 接下來會介紹 Wireframe 線框圖稿 : )
Q1. 使用線框稿跟利害關係人溝通要注意 ?
請進一步參閱【Day 06】設計流程環節:回顧篇
