銜接昨天的圖層清單功能,今天略過前言,直接進入主題
請參考之前一系列的文章來進行地圖服務的發布:
首先,先利用QGIS來變更Symbology樣式,把它弄得好看一點,避免圖層套疊時會被影響到
利用QGIS Server發布WMS服務,並測試服務是否發布成功
http://localhost/qgis/wms?map=COUNTY.qgs&SERVICE=WMS&VERSION=1.3.0&REQUEST=GetMap&BBOX=-63389.91393591411178932,2355298.70520541677251458,577495.17486012959852815,2850730.74341383622959256&SRS=EPSG:3826&FORMAT=image/png&LAYERS=COUNTY_MOI&WIDTH=1400&HEIGHT=1000
測試成功後,我們可以依據介接的URL來調整我們圖台的功能,多了map的參數、修正WMS介接。
if (json.DataType === "WMS") {
var Layer_split = json.LayerVisibleCode.split('/');
source = new ol.source.TileWMS({
url: json.DataURL,
params: {
'map': Layer_split.length === 2 ? Layer_split[0] : '',
'LAYERS': Layer_split[Layer_split.length - 1],
'TILED': true,
'FORMAT': 'image/png',
'VERSION': '1.1.1'
},
serverType: 'geoserver',
transition: 0
});
}
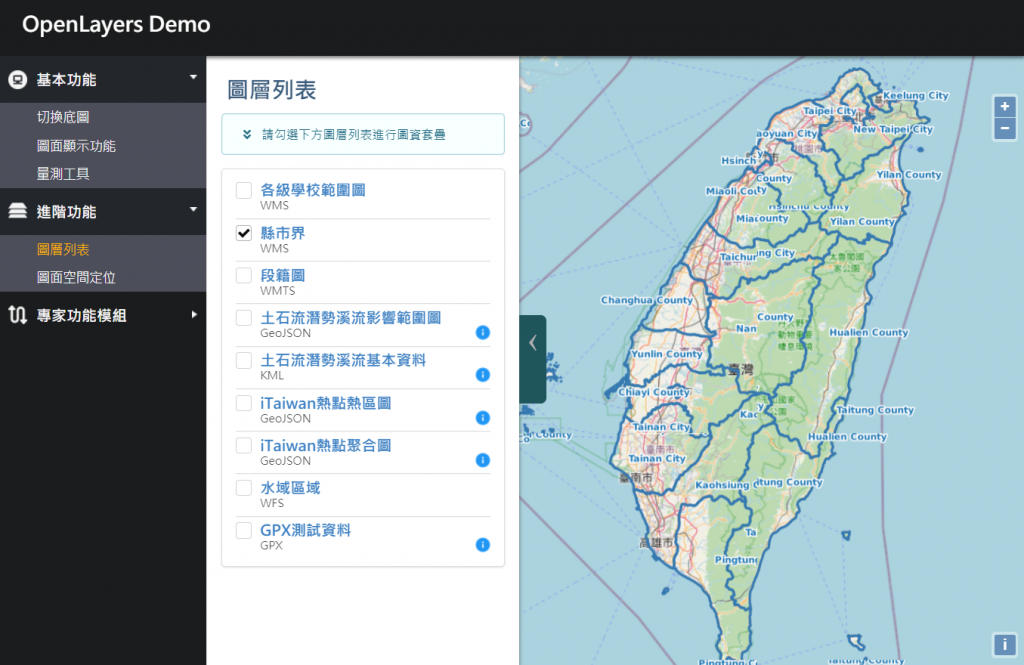
介接成功!
現在已經建立好頁面了、也將圖資載入地圖了,接下來就要寫開關圖層(設定透明度)功能toggleTocLayer()與圖層定位功能zoomTocLayer()。
// 開關圖層功能,每次操作都要儲存在TOCArray內
function toggleTocLayer(layerid, checkbox) {
if ($(checkbox).prop("checked")) {
map.e_getLayer(layerid).setOpacity(1);
console.log("open layer:" + layerid);
TOCArray.filter(i => i.LayerID === layerid)[0].OpenOpacity = "1";
} else {
map.e_getLayer(layerid).setOpacity(0);
console.log("close layer:" + layerid);
TOCArray.filter(i => i.LayerID === layerid)[0].OpenOpacity = "0";
}
}
// 定位圖層功能
function zoomTocLayer(layerid) {
// 抓layer的extent
var extent = map.e_getLayer(layerid).getSource().getExtent();
// 利用extent去zoomin
map.getView().fit(extent, map.getSize());
}
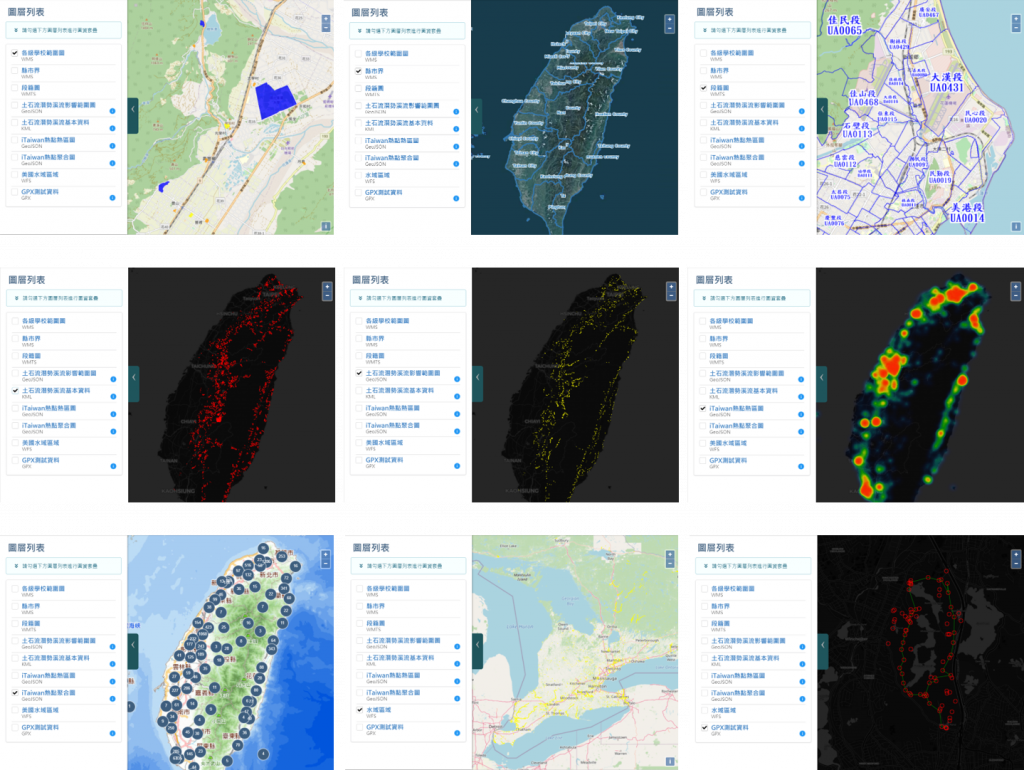
最後把我們載入的9個圖層逐一顯示如下
-|1|2|3
--------|-------
1|各級學校範圍圖|縣市界|段籍圖
2|土石流潛勢溪流影響範圍圖|土石流潛勢溪流基本資料|iTaiwan熱點熱區圖
3|iTaiwan熱點聚合圖|水域區域|GPX測試資料

今天的功能很簡單,但這兩天的開發內容需要花時間理解吸收,不過大家有沒有發現學到了不少呢?
明天我們跳脫圖台又來到了不寫程式改來學知識系列,來了解坐標系統的參數意義,並利用套件實作坐標轉換~
