這裡開始將會講解以下的程式碼是如何從無到有的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>luv2shop - Full Stack eCommerce: Angular and Spring Boot</title>
<!-- Bootstrap CSS and Font Awesome -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css" media="all">
<!-- Main CSS-->
<link href="styles.css" rel="stylesheet" media="all">
<link rel="icon" href="assets/images/fav-icon.png">
</head>
<body>
<div class="page-wrapper">
<!-- MENU SIDEBAR-->
<aside class="menu-sidebar d-none d-lg-block">
<div class="logo">
<a href="home.html">
<img src="assets/images/logo.png" alt="luv2shop" class="img-responsive">
</a>
</div>
<div class="menu-sidebar-content js-scrollbar1">
<nav class="navbar-sidebar">
<ul class="list-unstyled navbar-list">
<li>
<a href="#">Books</a>
</li>
<li>
<a href="#">Coffee Mugs</a>
</li>
<li>
<a href="#">Mouse Pads</a>
</li>
<li>
<a href="#">Luggage Tags</a>
</li>
</ul>
</nav>
</div>
</aside>
<!-- END MENU SIDEBAR-->
<!-- PAGE CONTAINER-->
<div class="page-container">
<!-- HEADER DESKTOP-->
<header class="header-desktop">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="header-wrap">
<form class="form-header" onsubmit="return false;" method="GET">
<input class="au-input au-input-xl" type="text" name="search"
placeholder="Search for data ..." />
<button class="au-btn-submit" type="submit">
Search
</button>
</form>
<div class="cart-area d-n">
<a href="shopping-detail.html">
<div class="total">19.22 <span> 2</span> </div> <i class="fa fa-shopping-cart"
aria-hidden="true"></i>
</a>
</div>
</div>
<div class="account-wrap"></div>
</div>
</div>
</header>
<!-- END HEADER DESKTOP-->
<!-- MAIN CONTENT-->
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="product-box">
<a href="product-detail.html">
<img src="assets/images/products/placeholder.png" class="img-responsive">
</a>
<a href="product-detail.html">
<h1>Lorem ipsum dolor sit amet</h1>
</a>
<h2>Duis aute irure dolor in reprehenderit in voluptate </h2>
<div class="price">19.22 $</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div class="col-md-3">
<div class="product-box">
<a href="product-detail.html">
<img src="assets/images/products/placeholder.png" class="img-responsive">
</a>
<a href="product-detail.html">
<h1>Lorem ipsum dolor sit amet</h1>
</a>
<h2>Duis aute irure dolor in reprehenderit in voluptate </h2>
<div class="price">19.22 $</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div class="col-md-3">
<div class="product-box">
<a href="product-detail.html">
<img src="assets/images/products/placeholder.png" class="img-responsive">
</a>
<a href="product-detail.html">
<h1>Lorem ipsum dolor sit amet</h1>
</a>
<h2>Duis aute irure dolor in reprehenderit in voluptate </h2>
<div class="price">19.22 $</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div class="col-md-3">
<div class="product-box">
<a href="product-detail.html">
<img src="assets/images/products/placeholder.png" class="img-responsive">
</a>
<a href="product-detail.html">
<h1>Lorem ipsum dolor sit amet</h1>
</a>
<h2>Duis aute irure dolor in reprehenderit in voluptate </h2>
<div class="price">19.22 $</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div class="clearfix"></div>
<div class="col-md-3">
<div class="product-box">
<a href="product-detail.html">
<img src="assets/images/products/placeholder.png" class="img-responsive">
</a>
<a href="product-detail.html">
<h1>Lorem ipsum dolor sit amet</h1>
</a>
<h2>Duis aute irure dolor in reprehenderit in voluptate </h2>
<div class="price">19.22 $</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div class="col-md-3">
<div class="product-box">
<a href="product-detail.html">
<img src="assets/images/products/placeholder.png" class="img-responsive">
</a>
<a href="product-detail.html">
<h1>Lorem ipsum dolor sit amet</h1>
</a>
<h2>Duis aute irure dolor in reprehenderit in voluptate </h2>
<div class="price">19.22 $</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div class="col-md-3">
<div class="product-box">
<a href="product-detail.html">
<img src="assets/images/products/placeholder.png" class="img-responsive">
</a>
<a href="product-detail.html">
<h1>Lorem ipsum dolor sit amet</h1>
</a>
<h2>Duis aute irure dolor in reprehenderit in voluptate </h2>
<div class="price">19.22 $</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
<div class="col-md-3">
<div class="product-box">
<img src="assets/images/products/placeholder.png" class="img-responsive">
<h1>Lorem ipsum dolor sit amet</h1>
<h2>Duis aute irure dolor in reprehenderit in voluptate </h2>
<div class="price">19.22 $</div>
<a href="#" class="primary-btn">Add to cart</a>
</div>
</div>
</div>
<div class="footer-pagination">
<div class="row">
<div class="col-md-6"></div>
<div class="col-md-3">
<div class="items">
<label>Item per page</label> <select>
<option>10</option>
<option>20</option>
<option>30</option>
<option>40</option>
</select>
</div>
</div>
<div class="col-md-2">
<div class="number">1 - 10 of 100</div>
</div>
<div class="col-md-1">
<div class="arrows">
<a href="#"><i class="fa fa-angle-left" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-angle-right" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END MAIN CONTENT-->
</div>
</div>
<!-- END PAGE CONTAINER-->
<footer>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Help</a></li>
</ul>
</footer>
</body>
</html>
<!-- end document-->
關於
CSS:https://developer.mozilla.org/zh-TW/docs/Learn/Getting_started_with_the_web/CSS_basics

Bootstrap:Bootstrap 知名的原因是它的RWD響應式佈局框架。即使你想要鍛練自己手刻 CSS 的技術,我們仍然會建議你先使用一陣子 Bootstrap 直到你熟悉他,因為 Bootstrap 撰寫 CSS 的方式也很值得你學習
https://tw.alphacamp.co/blog/bootstrap-4-introduction
Fontawesome:在Font Awesome這個網站中,提供了相當多好看的icon,只要遵循CC3.0的規範下,大家都可以自由取用,而且使用方法相當簡單!
https://pjchender.blogspot.com/2015/04/font-awesomeicon.html
這裡會用在購物車圖案
用VS CODE安裝 Bootstrap
npm install bootstrap
會寫bootstrap有3個脆弱點
用VS CODE安裝Fontawesome
npm install @fortawesome/fontawesome-free
語法是@fortawesome/fontawesome-free要打開眼睛...
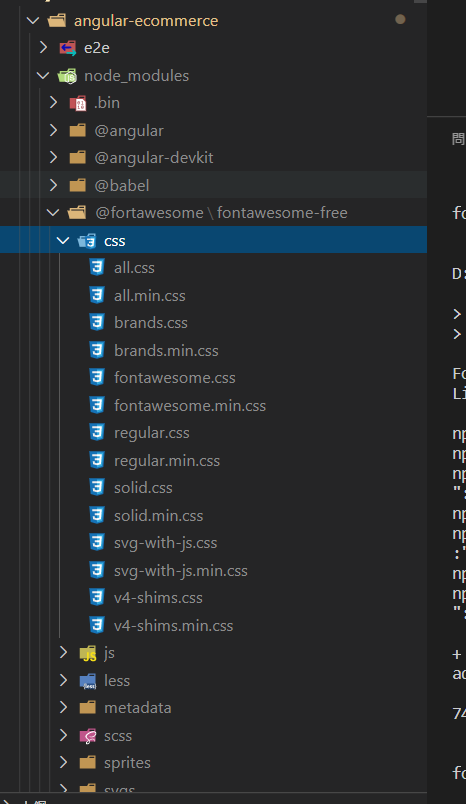
接著看node_modules確認是否有裝好:

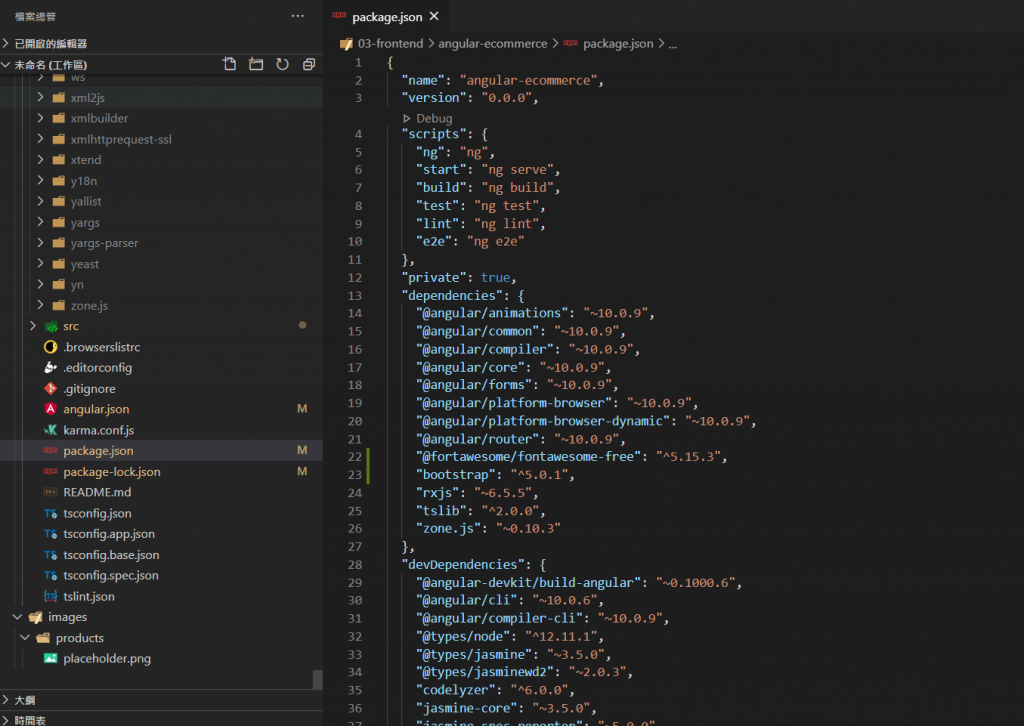
也可以從package.json去檢查是否有裝好:"@fortawesome/fontawesome-free": "^5.15.3",
"bootstrap": "^5.0.1",
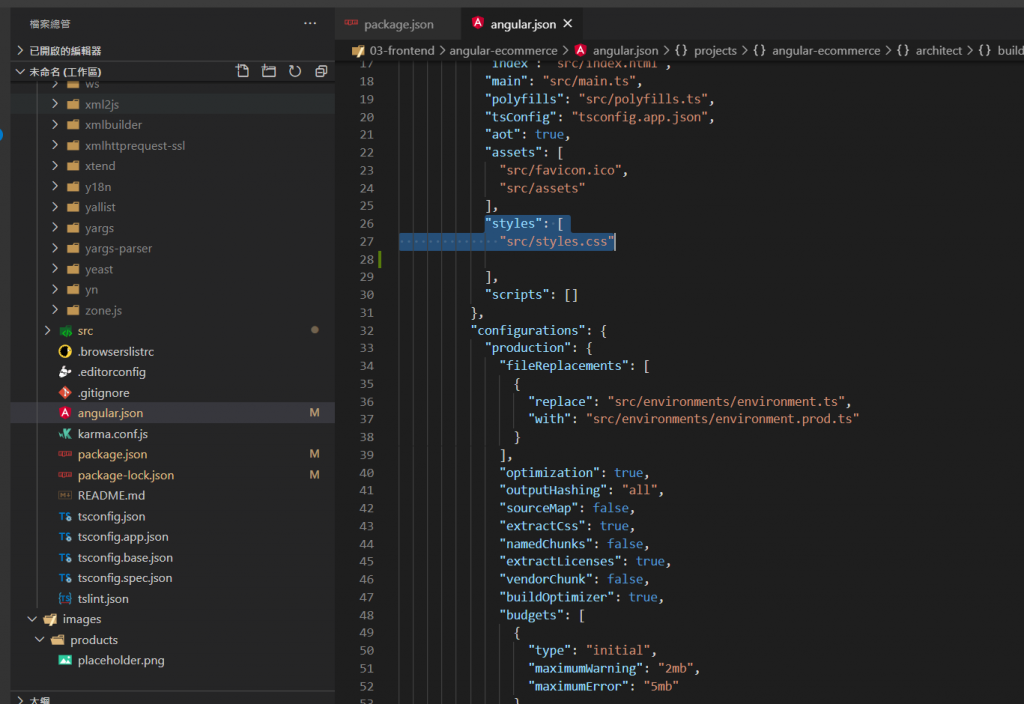
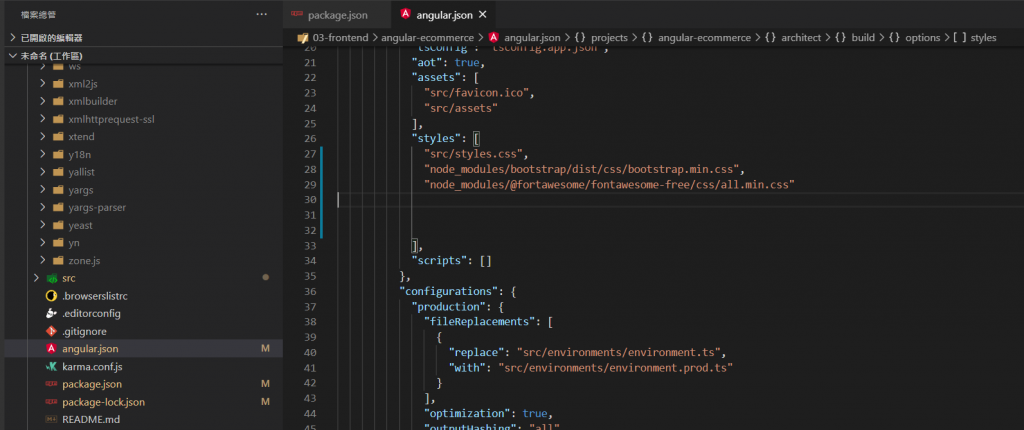
在angular.json裡面新增:bootstrap和@fortawesome/fontawesome-free
語法是:"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/@fortawesome/fontawesome-free/css/all.min.css"
但是記得中間要,不然會反紅
到src下面的styles.css
加入CSS語法:
/*
* ----------------------------
* Common CSS
* ----------------------------
*/
*{
margin:0;
padding:0;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box
}
body{
font-family:Poppins,sans-serif;
font-weight:400;
font-size:16px;
line-height:1.625;
color:#666;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale
}
ul{
margin:0
}
button,input[type=button]{
cursor:pointer
}
button:focus,input:focus{
outline:0
}
input{
border:none
}
button{
border:none;
background:0 0
}
img{
max-width:100%;
height:auto
}
p{
margin:0
}
h1,h2,h3,h4,h5,h6{
color:#333;
font-weight:700;
margin:0;
line-height:1.2
}
h1{
font-size:36px
}
h2{
font-size:30px
}
h3{
font-size:24px
}
h4{
font-size:18px
}
h5{
font-size:15px
}
h6{
font-size:13px
}
a{
display:inline-block
}
a:active,a:focus,a:hover{
text-decoration:none;
outline:0
}
a,a:hover{
-webkit-transition:all .3s ease;
-o-transition:all .3s ease;
-moz-transition:all .3s ease;
transition:all .3s ease
}
/*Layout Css*/
.section-content-p35{
padding:0 35px
}
.page-wrapper{
overflow:hidden;
background:#e5e5e5;
padding-bottom:8vh
}
.page-container{
background:#e5e5e5;
padding-left:200px
}
.main-content{
padding-top:116px;
min-height:100vh
}
aside.menu-sidebar.d-none.d-lg-block.clr{
background:0 0;
z-index:99999999;
height:75px;
box-shadow:-2px 0 4px #0000003b
}
/*
* ----------------------------
* Header Desktop Section
* ----------------------------
*/
.header-desktop{
background:#0da8e4;
-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
-moz-box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
position:fixed;
top:0;
right:0;
left:200px;
height:75px;
z-index:3
}
.header-desktop .section-content{
overflow:visible;
position:absolute;
top:50%;
left:0;
right:0;
-webkit-transform:translateY(-50%);
-moz-transform:translateY(-50%);
-ms-transform:translateY(-50%);
-o-transform:translateY(-50%);
transform:translateY(-50%)
}
.header-wrap{
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-webkit-align-items:center;
-moz-box-align:center;
-ms-flex-align:center;
align-items:center;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-moz-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between
}
.header-button{
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-webkit-align-items:center;
-moz-box-align:center;
-ms-flex-align:center;
align-items:center
}
.number{
padding:6px 0
}
.arrows i{
font-size:30px;
padding:4px 4px
}
section{
position:relative
}
.section-content{
position:relative;
margin:0 auto;
z-index:1
}
.section-content-p30{
padding:0 30px
}
.au-input-xl{
min-width:935px
}
input.au-input.au-input-xl{
border-radius:40px!important;
margin-right:15px
}
.au-input{
line-height:43px;
border:1px solid #e5e5e5;
font-size:14px;
color:#666;
padding:0 17px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
-webkit-transition:all .5s ease;
-o-transition:all .5s ease;
-moz-transition:all .5s ease;
transition:all .5s ease
}
.cart-area.d-n{
display:block
}
.cart-area i{
font-size:22px;
float:left;
margin-top:16px;
color:#fff;
margin-left:15px
}
.total{
background:#205b8d;
line-height:43px;
color:#fff;
border-radius:30px;
border:1px solid #0da8e4;
float:left;
margin-top:7px;
padding-left:17px
}
.total span{
display:inline-block;
background:#fff;
padding:0 13px;
color:#000;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
margin-left:11px
}
.form-header{
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex
}
.au-btn-submit{
position:relative;
right:0;
min-width:95px;
color:#fff;
border:1px solid #205b8d;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:43px;
background:#205b8d
}
.au-btn-submit:hover{
background:#05143f
}
.au-btn-submit>i{
font-size:20px;
color:#fff;
position:absolute;
top:50%;
left:50%;
-webkit-transform:translate(-50%,-50%);
-moz-transform:translate(-50%,-50%);
-ms-transform:translate(-50%,-50%);
-o-transform:translate(-50%,-50%);
transform:translate(-50%,-50%)
}
/*
* ----------------------------
* Left Menu Bar
* ----------------------------
*/
.menu-sidebar{
width:200px;
position:fixed;
left:0;
top:0;
bottom:0;
background:#fff;
overflow-y:auto
}
.menu-sidebar .logo{
background:#fff;
height:75px;
padding:0 35px;
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-webkit-align-items:center;
-moz-box-align:center;
-ms-flex-align:center;
align-items:center;
-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
-moz-box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
box-shadow:0 2px 5px 0 rgba(0,0,0,.1);
border-right:1px solid #e5e5e5;
position:relative;
z-index:3
}
.menu-sidebar .navbar-list .navbar-sub-list{
display:none;
padding-left:34px
}
.menu-sidebar .navbar-list .navbar-sub-list li a{
padding:11.5px 0
}
.menu-sidebar-content{
position:relative;
height:-webkit-calc(100vh - 75px);
height:-moz-calc(100vh - 75px);
height:calc(100vh - 75px)
}
.navbar-sidebar{
padding:35px;
padding-bottom:0
}
.navbar-sidebar .navbar-list li a{
display:block;
color:#555;
font-size:16px;
padding:5px 0
}
.navbar-sidebar .navbar-list li a i{
margin-right:19px
}
.navbar-sidebar .navbar-list li a:hover{
color:#0da8e4
}
/*
* ----------------------------
* Header Mobile Section
* ----------------------------
*/
.header-mobile{
position:absolute;
top:0;
left:0;
right:0
}
.header-mobile .header-mobile-bar{
padding:15px 0; background: #fff;
}
.header-mobile .header-mobile-inner{
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-webkit-align-items:center;
-moz-box-align:center;
-ms-flex-align:center;
align-items:center;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-moz-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between
}
.header-mobile .hamburger{
width:36px;
height:36px;
padding:0;
line-height:1;
vertical-align:top;
background:#fff;
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:center;
-webkit-justify-content:center;
-moz-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
-webkit-box-align:center;
-webkit-align-items:center;
-moz-box-align:center;
-ms-flex-align:center;
align-items:center
}
.header-mobile .hamburger .hamburger-box{
width:20px;
height:15px
}
.header-mobile .hamburger .hamburger-box .hamburger-inner{
width:20px;
height:2px;
-webkit-border-radius:0;
-moz-border-radius:0;
border-radius:0
}
.header-mobile .hamburger .hamburger-box .hamburger-inner:before{
width:20px;
height:2px;
top:6px
}
.header-mobile .hamburger .hamburger-box .hamburger-inner:after{
top:12px;
width:20px;
height:2px
}
.header-mobile .navbar-mobile{
display:none;
position:absolute;
width:100%;
top:88px;
z-index:20
}
.header-mobile .navbar-mobile .navbar-mobile-list{
background:#f8f8f8
}
.header-mobile .navbar-mobile .navbar-mobile-list>li>a{
padding-left:15px!important
}
.header-mobile .navbar-mobile .navbar-mobile-list li a{
color:#555;
display:block;
padding:10px 15px;
padding-right:25px;
padding-left:0;
border-bottom:1px solid #e6e6e6;
text-transform:capitalize;
line-height:inherit
}
.header-mobile .navbar-mobile .navbar-mobile-list li a:hover{
color:#0da8e4
}
.header-mobile .navbar-mobile .navbar-mobile-list li a>i{
margin-right:19px
}
.navbar-mobile-sub-list{
display:none;
padding-left:30px;
background:#fff
}
.header-mobile .navbar-mobile .navbar-mobile-sub-list li a{
padding-left:15px
}
.header-mobile-2{
background:#393939;
position:static
}
.header-mobile-2.header-mobile .navbar-mobile{
top:82px
}
.header-mobile-2.header-mobile .hamburger{
background:0 0
}
.header-mobile-2.header-mobile .hamburger .hamburger-box .hamburger-inner{
background:#fff
}
.header-mobile-2.header-mobile .hamburger .hamburger-box .hamburger-inner::before{
background:#fff
}
.header-mobile-2.header-mobile .hamburger .hamburger-box .hamburger-inner::after{
background:#fff
}
.main-content.page-m{
padding:10% 15%!important
}
/*
* ----------------------------
* Products List
* ----------------------------
*/
.product-box img {
width: 150px;
}
.items select {
width: 100px;
height: 40px;
border-radius: 40px;
padding-left: 15px;
margin-bottom: 10px;
outline: 0;
margin-left: 5px;
}
.product-box{
margin-bottom:60px
}
.price{
margin:15px 0 0;
font-weight:800;
color:#0da8e4
}
.product-box h1{
font-size:18px;
border-bottom:1px solid #ccc;
padding-bottom:5px;
font-weight:600;
padding-top:12px;
margin-bottom:7px
}
.product-box h2{
font-size:15px;
padding-bottom:0;
font-weight:500;
color:#585858
}
/*
* ----------------------------
* Shopping Cart Checkout
* ----------------------------
*/
.form-area{
background:#e5e5e5;
position:relative;
margin-bottom:45px;
padding:50px 20px;
border:3px solid #ccc
}
.form-area h3{
position:absolute;
top:-26px;
left:13px;
background:#e5e5e5;
padding:10px 20px;
font-weight:500;
z-index:23;
display:inline-block
}
.input-space{
margin-bottom:20px
}
.input-space label{
padding-left:31px;
font-size:14px;
margin-bottom:50px
}
.input-space input[type=text]{
width:100%;
height:40px;
border-radius:30px;
outline:0;
padding:10px;
border:1px solid #ccc
}
.input-space select{
width:100%;
height:40px;
border-radius:30px;
outline:0;
padding:0 10px;
border:1px solid #ccc
}
.au-checkbox{
display:block;
position:relative;
cursor:pointer;
font-size:22px;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none
}
.au-checkbox input{
position:absolute;
opacity:0;
cursor:pointer
}
.au-checkmark{
position:absolute;
top:0;
left:0;
height:22px;
width:22px;
background-color:#fff!important;
border:2px solid #e5e5e5;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px
}
.au-checkbox:hover input~.au-checkmark{
background-color:transparent
}
.au-checkbox input:checked~.au-checkmark{
background-color:#fff
}
.au-checkmark:after{
content:"";
position:absolute;
display:none
}
.au-checkbox input:checked~.au-checkmark:after{
display:block
}
label.date{
padding-top:8px
}
.au-checkbox .au-checkmark:after{
left:5px;
top:-1px;
width:9px;
height:15px;
border:solid #0da8e4;
border-width:0 4px 4px 0;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-ms-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg)
}
option:first{
color:#ccc
}
select{
color:#828482
}
/*
* ----------------------------
* Shopping Cart Details
* ----------------------------
*/
.table{
margin:0
}
table.table.table-bordered{
border:1px solid #ccc;
background:#fff
}
.table-bordered td,.table-bordered th{
border:1px solid #dee2e6
}
table.table.table-bordered th{
BACKGROUND:#0da8e4;
color:#fff;
font-size:14px;
padding:7px
}
.table-responsive{
padding-right:1px
}
.items select{
width:100px;
height:40px;
border-radius:40px;
padding-left:15px;
margin-bottom:10px;
outline:0;
margin-left:5px
}
/*
* ----------------------------
* Product Details
* ----------------------------
*/
.price{
margin:15px 0 0;
font-weight:800;
color:#0da8e4
}
.detail-section{
margin-top:60px
}
/**/
/*
* ----------------------------
* Buttons
* ----------------------------
*/
.btn-info{
color:#fff;
background-color:#0da8e4!important;
border-color:#0da8e4!important
}
a.primary-btn{
background:#05143f;
padding:7px 20px;
text-align:center;
display:inline-block;
color:#fff;
border-radius:2px;
font-size:14px;
margin-top:5px
}
a.primary-btn:hover{
background:#0da8e4;
color:#fff
}
.active-link {
font-weight: bold;
}
/*
* ----------------------------
* Footer section
* ----------------------------
*/
footer ul li a{
color:#fff
}
footer{
background:#232324;
z-index:1;
position:relative;
text-align:center
}
footer li a{
color:#313131;
font-weight:500
}
footer ul li{
display:inline-block;
font-size:14px;
padding:10px 20px
}
/*
* ----------------------------
* Media Queries
* ----------------------------
*/
@media (max-width:1600px){
.au-input-xl{
min-width:290px
}
}
@media (max-width:1315px) and (min-width:992px){
.header-desktop3 .section-content{
padding:0 15px
}
}
@media (max-width:1570px) and (min-width:992px){
.header-navbar ul li a{
padding:25px 15px
}
}
@media (max-width:1315px) and (min-width:992px){
.header-navbar ul li a{
font-size:13px;
padding:27px 15px
}
.header-navbar ul li a i{
margin-right:5px
}
}
@media (min-width:1200px){
.container{
max-width:1320px
}
}
@media (min-width:992px) and (max-width:1199px){
.cart-area i{
font-size:22px;
float:left;
margin-top:16px;
color:#205b8d;
margin-left:15px
}
.header-mobile .header-mobile-bar{
padding:10px 0;
background:#fff
}
.header-wrap .account-item>.content{
display:none
}
}
@media (max-width:991px){
.section-content-p30{
padding:0
}
.page-container{
position:relative;
top:88px;
padding-left:0
}
.page-wrapper{
background:#e5e5e5;
padding-bottom:12vh
}
.main-content{
padding-top:50px;
padding-bottom:100px
}
.cart-area.d-n{
display:none
}
.form-header{
-webkit-box-pack:center;
-webkit-justify-content:center;
-moz-box-pack:center;
-ms-flex-pack:center;
justify-content:center
}
.au-input-xl{
min-width:350px
}
.logo{
text-align:center
}
.header-desktop{
position:relative;
top:0;
left:0;
height:80px
}
.header-wrap{
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-webkit-flex-direction:column;
-moz-box-orient:vertical;
-moz-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column
}
.header-button{
margin-top:30px;
width:100%;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-moz-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between
}
.menu-sidebar2{
top:0;
right:-300px;
left:auto;
-webkit-box-shadow:0 5px 10px 0 rgba(0,0,0,.1);
-moz-box-shadow:0 5px 10px 0 rgba(0,0,0,.1);
box-shadow:0 5px 10px 0 rgba(0,0,0,.1)
}
.header-desktop2{
left:0;
position:relative
}
.header-desktop4{
position:static
}
.section-content.section-content-p30.e-spc{
padding-top:100px
}
header.header-desktop.extra{
top:93px!important
}
.cart-area i{
font-size:22px;
float:left;
margin-top:16px;
color:#205b8d;
margin-left:15px
}
.header-wrap2{
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-moz-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between
}
}
@media (max-width:767px){
.au-input-xl{
min-width:150px
}
.header-button-item{
font-size:22px;
margin-right:15px
}
.main-content.page-m{
padding:10% 0!important
}
.header-mobile .navbar-mobile{
display:none;
position:absolute;
width:100%;
top:66px;
z-index:20
}
.section-content.section-content-p30.e-spc{
padding-top:100px
}
header.header-desktop.extra{
top:64px!important
}
.header-desktop{
position:relative;
top:0;
left:0;
height:80px
}
a.logo img{
width:110px
}
.cart-area i{
font-size:22px;
float:left;
margin-top:16px;
color:#205b8d;
margin-left:15px
}
.footer-pagination{
text-align:center
}
.product-box{
text-align:centerg
}
.page-container{
position:relative;
top:66px;
padding-left:0
}
.au-btn-submit{
position:relative;
right:10px;
min-width:85px;
color:#fff;
border:1px solid #205b8d;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:0;
background:#205b8d
}
input.au-input.au-input-xl{
border-radius:0!important;
margin-right:0
}
.cart-area.d-b{
display:block
}
.cart-area.d-n{
display:none
}
.cart-area i{
font-size:18px;
float:left;
margin-top:16px;
color:#03a9f4;
margin-left:15px
}
.total span{
display:inline-block;
background:#fff;
padding:0 10px;
color:#000;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
margin-left:6px
}
.total{
background:#205b8d;
line-height:30px;
color:#fff;
border-radius:30px;
border:1px solid #205b8d;
float:left;
margin-top:9px;
padding-left:12px
}
.header-mobile .header-mobile-bar{
padding:6px 0;
background:#fff;
border:0;
padding:8px 0
}
}

更新index.html的程式碼:
原本是:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>AngularEcommerce</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
更新為
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>luv2shop - Full Stack eCommerce:Angular and Spring Boot</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
這裡先把ICON重新命名為favicon.ico?V=2
長得跟之前一樣...
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>luv2shop - Full Stack eCommerce:Angular and Spring Boot</title>
<base href="/">
<link rel="icon" type="image/x-icon" href="favicon.ico?V=2">
</head>
<body>
<app-root></app-root>
</body>
</html>
這裡已經到了最後的1/3了
真的覺得每個能準時交功課的大大~到底是囤多少稿![]()
我覺得到這裡我預計會寫到正則表達式![]()
就是像是EMAL一定會有@然後是英文+數字的規則
也是再回來補![]()
[abc] a或b或c
[^abc] 非a、b、c的其它字元
[a-zA-Z] a到z或A到Z
[a-d[m-p]] a到d及m到p
[a-z&&[def]] d或e或f
[a-z&&[^bc]] 除了b與c之外 ,a到z所有字元
[a-z&&[^m-p]] 除了m到p之外,a到z所有字元
DEAR ALL 我們明天見![]()
