今日關鍵字:![]()
寫了好一陣子,該來在自己的手機上跑跑看了
然後再次聲明我只有Android手機![]()
adb devices指令確認手機是否在裝置清單上react-native run-android
順利的話就可以在裝置上執行App了
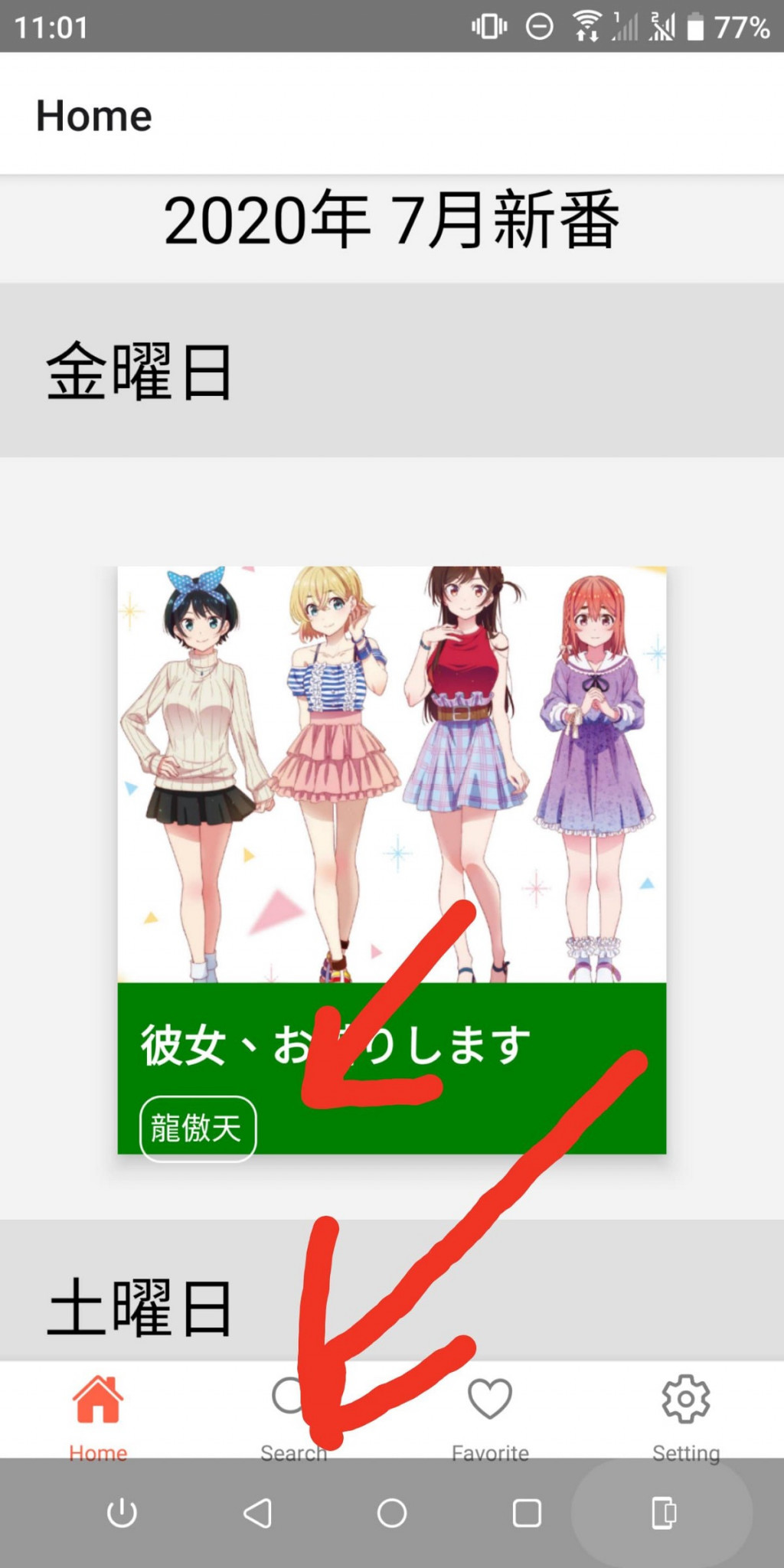
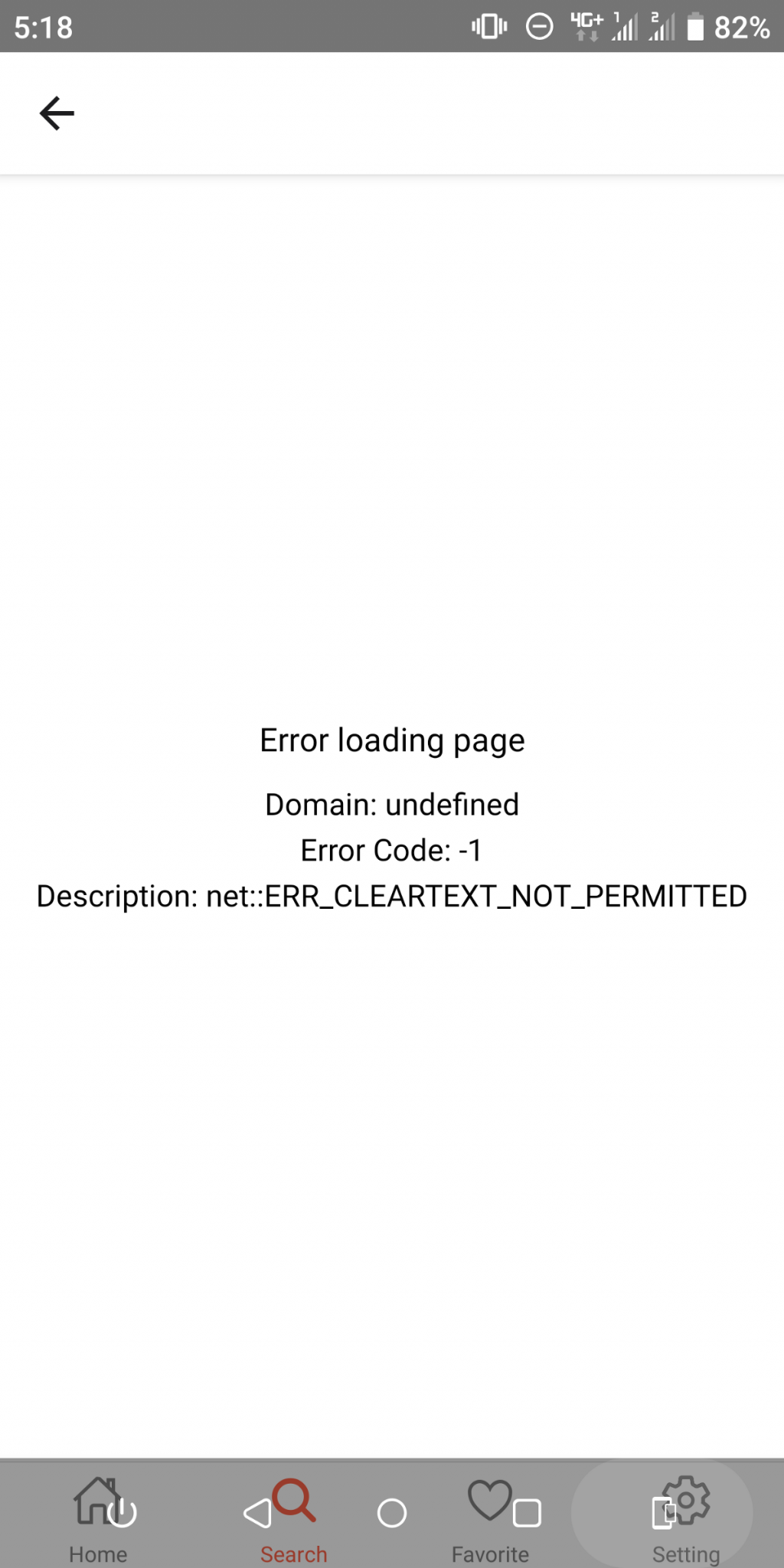
來看一下畫面
這裡出現了兩個問題
由於iOS模擬機並無此類問題,這裡針對android進行修正
這裡使用react-native提供的PlatformPlatform.OS會返回裝置種類的字串
可以在container多加一段padding解決
import {
...,
Platform
} from 'react-native'
...
textContainer: {
flex: 1,
paddingTop: 10,
marginLeft: 10,
marginRight: 10,
// 新增padding
paddingBottom: Platform.OS === 'ios' ? 0 : 20,
}
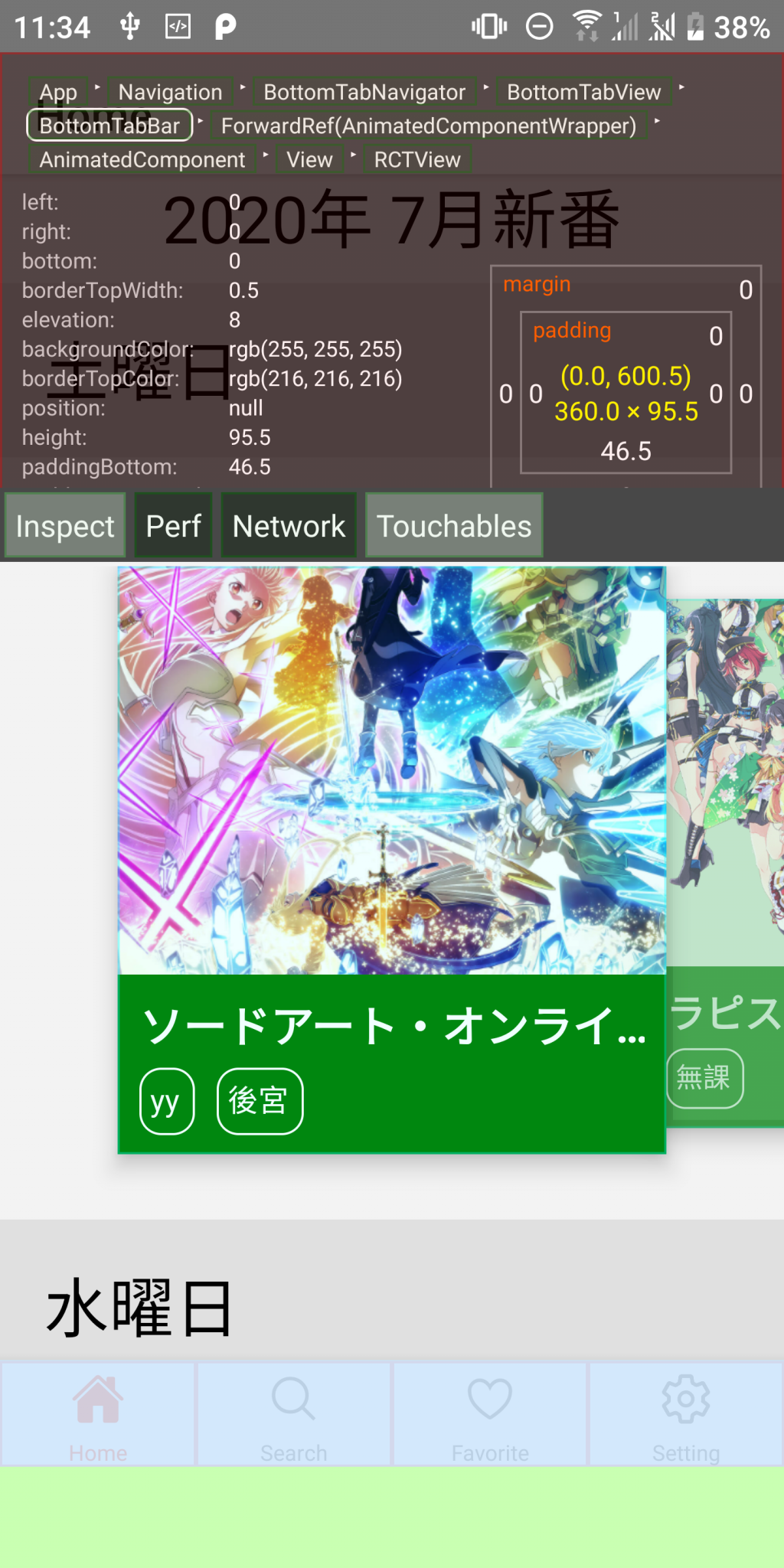
這裡可以先打開偵錯工具來看看
多了一塊謎之padding
大概是為了有實體按鍵的機型設計的safe area
但由於我的手機並沒有實體按鍵
所以在這裡我要取消這個預設
在tabBarOptions裡調整safeAreaInsets的值
// Navigation.tsx
...
import { Platform } from 'react-native'
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs'
const Tab = createBottomTabNavigator()
const Navigation = () => {
...
return (
<NavigationContainer>
<Tab.Navigator
screenOptions={...}
tabBarOptions={{
...
safeAreaInsets: {
bottom: Platform.OS === 'android' ? 10 : undefined
}
}}>
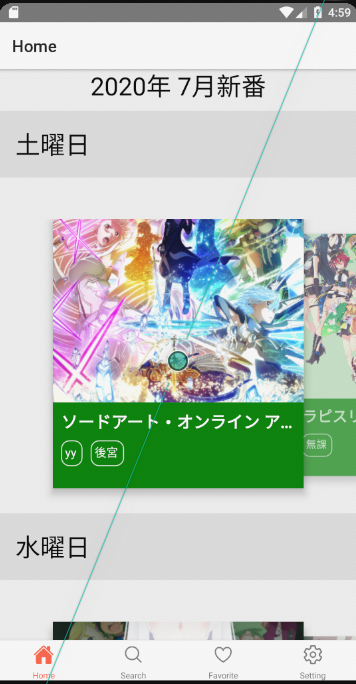
這樣就能讓Tab沈下去了
圖片跑不出來
官網連不上去
原因是這個官網是http而非https
而android現在預設只允許https傳輸
這時只能上網找一下解決方案
解決方案有幾個,像是增加允許傳輸清單等等
但這裡為了日後資料更動的方便
選擇允許http傳輸
修正/android/app/src/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.animetracing">
...
<application
...
android:usesCleartextTraffic="true">
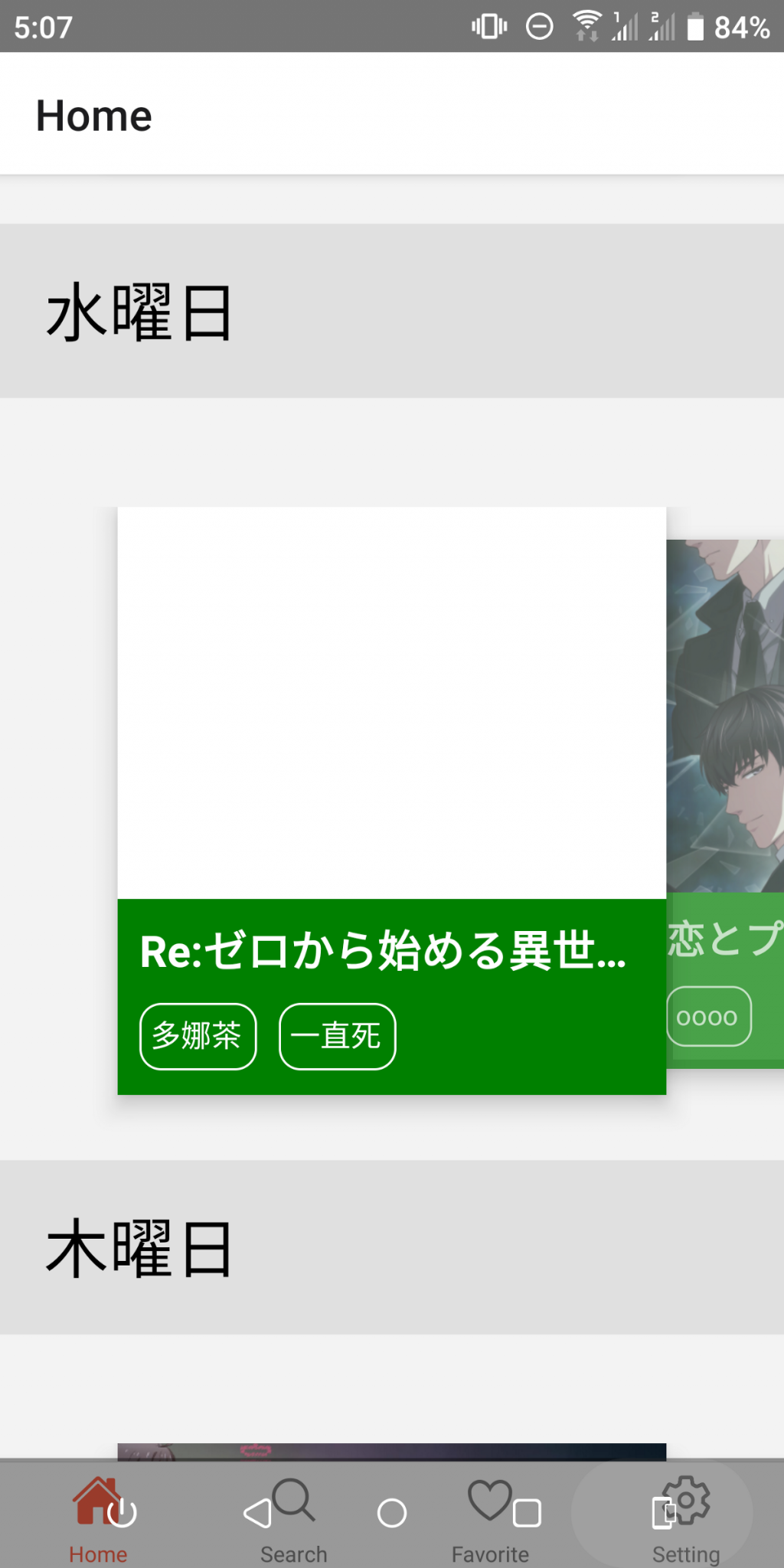
這樣就解決圖片及官網失效的問題了
明天預計來講語言切換...原本是這麼想的![]()
但現在使用上好像有點問題,明天可能改來談談今天修正的東西
參考:
