今日關鍵字:firebase
這次專案使用的資料庫是firebase
點擊右上角的前往主控台後開啟新的專案
同時需要搭配React Native Firebase進行專案設定
這裡可能有人會說:我在web專案中用過firebase耶,不能用web那邊的設定嗎?這樣就不用iOS跟Android兩邊設定了。
我試了一下,會跳出一個async storage不該從從{ react-native }中直接import的錯誤![]()
不知道之後還會不會有其他錯誤,還是乖乖把雙平台設定好吧
yarn add @react-native-firebase/app
google-services.json至/android/app/
/android/build.gradle
buildscript {
dependencies {
// ... other dependencies
classpath 'com.google.gms:google-services:4.3.3'
// Add me --- /\
}
}
/android/app/build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // <- 加我
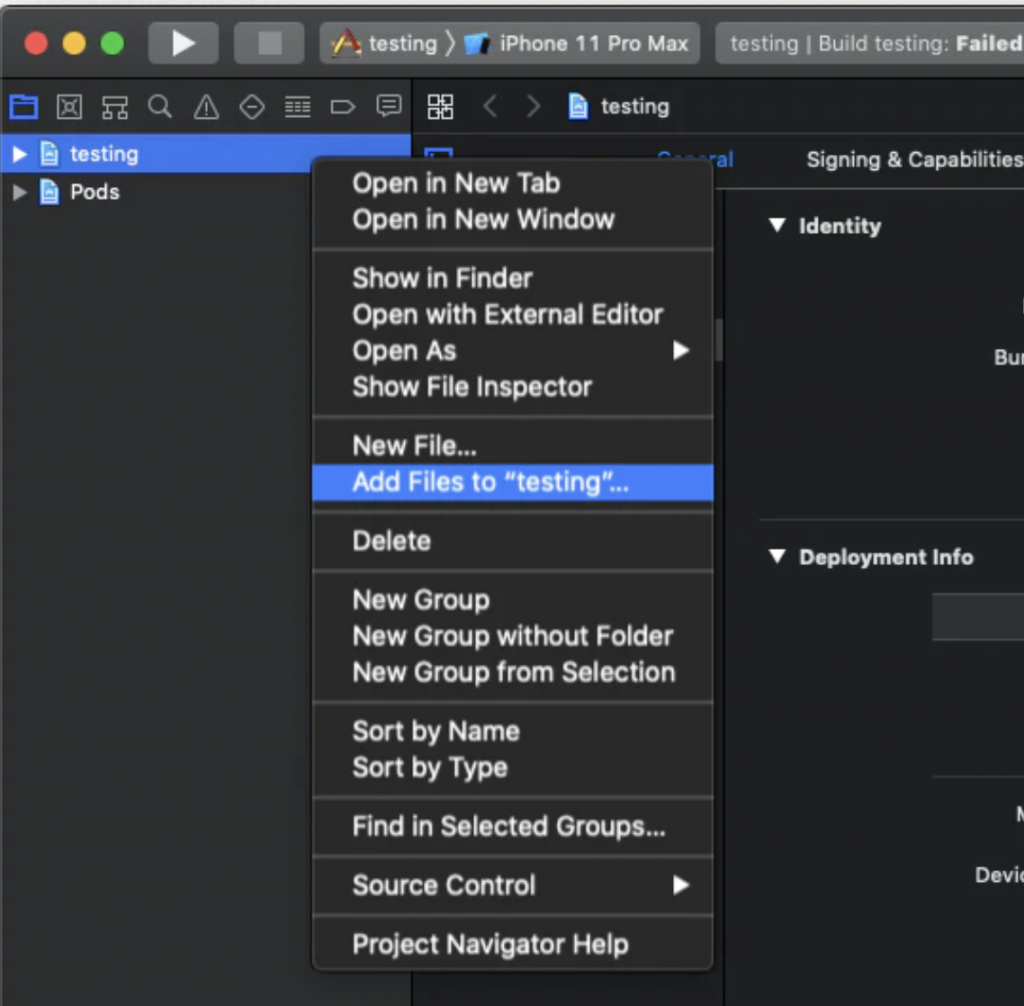
GoogleService-Info.plist,並以xcode打開/ios/{projectName}.xcworkspace,在專案上點擊右鍵並選擇Add files" to the project
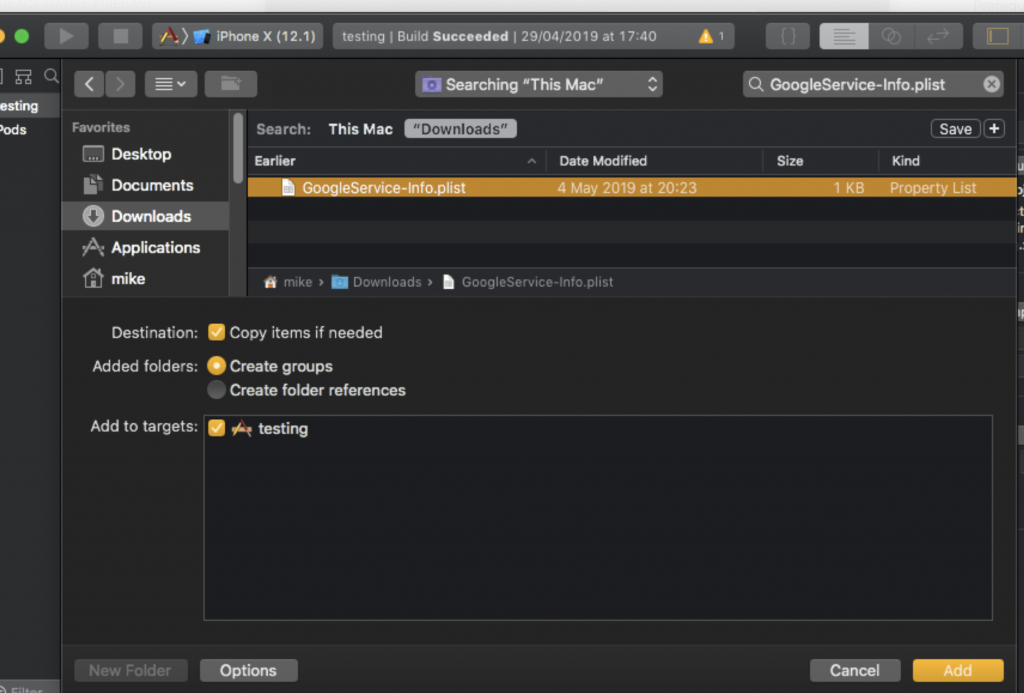
GoogleService-Info.plist並勾選Copy items if needed後加入
/ios/{projectName}/AppDelegate.m的內容#import <Firebase.h>
didFinishLaunchingWithOptions方法中加入一下內容
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Add me --- \/
if ([FIRApp defaultApp] == nil) {
[FIRApp configure];
}
// Add me --- /\
// ...
}
cd ios && pod install --repo-update && cd ..
設定完成後就能開始使用firebase服務
這次使用到Cloud FireStore
yarn add @react-native-firebase/firestore
cd ios && pod install && cd ..

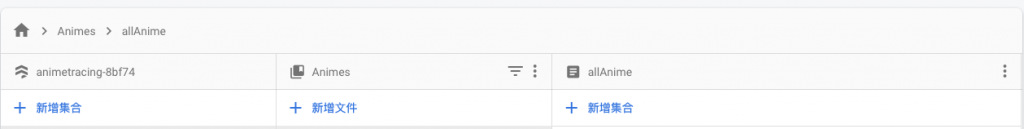
結構裡分成文件以及集合
文件類似於檔案
而集合等同於資料夾
我的專案的store目前長這樣
{ allAnimate:[…] }
這裡有兩種資料的儲存方式
這裡我選擇2
最後來改寫原本模擬取得資料的contentPromise
// firestore
// 選取firestore中的`Animes`集合
const animesCollection = firestore().collection('Animes')
// 選取`Animes`集合中的`allAnime`文件
const allAnimeDocument = animesCollection.doc('allAnime')
// Promise<T>:T is the returned type
const contentPromise = new Promise<Array<Anime>>((resolve, _reject) => {
allAnimeDocument.onSnapshot((doc) => {
resolve(doc.data()!.allAnime)
})
})
export { contentPromise }
對於調用contentPromise的地方,取得的都是同樣的資料
但對於contentPromise本身來說,變成從firestore抓取資料到App中
明天來連接實機測試看看(我只有android......)
參考:
