一、搭配Webpack Dev Server 的 JS偵錯工具:ES Lint、eslint-loader
二、ES Lint 在開發上的主要用途
三、ES Lint 不同JS程式碼風格規範
四、ES Lint 的規則設定方式
五、總結
六、延伸閱讀
在一開始建立Quasar專案或Vue專案時,會有個問題讓你選擇要使用的ES Lint 使用哪種規則設定
我自己習慣用的是「Standard config」:
? Pick a linter / formatter config: (Use arrow keys)
ESLint with error prevention only
ESLint + Airbnb config
❯ ESLint + Standard config
ESLint + Prettier
一方面,編輯器可以在撰寫程式碼的時候
ES Lint 會根據你設定的規格
即時給予程式碼的錯誤提醒與修正建議
另外一方面
當我們使用Webpack的測試開發伺服器,可以搭配 eslint-loader
將程式碼的錯誤訊息和建議訊息,顯示在測試伺服器的網頁上,提醒開發者。
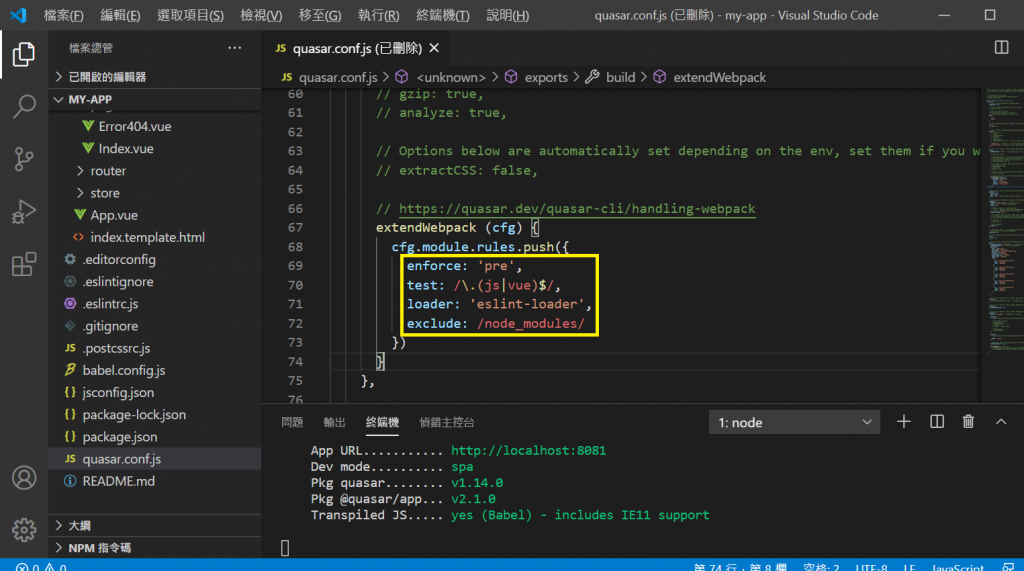
在quasar的框架,Webpack的相關設定在quasar_config.js裡面
這段是在Webpack啟用並設定eslint-loader:
假設有一個page頁面的vue,裡面有段JS script:
<script>
export default {
name: 'DemoPage',
data() {
return {
someArray: ['a','b','c']
}
},
mounted () {
console.log()
}
}
</script>
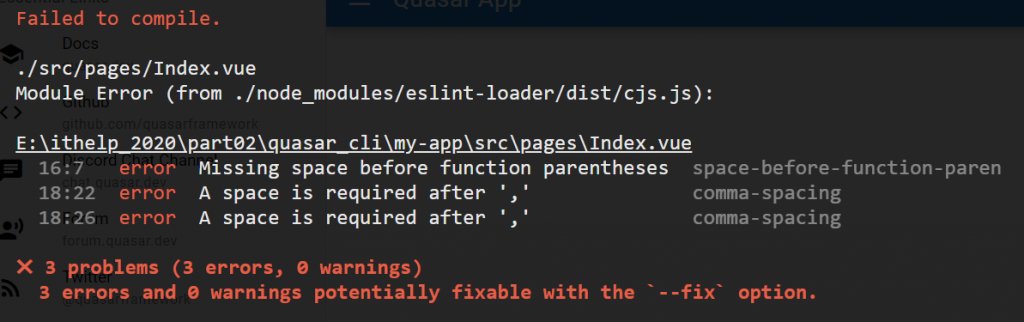
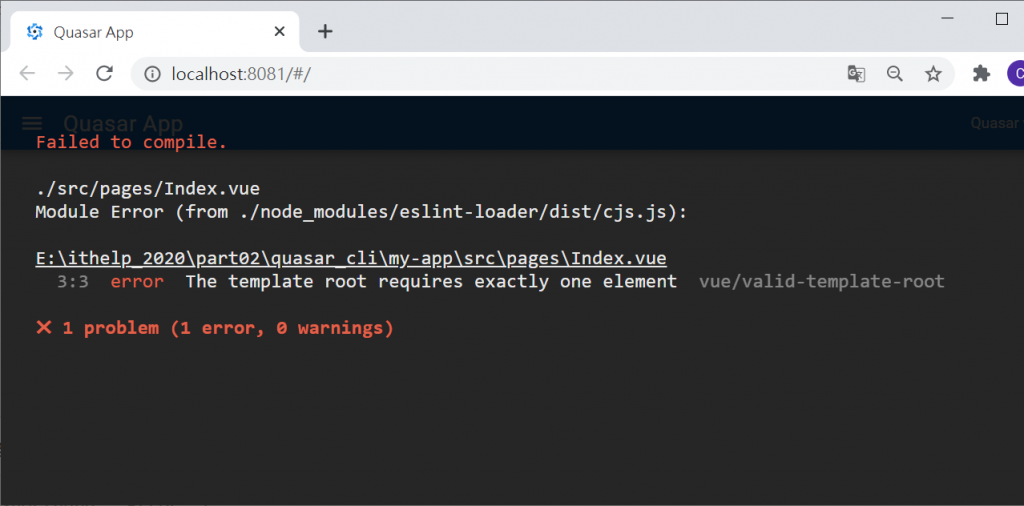
這時,打開測試伺服器的網址,會看到這段訊息:
這是用來在開發的時候,幫助我們檢查並約束四個部分的ES Lint:
例如:統一字串前後統一用「單引號」包住、if... else 的 大括號開始位置
像是這段程式碼,語法並沒有錯:
mounted () {
if(this.someArray.indexOf('d')<0)
{
console.log("陣列不包含d")
}
}
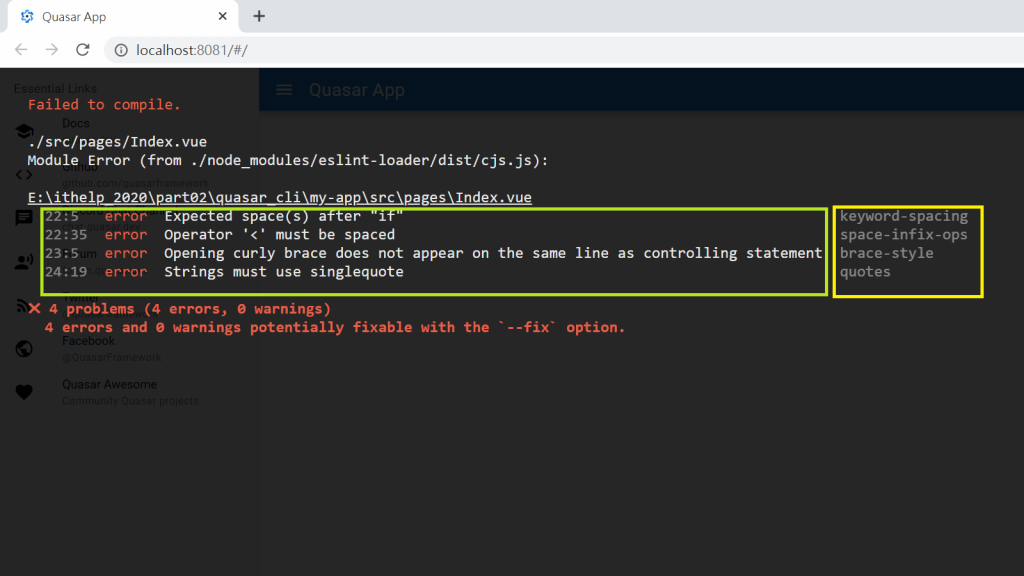
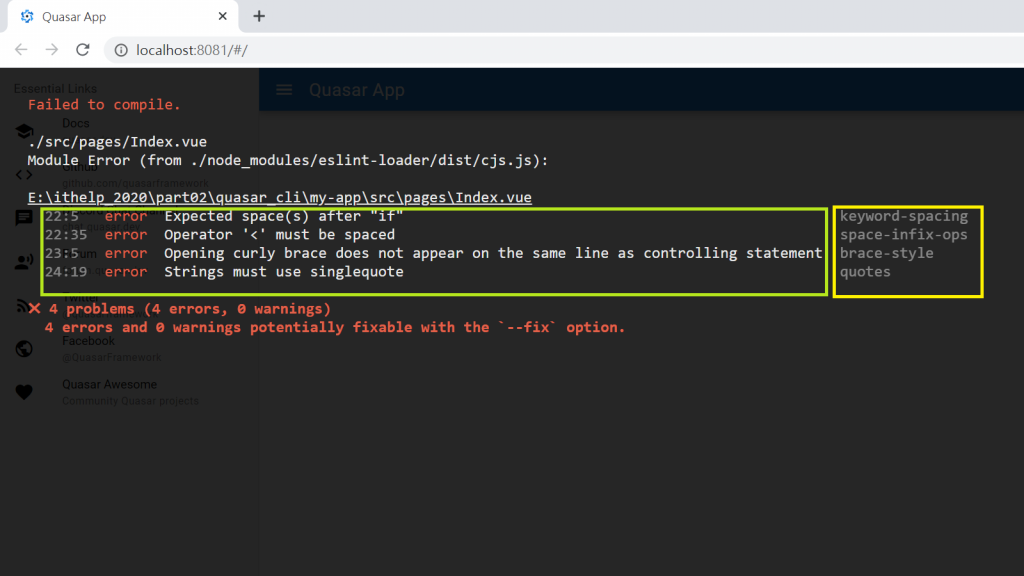
ES Lint 指出了哪一行,Coding Style 該怎麼修正(綠色框框),以及相對應的規則設定(黃色框框):
改成下方程式碼後,即可符合ES Lint 預期的Coding Style:
mounted () {
if (this.someArray.indexOf('d') < 0) {
console.log('陣列不包含d')
}
}
像是這段程式碼,語法並沒有錯:
<script>
import { date } from 'quasar'
export default {
name: 'DemoPage',
mounted () {
const unUsedVar = 'abc'
}
}
</script>
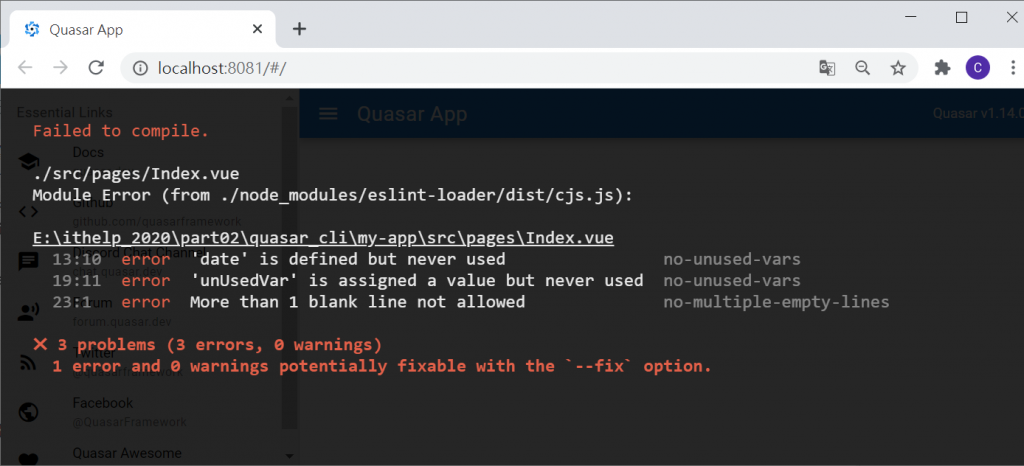
ES Lint 指出了,引用了沒使用的import { date } from 'quasar'、unUsedVar、多餘的空行
移除沒使用的多餘引用、變數和空白行,ES Lint 就不會報錯:
<script>
export default {
name: 'DemoPage',
mounted () {
// es lint standard 允許空一行
}
}
</script>
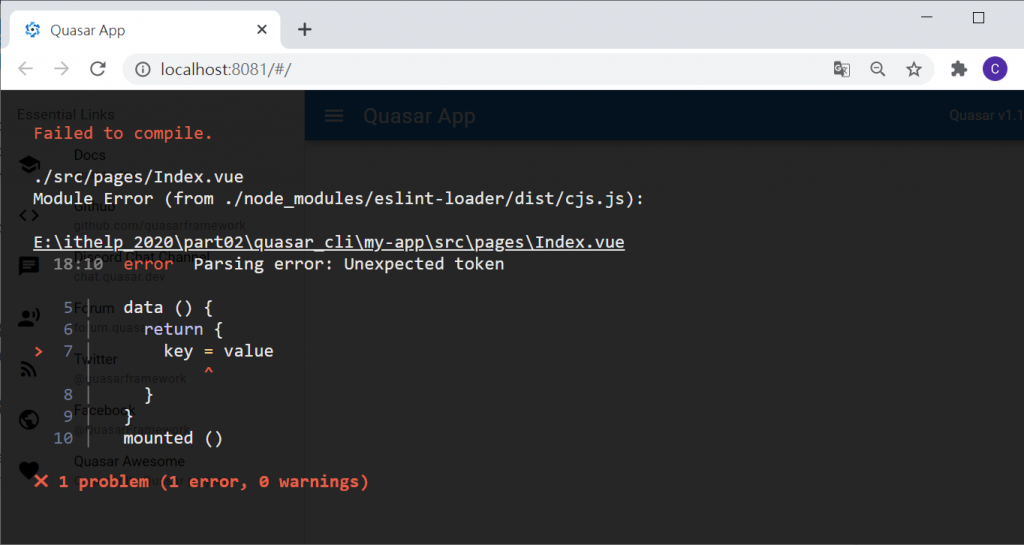
像是下面的程式碼,JSON的格式錯誤了,mounted少了開頭大括號
<script>
export default {
name: 'DemoPage',
data () {
return {
key = value
}
}
mounted ()
}
}
</script>
ES Lint 會顯示第一個語法錯誤,實際上有3個錯誤:
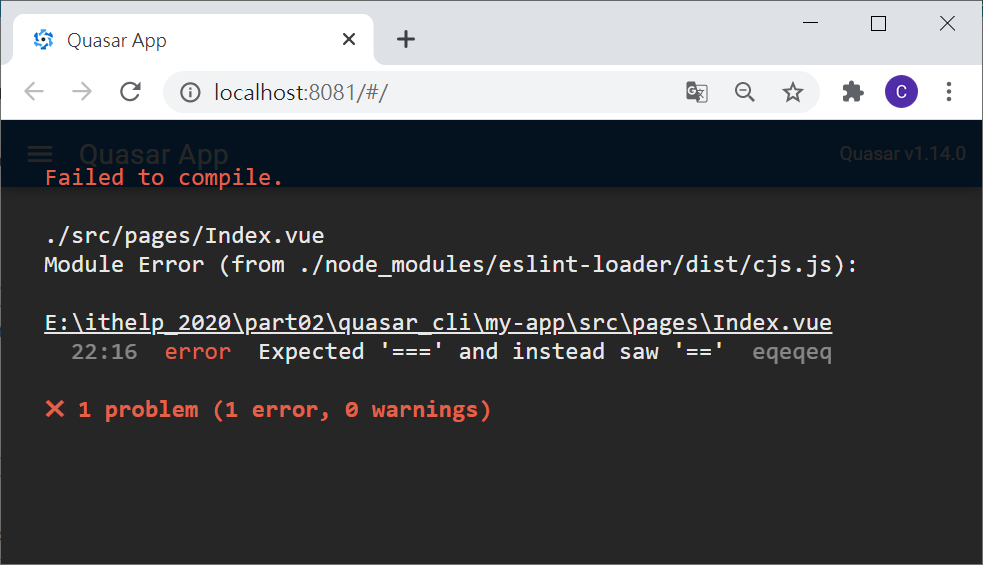
像是下面的程式碼,用==判斷變數是否和1相等
<script>
export default {
name: 'DemoPage',
data () {
return {
a: 1
}
}
mounted ()
if (a == true) {
console.log('a 是 true')
}
}
}
</script>
這時ES Lint就會建議你用 === 來取代 ==
因為JS是弱型別語言
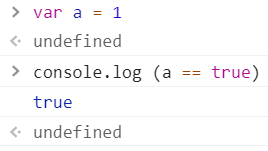
當你用==判斷時,會嘗試將左右邊的型別轉換一樣後,才做比較
例如:a == true 的比較,a將1轉換為跟true一樣的boolean,變成true
最後 true == true ,if條件成立:
大致我們可以分成幾大類
每個風格的規則,最主要的差別:規則嚴謹程度
airbnb > standard > Prettier
有好心的國外大大,已經幫我們整理了各大規則的比較
有興趣可以參考這篇:
Linting ES2015+ — ESLint with StyleGuides: Google, AirBnB, Common
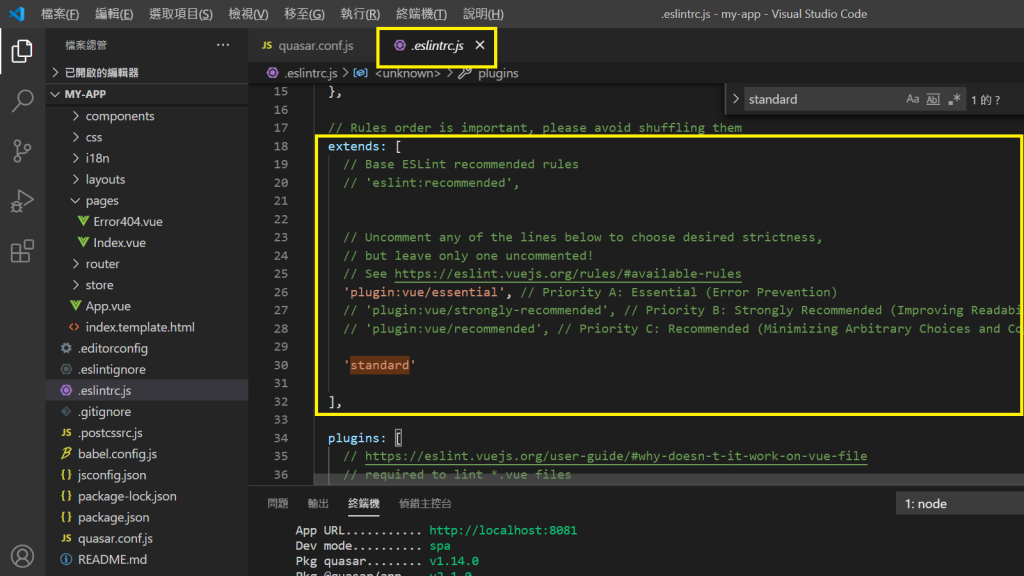
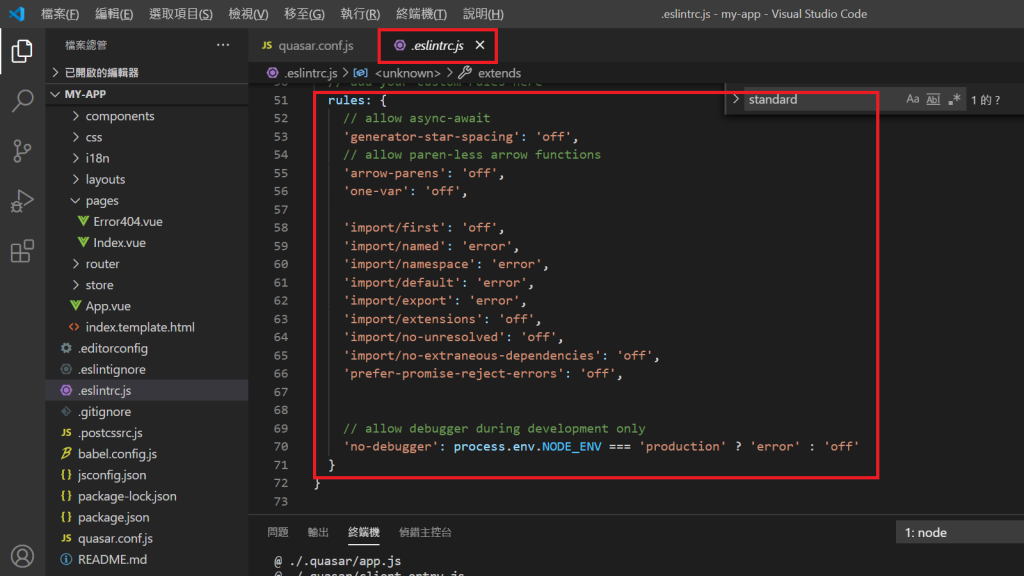
在.eslintrc.js裡面
最上面的extends: [] 設定了兩種主要的規則類型

除了遵循在CLI選擇的JS規則風格之外
加入plugin:xxx,定義需要額外遵循的程式碼規範
Vue官方的es-lint plugin,範提供三大項程式碼規範,依照嚴謹度高到低:
plugin:vue/essential > plugin:vue/strongly-recommended > plugin:vue/recommended
例如:<template></template>裡面,Vue 2 要以一個父元素包住其它標籤 (vue 3 之後的版本不用)
<template>
<div></div>
<div></div>
</template>

在.eslintrc.js裡面
rules:{}可以針對某個規則項目,關掉或調整檢查的方式
詳細的設定可參考es-lint官方文件

格式如下:
'規則名稱': '規則的調整參數'
規則名稱是圖片中,錯誤訊息的黃色框框處:
下面是我自己在專案開發上常用的規則調整:
'no-trailing-spaces': 'off'
有時候會在function 保留空白,表示這支Function 尚未完成
function a () {
let someVar = 'a'
}
'brace-style': 'stroustrup'
相當於下列風格
if (foo) {
bar();
}
else {
baz();
}
'prefer-const': 'off'
保留之後變數因為功能需求,需要重新賦值的彈性
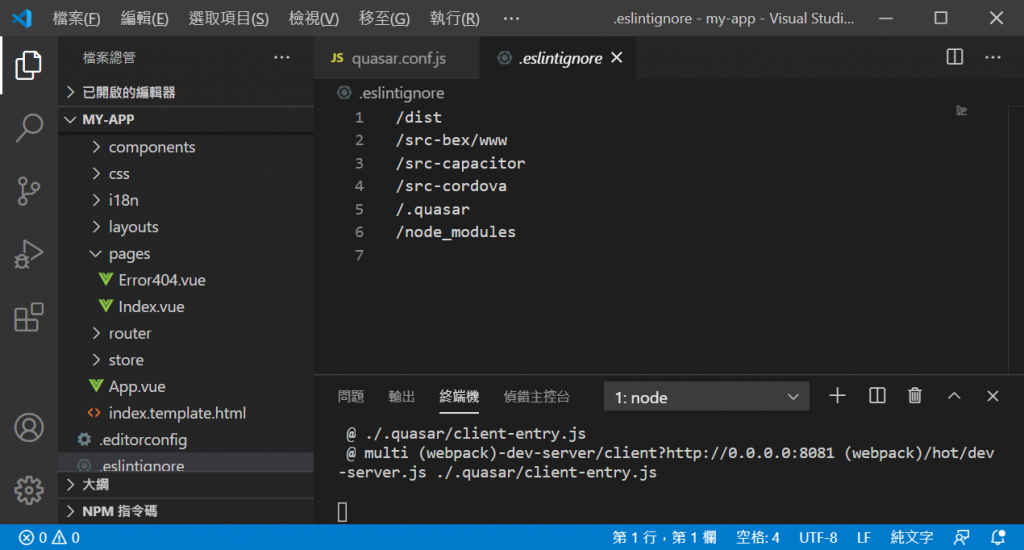
在.eslintignore,可以設定哪些資料夾是不需要被ES Lint檢查
通常我們會排除包含第三方套件程式碼、包含經過編譯後的程式碼 的資料夾:
es-lint的主要設定重點:
Quasar 框架已設定好了大部分es lint 的相關設定
更細節的ES Lint設定與應用,可以參考延伸閱讀
Quasar: App Linter
Linting in Webpack
