除了,computed和filter呢?如果資料改變,是否Vue能快速因應?
Vue:哈!當然有的呀!我們來看看這個範例:
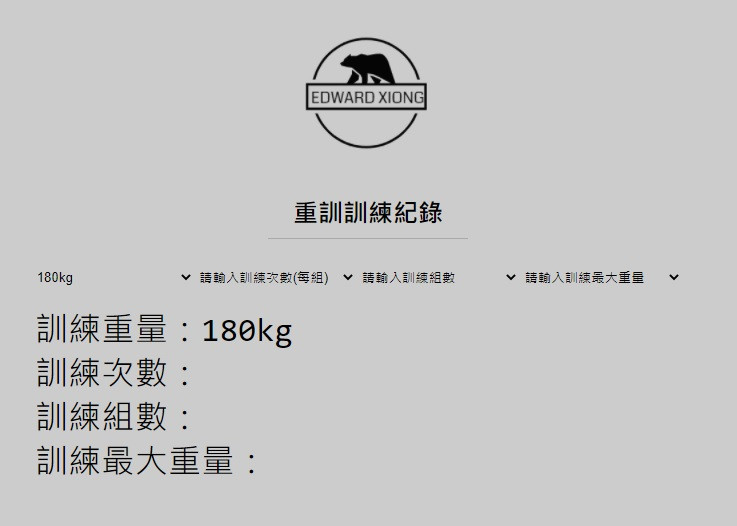
Vue:我知道你對健身的熱愛!今天如果我們在記錄自己的健身重量時,vue隨時都能檢測到data屬性裡面的資料變化。我們可以利用另一個屬性watch,來監聽data中,被存放的weight重量:
<script>
new Vue({
el: "#app",
data() {
return {
select: {
weight: ["10kg", "20kg", "30kg", "40kg", "50kg", "60kg", " 70kg", "80kg", "90kg", "100kg", "110kg", "120kg", "130kg", "140kg", "150kg", "160kg", "170kg", "180kg", "190kg", "200kg"],
count: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20],
times: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20],
RM: ["10kg", "20kg", "30kg", "40kg", "50kg", "60kg", " 70kg", "80kg", "90kg", "100kg", "110kg", "120kg", "130kg", "140kg", "150kg", "160kg", "170kg", "180kg", "190kg", "200kg"]
},
content: '',
weight: '',
count: '',
times: '',
RM: ''
}
},
watch: {
weight: {
handler: function () {
alert("請注意重量,以免受傷")
}
}
}
})
</script>
當我們每次選擇一個重量時,系統都會親切地提醒我們,請注意重量,以免受傷喔!

這樣,是不是有達到你要的目的呢?
但要注意的是,如果watch監聽為物件,像是我們把選擇的紀錄放在record物件裡面:
record: {
weight: '',
count: '',
times: '',
RM: ''
}
此時如果沒有加上deep:true的情況下,是無法監聽物件屬性。所以要記得加上喔!
watch: {
record: {
handler: function () {
alert("請注意重量,以免受傷")
},
deep: true
}
}
Vue:既然你已經了解了Vue大致的運用,明天我們來試試看利用CLI建立Vue的開發環境吧!
待續......
