JavaSccript若要撰寫方法,是使用function關鍵字來宣告函式。
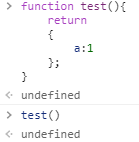
若撰寫一個會回傳物件的方法,但這麼寫回得到undefined的結果
function test(){
return
{
a:1
};
}

因為瀏覽器會自動嘗試在行尾加上結束分號(;),最後反而執行的是return ;
所以要避免這樣的事情發生,在JavaScript撰寫程式碼時,使用大括號({)與小括號(}),因該如下
function test(){
return {
a:1
};
}
大掛號在行末而不是下一行。
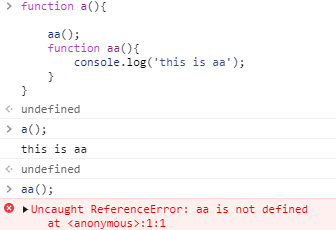
JavaScript的函式中,還可以在建立函式,作為此函示區域中的專用函式。外面無法使用裡面的區域函式
function a(){
aa();
function aa(){
console.log('this is aa');
}
}

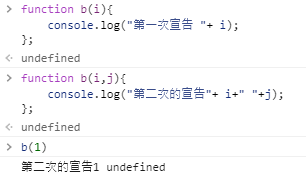
不像其他程式語言在輸入參數不同的情況下可以取同名函式。JavaScript的函式同名情況下,後來宣告的函式會覆蓋先前宣告的函式。