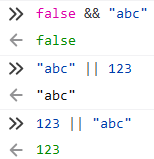
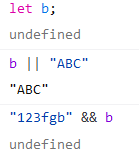
在JavaScript運算判斷式中,除了0、NaN、''、null、undefined是假(false)的之外,其他都是真的。
而&&與||邏輯運算有捷徑運算的特性。前面的&&判斷前面是假的就回傳前面,而||判斷前面是真的就回傳前面。

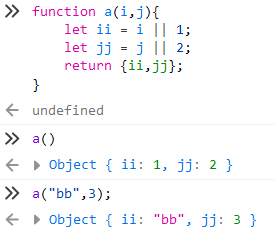
在ES6以前,會使用Falsy framily結合捷徑運算,來幫參數設定預設值
function a(i,j){
let ii = i || 1;
let jj = j || 2;
return {ii,jj};
}

在ES6以後,可以使用預設引數,使用等號(=)幫參數設定預設值,某種程度上也算是一種重載?
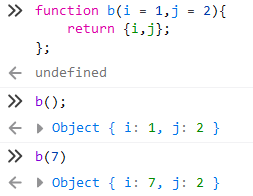
function b(i = 1,j = 2){
return {i,j};
}

若不確定這個含是會接收到多少個引數,ES6可以在參數名稱前加上...,表示接受不定長度引數
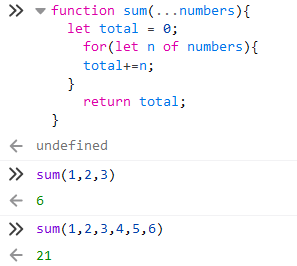
function sum(...numbers){
let total = 0;
for(let n of numbers){
total+=n;
}
return total;
}

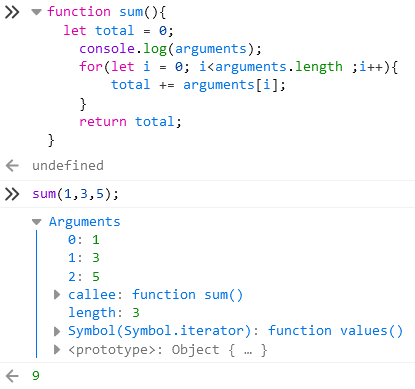
若是ES6以前,可以使用arguments這個每個函式都會生成的類物件,裡面會依序儲存輸入的所有引數。
function sum(){
let total = 0;
console.log(arguments);
for(let i = 0; i<arguments.length ;i++){
total += arguments[i];
}
return total;
}

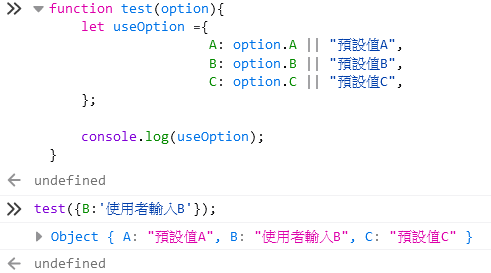
如果有多個參數要傳進來,可以全部整合為一個物件,並且搭配前面提到的捷徑運算來設定預設值
function test(option){
let useOption ={
A: option.A || "預設值A",
B: option.B || "預設值B",
C: option.C || "預設值C",
};
console.log(useOption);
}