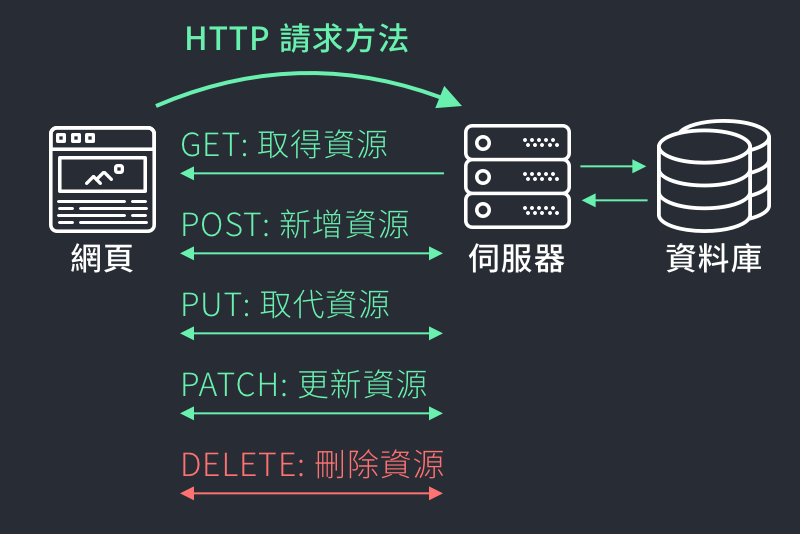
AJAX 除了 GET 以外,其它幾個常見的請求方法通常都會對資料庫進行操作,尤其是 POST、PUT、PATCH 在發出請求的同時還會有附加資源傳送至伺服器。

雖然相對於 GET 來說僅是多增加了 “資料”,但這個步驟卻讓許多新進的開發者困擾不已,可能是對於 JSON 結構不熟悉、或是對於 API 文件不清楚,這都可能造成請求的失敗,所以本篇帶大家從文件開始到發送,完整說明一次帶有資料的請求是如何發送的。
無論你是新手或是老手在進行 AJAX 前,都建議先別急著動手做,先從文件終將必要資訊一一條列準備後再開始進行。
JSON(JavaScript Object Notation)原名是 JavaScript 的物件標示法,所以結構上是與 JS 中的物件接近(AJAX 套件通常也會協助處理,使其結構一致)。也因此,前端只要清楚如何將文件中 JSON 欄位內容以物件的方式正確建構即可。
以下使用六角直播課程中的新建購物車的文件。此段流程中會選擇一個品項並加入購物車,如果成功則會順利加入;已經加入購物車的品項則無法再次加入購物車。
流程中會使用到兩個資訊,一則是個人 UUID(可以想像是哪一個商店)以及品項的 ID(產品編號),本次會用到的資訊如下:
uuid = '86bfd5d2-b7d3-4a55-93e6-ef6299ba4c1c'
product = 'mRdI2EbpTVMguM0jbqvlP6h6b007ySFLYLxyqO0qTWtXASP0sJJ7JlrpO9avHqWt
'
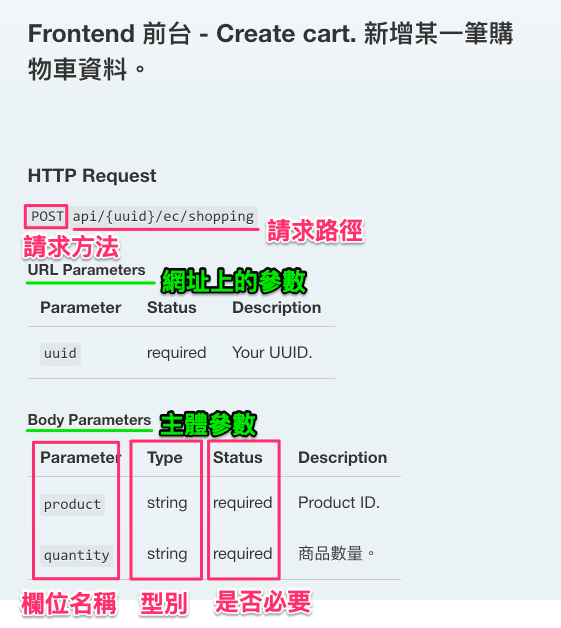
在文件中可以先查找出以下資訊:

依據文件的內容,分別可整理出路徑方法及物件,程式碼的呈現如下:
var uuid = '86bfd5d2-b7d3-4a55-93e6-ef6299ba4c1c'; // 商店 UUID
var path = `https://course-ec-api.hexschool.io/api/${uuid}/ec/shopping`; // 將 UUID 作為網址上的參數
依據文件將 UUID 加入至路徑中
var data = {
product: '...', // 來自於產品的 ID
quantity: 1
}
依據文件分別列出
product及quantity屬性,並帶入符合型別的值
本範例所使用的 AJAX 套件為 AXIOS:https://github.com/axios/axios
Promise 語法的介紹文:https://wcc723.github.io/development/2020/02/16/all-new-promise/
將上述的資源準備好以後,接下來的流程也會更加順利,這些方法與 GET 最大的不同則是:
post

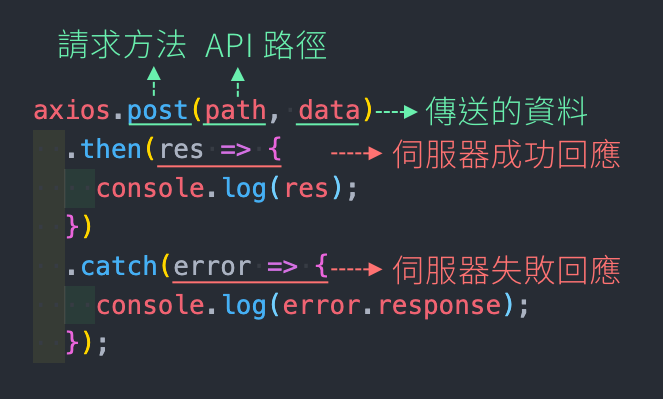
完整的程式碼如下:
var uuid = '86bfd5d2-b7d3-4a55-93e6-ef6299ba4c1c';
var path = `https://course-ec-api.hexschool.io/api/${uuid}/ec/shopping`;
var data = {
product: 'mRdI2EbpTVMguM0jbqvlP6h6b007ySFLYLxyqO0qTWtXASP0sJJ7JlrpO9avHqWt',
quantity: 1,
}
axios.post(path, data)
.then(res => {
console.log(res);
})
.catch(error => {
console.log(error.response);
});
在此也附上完整的取得、新增、編輯、刪除等行為的範例程式碼,大家可以動動手,對取得、新增、更新、刪除進行操作。
{% raw %}
此範例請注意有些行為可能會出現錯誤回饋,這些錯誤回饋是正常的現象,當操作流程不符合後端規範時則會給予錯誤回饋,常見的錯誤如下:
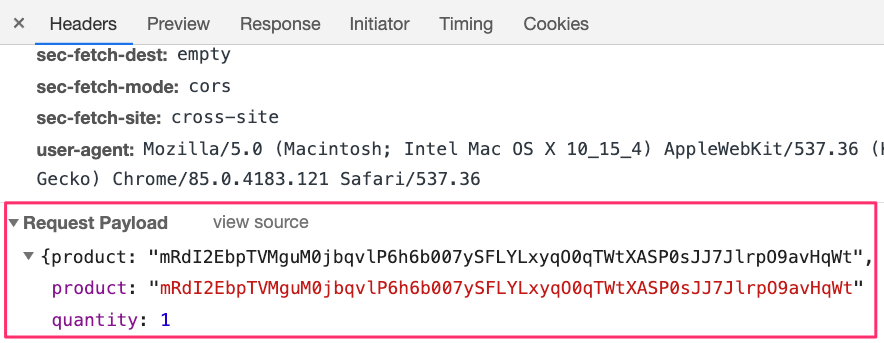
發送後,也可以在 Chrome 的 Network 中找到發送的資源內容,在 Network > 指定的請求上 > Headers > Request Payload 即可看到。

下個章節會介紹關於 Network 的細節
無論你是新手或是老手在進行 AJAX 前,都建議先別急著動手做,試著依據文件所述將資料、方法、路徑一一整理出來後再進行發送,這樣可以避免「怎麼樣發送都出現錯誤」的狀況喔~。
