從上一篇內容我們介紹到 AJAX 都是由瀏覽器發出請求,伺服器則會依據請求的內容進行回應。所以在這之中的 “請求”、“回應” 都會夾帶著不同資源,供瀏覽器及伺服器進行辨識及運用,所以此篇就針對瀏覽器與伺服器溝通的內容進行說明,帶大家更深入的認識 AJAX。

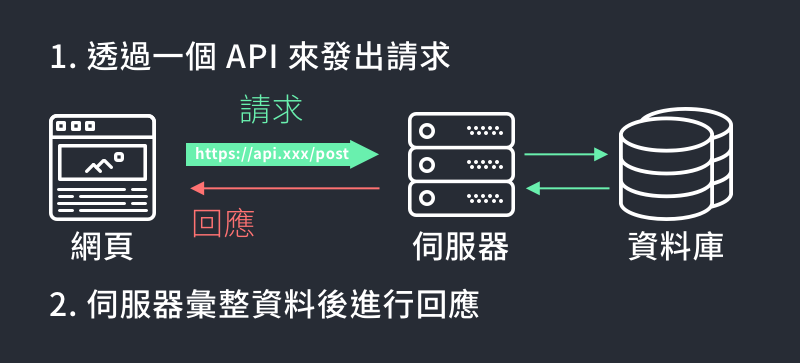
發出請求到回應的過程示意圖
注意:本篇以 “成功” 的請求為主,失敗不在本篇的介紹重點。
本篇接續上篇的範例程式碼,使用的資源及範例程式碼如下:
https://cdnjs.cloudflare.com/ajax/libs/axios/0.20.0/axios.min.js
原始碼:
axios.get('https://jsonplaceholder.typicode.com/posts/1')
.then((res) => {
console.log(res);
});
範例程式碼:
https://codepen.io/Wcc723/pen/YzqMpNR?editors=1010
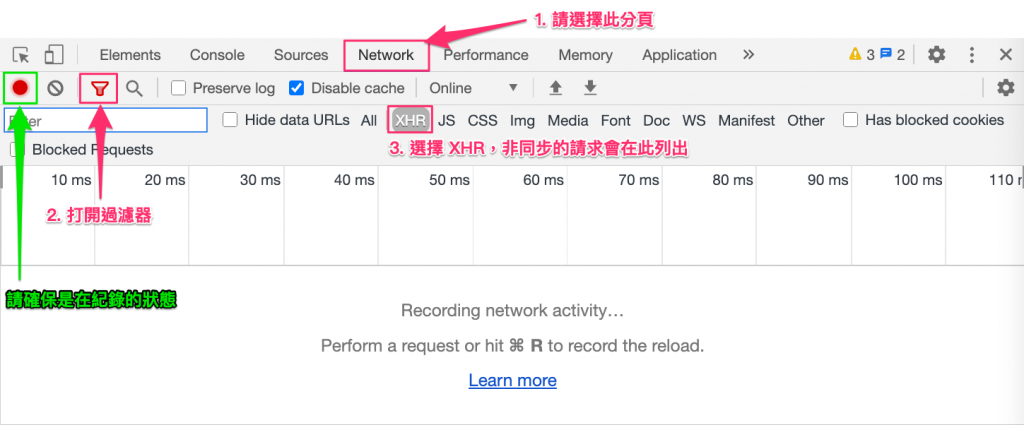
本次的主角是 Chrome 開發者工具中的 Network,它會列出所有網頁對伺服器的請求,而我們這次的重點是 XHR(XMLHttpRequest,可參考),使用 Network 工具的流程重點:

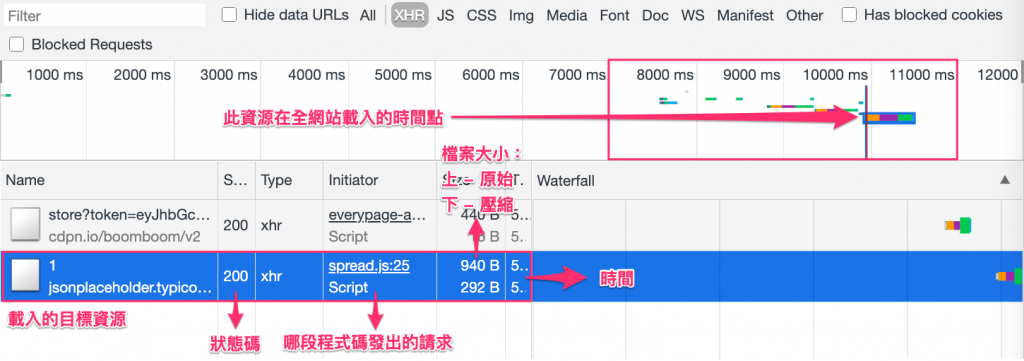
重新整理網頁後,如果是成功的狀態會以白色底呈現,失敗的回應則會是紅色狀態,一開始進入本介面會覺得資訊量龐大,下圖標示了資源欄位的說明,而第一次進入本頁面請專注在「你預期發出的請求上」,請先避免被過多的資訊所干擾(那些都很重要,但不是當下需要了解的)。
當找到所發出的資源回應後,也就可以試著慢慢理解它包含哪些內容,點擊它繼續下一步吧!

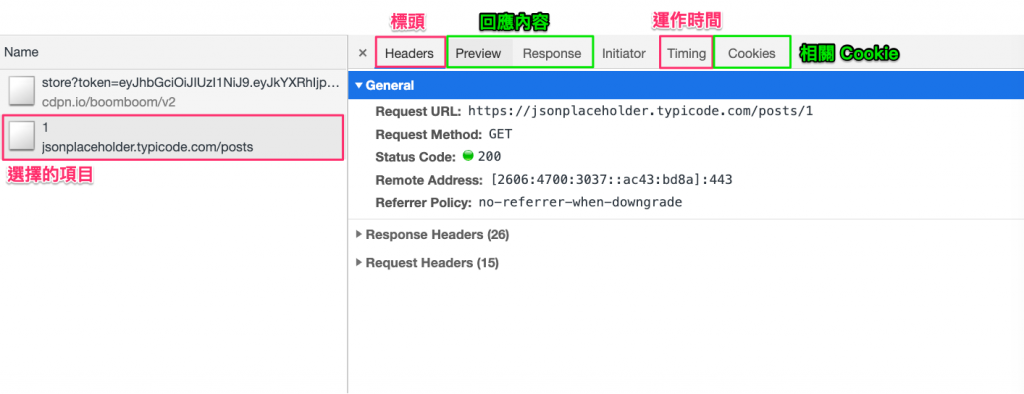
接下來會看到以下幾個大項目:

標頭在 AJAX 中是非常重要的項目,就如同我們寄信時,信封袋上的資訊正確與否,將會影響信件是否正確寄達,而標頭的內容資訊相當多,本篇僅會介紹其中常見的問題。
請求的描述,在請求發出時所套用的相關資訊(並非夾帶內容,而是接口的描述)。
本篇列出前端常見的 Headers,欲參考完整的 Headers 可見 MDN:https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers
請求表頭,請求的表頭內容必須是伺服器能夠接收的格式、內容,就如同寄信到政府單位時,處、室及職稱都必須完全正確,收發室才能接收這封信件。伺服器運作時也有相同的機制,只不過現在大多的工具都會避免前後端開發時產生不必要的錯誤,所以僅有利用在必要的驗證上。
accept: 提供給後端了解前端所能接受的資料類型,就像是 word 副檔名一樣,如果格式不正確會難以解析。user-agent: 發出請求的瀏覽器資訊,後端也常會透過此資訊來判斷瀏覽器的裝置為何(行動版、桌面版),藉此給予不同的回應。cookie: 瀏覽器端紀錄的資訊,大多用來儲存具有時限的個人資訊,如驗證資料、網頁瀏覽紀錄。authorization: 驗證資訊,當發出的請求需要另外進行驗證(如後端資料)時,則可透過此參數夾帶驗證資料。回應表頭,由伺服器回傳至瀏覽器端的表頭,為了確保信件能正確寄回,所以回應也具有類似的表頭,但由於是由後端傳給予前端,資訊也與請求的大不相同。
content-type: 資料的格式類型,依據請求的需求後端所回傳的格式,現在大多是使用 application/json,AJAX 套件會協助此部分不需另外處理。set-cookie: 後端寫入瀏覽器端的 cookie 資訊。status: 狀態碼,常見狀態碼在後續章節會介紹到。access-control-****: 跨域資源,內容非常多包含:資源來源、是否允許跨域存取、跨域認證等等的描述,完整說明可參考。當請求時需要帶入更多資源,如上傳資料、取得特定索引時,就會利用到 Request Payload、Query String Parameters。
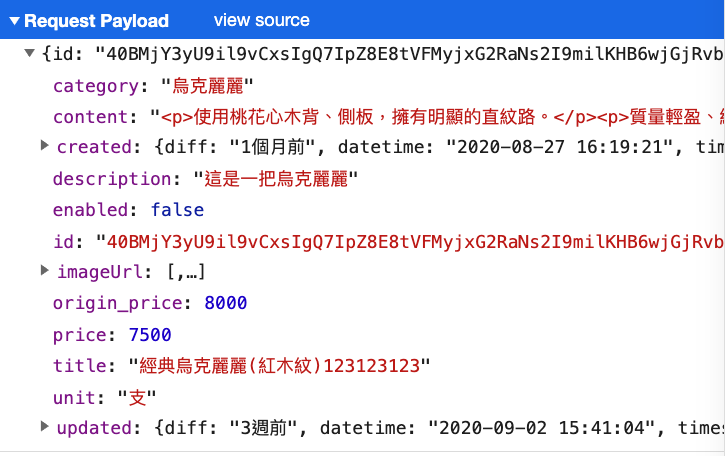
POST、PATCH、PUT 請求需要將資源網後端傳送時就會用到 Request Payload。

當 GET 請求多筆資料
GET 通常不會夾帶資源傳送至後端,但需要從多筆資源加入篩選條件就會用到 Query 參數,如:一次取得多數的的頁面但僅需要取得第一頁時,就會帶入 page=1 的 Query String Parameters。

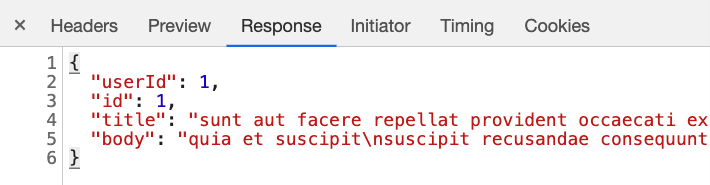
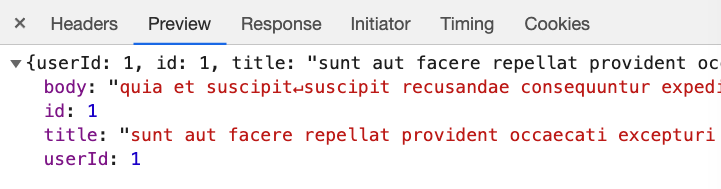
相對於 Headers 來說其它幾個內容就單純許多,Preview, Response 這兩者內容完全相同,只不過 Preview 是經過 format 美化的版本,兩者可以隨時切換檢視,只要能從中取得所要資訊即可。

兩者內容是相同的,Preview 是相對易讀的版本
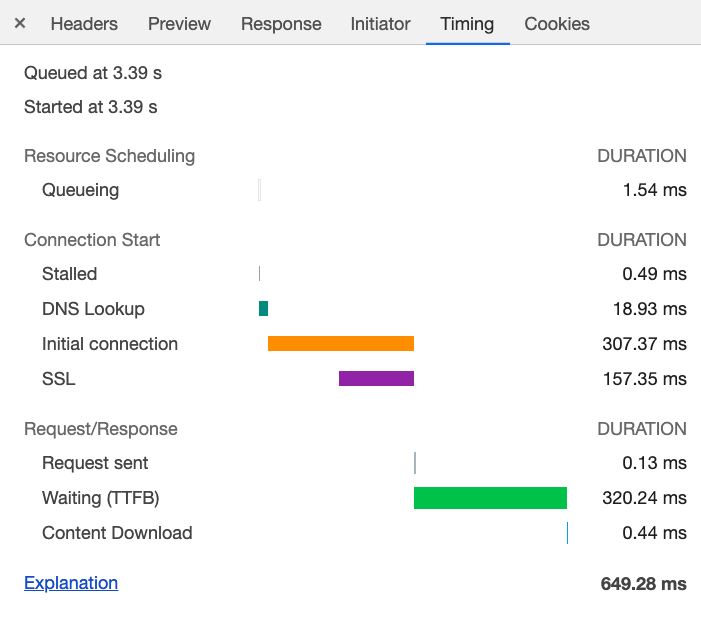
Timing 是網頁開啟後,從發出請求直到回應內容完全接受的時間軸,一般會看到的圖片結構如下:
Connection Start: 發出請求一直到伺服器前的狀態(伺服器還沒接收到請求),這段通常與用戶所使用的網路服務、電信商有比較大的關係。
Request/Response: 伺服器接收到請求。
Request sent: 請求發出
Waiting (TTFB): 伺服器接收到第一個字節直到伺服器產生回應的時間,這段取決於伺服器的距離、處理效能等等。
Content Download: 資源下載的所花費時間,取決於用戶、伺服器兩者的頻寬、距離等因素。

伺服器儲存於瀏覽器的小片段資訊,此分頁中可以看到伺服器對於瀏覽器端進行了哪些 Cookie 儲存,Cookie 常見的屬性如下:
Name: Cookie 的名稱
Value: Cookie 的值
Domain: Cookie 所1屬的網域
Expires: Cookie 的到期日(時間到後會自動移除)

雖然 AJAX 在程式碼上僅會看到短短的兩三行程式碼,但其實在背後有大量的資訊持續在運行,當能夠了解這些資訊,在除錯上也能夠更佳順利。
