在 Bootstrap4 的 Layout 使用的是 CSS flexbox 來達到排版的效果,因此建議可以先瞭解 flexbox 屬性的,flex-container 和 flex-items 的意義,將能夠更快理解 Bootstrap4。
首先看幾個排版的範例
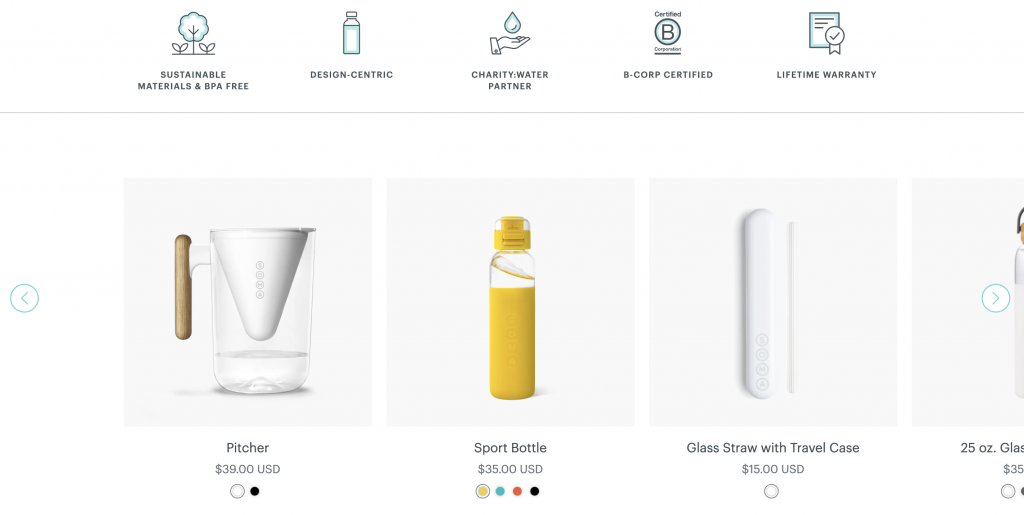
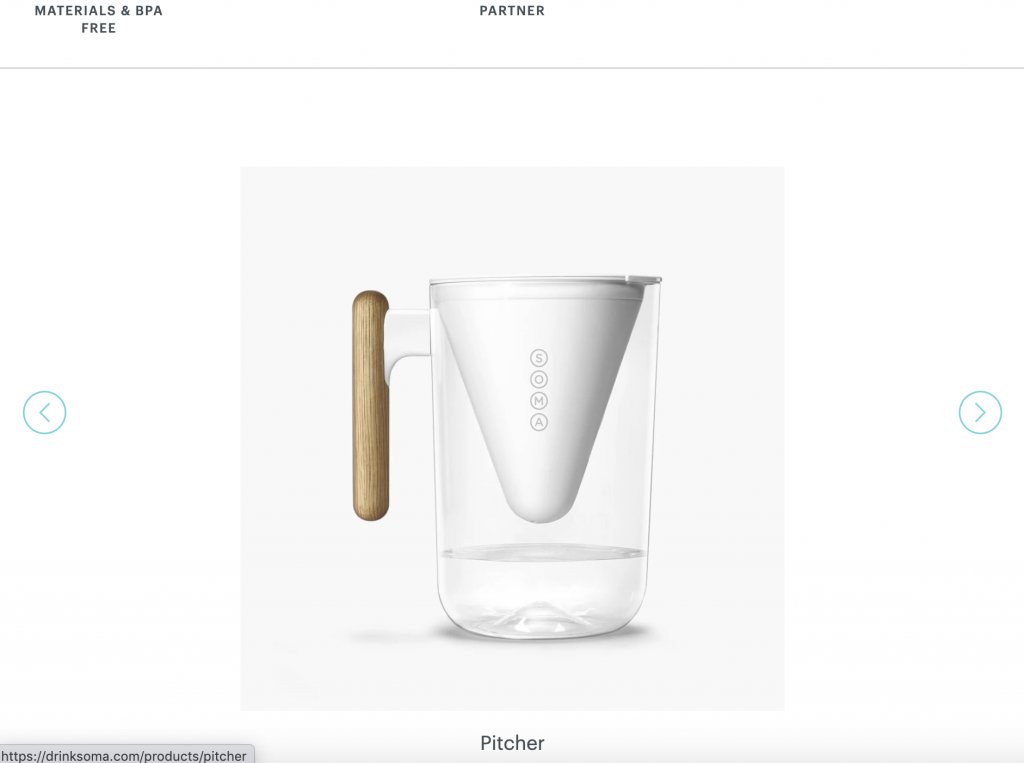
在一般瀏覽器呈現的效果
會依據版面大小,自動調整呈現方式
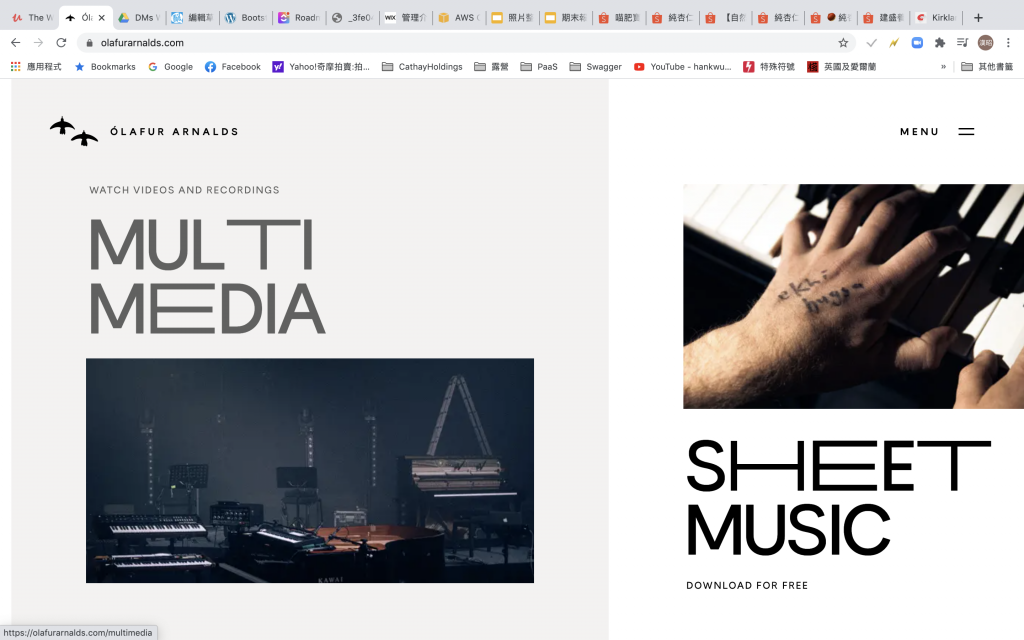
在另一個網站上也有類似的效果

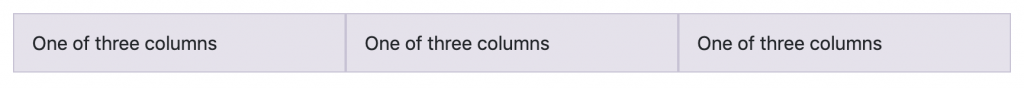
先從基本的開始,下面程式碼定義三個等寬的網格(Grid)
<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>

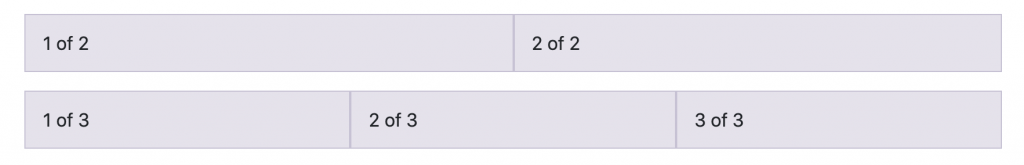
類似的概念,套用在多行等寬的Grid也不是問題
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>

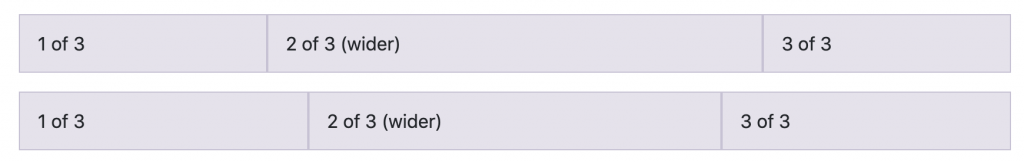
如果要定義某個Grid跟其他不同,給予不同的class名稱前綴就可以辦到
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>