Bootstrap 4 與 3 在佈局上最大的不同,就是 4 使用了 Flexbox來做佈局。Flexbox 是 CSS3 提供的新的佈局方式,讓佈局的操作上更簡單也更直覺。看下面範例
<div class="container mt-3">
<h2>Flex</h2>
<p>new a flexbox</p>
<div class="d-flex p-3 bg-secondary text-white">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
</div>

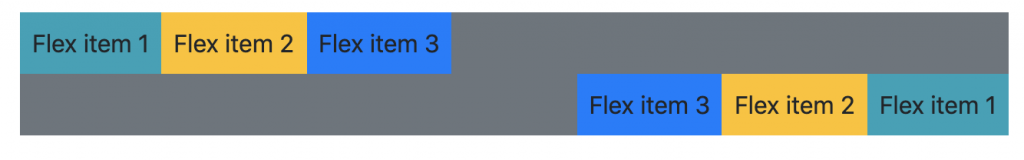
.flex-row可以設定元素水平顯示,而.flex-row-reverse則是定義水平顯示+靠右對齊
<div class="d-flex flex-row bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<div class="d-flex flex-row-reverse bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>

反之,.flex-column及.flex-column-reverse則定義垂直佈局
<div class="d-flex flex-column">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<div class="d-flex flex-column-reverse">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>

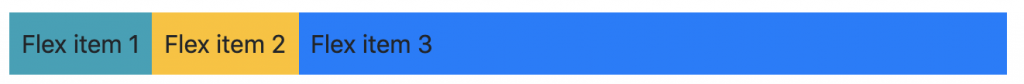
.flex-grow-1 用於設置元素使用剩下的空間
<div class="d-flex">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary flex-grow-1">Flex item 3</div>
</div>

其他Flex屬性可以參考網站,有非常清楚的教學文件及範例
希望大家都能有所收穫!
