Atomic Design 五大階段:原子 ( Atom ) -> 分子 ( Molecules ) -> 組織 ( Organisms ) -> 模板 ( Templates ) -> 頁面 ( Pages )
可以被使用者操作的介面,就會有狀態的差別,在設計上去規劃這些狀態的頁面,才能打造一個滿足使用者體驗的好產品。
提升使用者體驗的六種頁面狀態:
理想狀態是最希望使用者看到的狀態,通常在設計稿上最初規畫的都是理想狀態。是介面最豐富、最完整的時候,也是其它狀態的修改基礎。
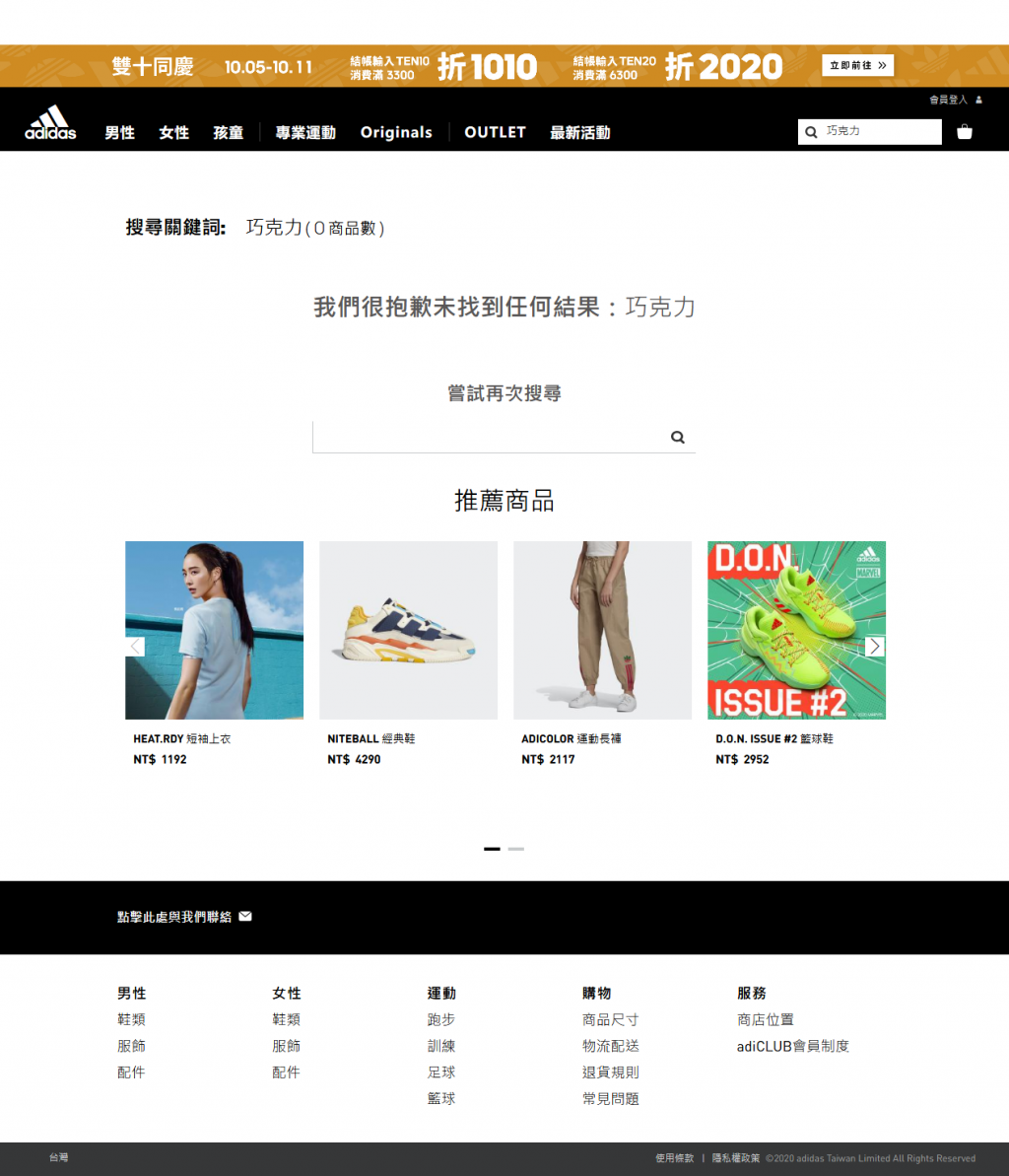
空白狀態並不僅是沒有資料的狀態。是介面還沒有資料顯示前的狀態,比起顯示空白頁面,造成使用者的挫折感或疑惑,建議給予使用者建議、鼓勵使用者採取行動為佳。
空白狀態的產生原因:

錯誤狀態非常容易發生,應該清楚且友善的告訴使用者如何解決問題。引發錯誤狀態的原因:系統錯誤、沒有網路連線、操作錯誤、404頁面等。
使用者雖然不是看到空白頁面,但卻只有少數資料 ( 例如:初始個人簡介頁面 ),這時候應透過鼓勵誘因方式,讓使用者操作朝理想狀態前進。
在設計時,達到理想狀態前,局部資料的排版狀態都應該考慮進去哦!
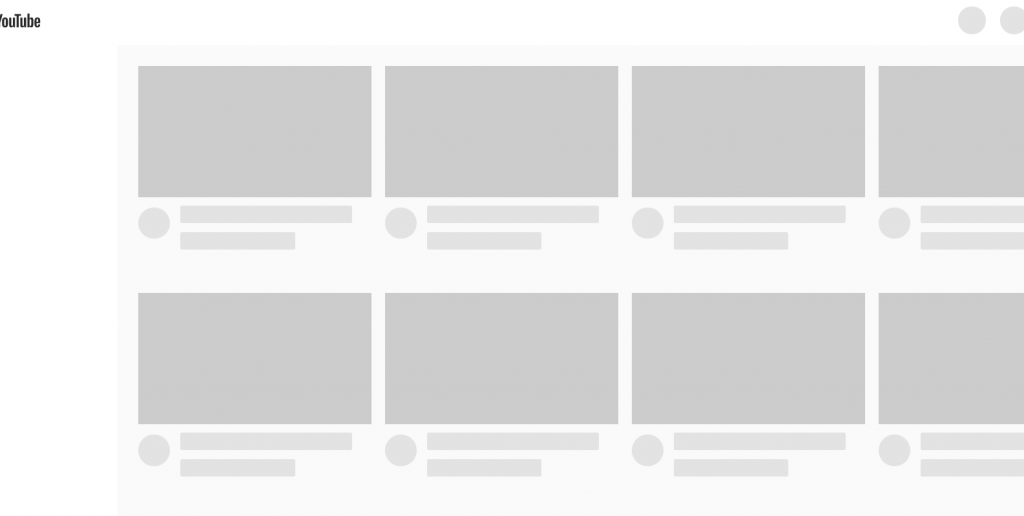
載入中狀態是資料還沒有完全呈現在介面之前的狀態,使用畫面骨架 ( Skeleton Screens ) 的設計,能讓使用者專注在正在載入的內容,而不是讀取中的載入圓圈。
是數值或介面應該設定的一個最大值,像是標題文字的長度、搜尋結果頁的資料筆數等等,避免非預期的過多增加而破壞原先設計的版型。
好! 下一篇我們開始來看原子設計的最後一個階段,頁面 ( Page ) : )
