JavaScript的物件,本質上像似特性的集合體。例如:
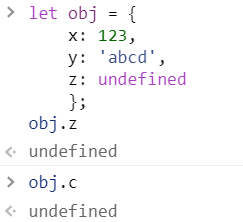
let obj = {
x: 123,
y: 'abcd',
z: undefined
}
其中x跟y就是該物件的特性,有點像是字典或電話簿,有個名稱key對應到裡面的值value。
這裡要講的是我們使用obj.z得到undefined,和用obj.c得到undefined是兩件不一樣的事。
一個是obj.z對應的value是undefined,是特性對應的值不存在
一個是obj.c這個key是undefined,是特性不存在,obj裡面沒有c這個特性

所以對一個物件的特性取值時,得到undefined的回應就有兩種意思,到底是上述中的哪一種呢?
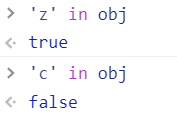
可以使用 in 語法來確定是否有該特性。
'z' in obj

最好的方式是避免特性的值是undefined,要刪除特性可以使用delete運算子
delete obj.x
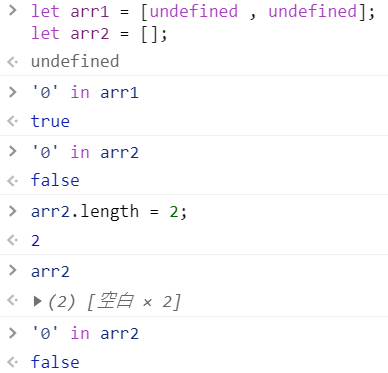
同樣的陣列也應該避免元素是undefined,也要避免竄改陣列長度造成空項目,例如:
否則的話,在使用filter()與map()時會造成不必要的麻煩。
