關於群集方面,ES6提供了Set與Map,儲存在Set裡面的元素都會唯一而不重複,而Map裡面儲存的Key都會對應到一個Value,其Key是唯一且不重複的。
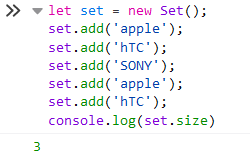
若想收集不重複的資料,可以使用Set,例如以下我add五筆資料,用size取得數量為三:
let set = new Set();
set.add('apple');
set.add('hTC');
set.add('SONY');
set.add('apple');
set.add('hTC');
console.log(set.size)

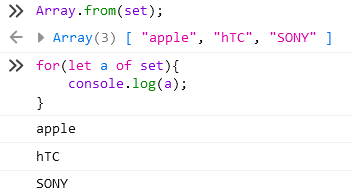
Set本身是可迭代物件,所以可以用for...of 或Array.from得到裡面的內容
values()會得到元素迭代器Iterator,所以跟也是可以用for of 或Array.from得到裡面的內容。
for(let a of set.values()){
console.log(a);
}

has()可以檢查裡面有沒有該元素
set.has('apple'); //true
delete()可以刪除元素
set.has('apple'); //true
clear()可以清空Set