
(Resource: https://html-css-js.com/)
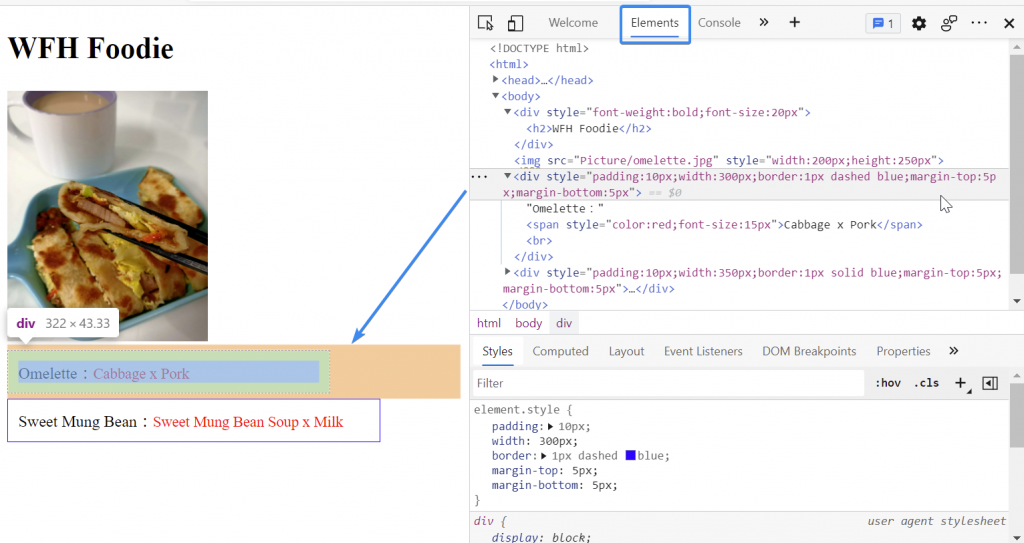
<div></div> → div = division, an area we can see in the elements of developer tool
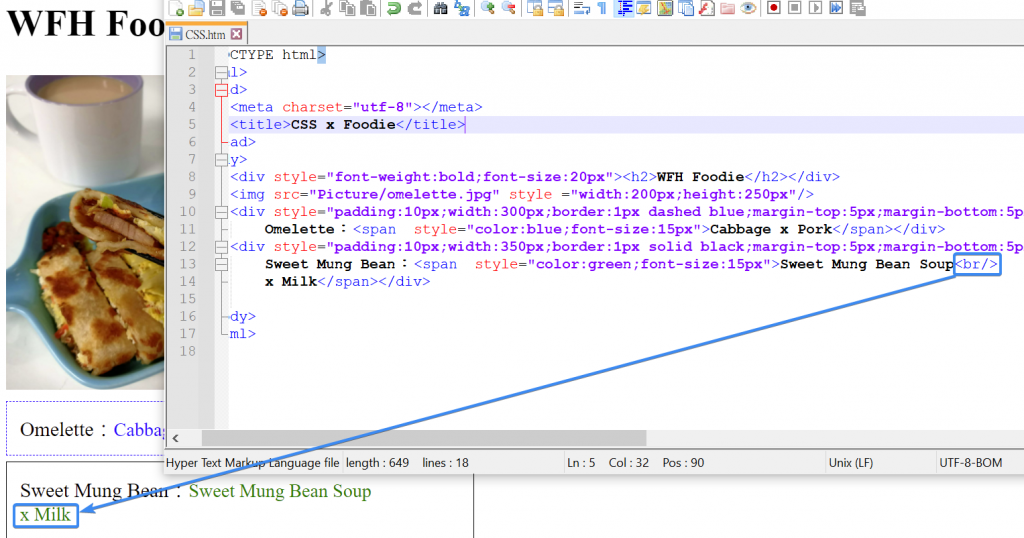
<span></span> instead of <div></div>.<br/> for creating a new line.
<div style="font-weight:bold;font-size:20px">context</div>.If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
Feel free to comment and share your ideas below to learn together!
