教學原文參考:一直向下的箭頭
這篇文章會介紹如何使用「當姿勢傾斜發生」搭配「箭頭數字」積木,讓 micro:bit 顯示一個一直指向地面的箭頭效果。
相關文章參考:當姿勢 ( 傾斜 ) 發生、箭頭數字。
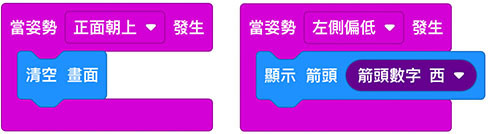
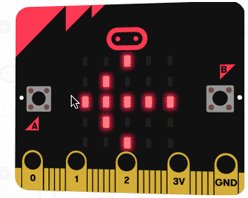
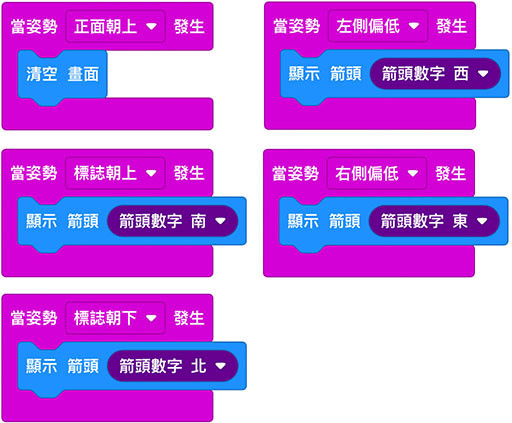
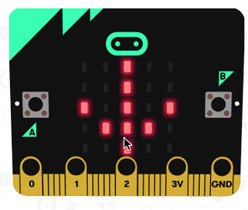
在 MakeCode 程式編輯區裡放入兩個「當姿勢發生」積木,其中一個設定「正面朝向」時「清空畫面」,另外一個設定「左側偏低」時顯示「箭頭數字:西」,完成後啟動 micro:bit,將開發板往左邊轉,LED 就會顯示一個指向下方的箭頭,當開發板回到水平位置,箭頭就會消失。


接下來依此類推,設定「右側偏低」時顯示「箭頭數字:東」,「標誌朝上」( 往自己的方向轉 ) 時顯示「箭頭數字:南」,「標誌朝下」時顯示「箭頭數字:北」,完成後啟動 micro:bit,前後左右翻轉開發板,就會看到不斷指向地面的箭頭圖案。


範例解答:一直向下的箭頭
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,如果對我有點興趣(笑,可以與我聯繫,一起來做點有玩又有創意的東西吧!
