大家好,我是來自中山大學的Jerry,接觸javascript大約三年了,雖然不像業界的各路大神日夜專研,不過熬夜爆肝寫code的日子也是不少,可以參考最近我搭配Canvas作的響應式LandingPage,每每用程式實現了精美的畫面,就讓我讚嘆當今世界的進步,雖然稱不上是精品/藝術,這樣的質感是我所追求的,也因此選了一條如此偏門的道路,別人選擇快速的css trasition animation,而我用canvas從零開始,就像組裝樂高一樣,體會到創造本身滿滿的樂趣。
當初因為機電專題設計人機介面,從C++串接網頁,而接觸了javascript,才知道原來網頁能透過修改DOM來實時呈現許多資訊,打開了我在資訊視覺化的大門,那時我看到每個功能,都被我拿來圖像化,像是arduino距離感測器的資訊、WebCam色彩轉換後的HSV直方圖,剛開始自己造輪子當然也是Bug滿天飛,不過也多虧了那段日子朝夕相處,對於Cavnas API日漸熟悉,也打下了一定的基礎。
這次的題目則是因為去年偶然看到了有文章在介紹 Web Audio API,當時就想要來DIY一下,這幾個月正好進行到一個段落,那麼就打鐵趁熱,來總結一下寫篇教學文吧!
這次挑戰30天帶大家用原生JS做一個網頁遊戲,其中主要會談到:
大概先列這幾個吧!一方面想寫的簡單易懂,讓入門者可以快速上手,又想寫的詳盡完整,提供一套良好的程式撰寫觀念,中間平衡點不好拿捏呢!也因為內容較多,在製作遊戲途中那些"雖然是必要的"步驟,但跟JS較無相關的我都會事先做好,簡單幾句話帶過拉!絕對不會用題外話來灌水,不用擔心。
因為Jerry我從小接觸鋼琴,因此特別喜歡純音樂和一些以前的Flash音樂遊戲,像是音樂捕手就是一個相當治癒人心的例子,去年暑假聽說Flash要被google拋棄時,就決定要復刻這款遊戲,因此踏上了研究web audio api的旅程,不巧當時正值瀏覽器開始對跨域請求(cross-origin)嚴格限制的時期,雖然有了一點小成果,卻因為當時的我連CORS都不懂,就在9月中斷了(音樂不能播放這點,考倒了我),直至今年暑假,對後端多了些許知識的我,重啟了這個專案,不僅顛覆了以前的寫法,也把許多地方改動得更加簡潔,所以就拿來分享給每一位想學Canvas的朋友,所以這系列的重點,也是幫助大家從有趣的實作中,來學習/複習JS拉!也希望這30天我一邊寫教案一邊能迸發出更多的創意,彼此激盪一下吧!(Canvas同好在哪裡~~~XDD)
Chapter1 DJ最愛的音頻動感圖像
Chapter2 Canvas動畫+物件基礎
Chapter3 Canvas動畫+類別函式
Chapter4 玩音樂拉
完成遊戲原型,來去拿給別人試玩
Chapter5 使命必達先生的追本溯源之旅
Chapter6 修改遊戲玩法
Chapter7 例外處理和效能優化
Chapter8 添加UI
更:結果只完成了五個章節(汗
在板上逛了本屆鐵人賽不同人物的文章,看到大家發文的理由都不盡相同,有陪著大家一起學習的,也有滿腹經綸要分享的,當中更是不乏好文章,很開心今年有機會參與鐵人賽,一起共襄盛舉,不過也讓我產生猶豫:文章的內容要長要短?要寫給剛入門尚不熟悉JS的新手?還是對JS語言特性已有基本掌握的入門者,在整理這次的教案時,我意識到一個問題:我根本不知道來看我文章的會是誰,雖然不外乎就是想做遊戲的人吧!只是這個範圍仍然太大,難以調整內容,因此,跟大家說明一下我會怎麼敏捷式調整每天的內容。

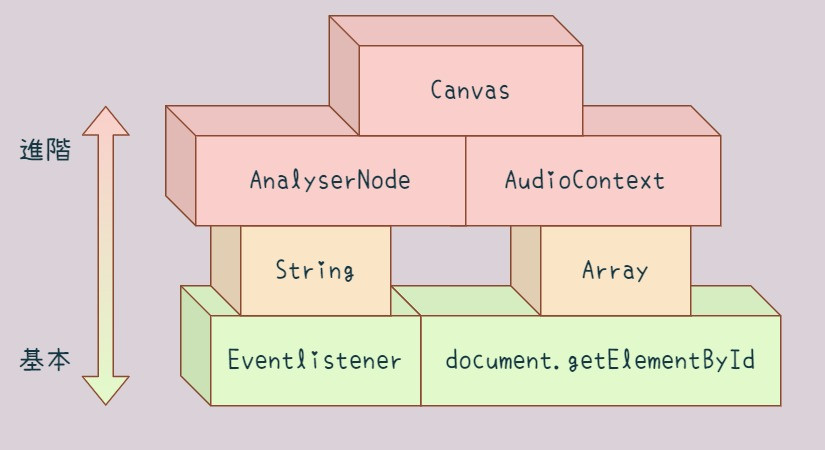
在每個章節,我都會準備像是這樣的圖,讓大家清楚該章節須掌握的相關技術,越下面(基本)我會越少提到,甚至直接帶過,越上面(進階)我會花越多篇幅講解,這樣的好處是:可以讓每篇文的內容聚焦重點,又兼顧一項技術的完整性,缺點就是,如果我忽略太多,入門者可能會感到過多的挫折。其實,身為非本科生入行的我,很懂得在網路上自學時的困境,即使有足夠的學習資源,卻很少有人能教你看mdn文件,教你用什麼關鍵字搜尋,及時幫你解惑、糾正觀念,而現代人早已花費大把時間在制式化的課業學習中,又怎麼有精力去要求自己花更多時間額外學習呢?若沒有超凡的毅力,讓你每隔幾天去Udacity扎實學習,也是不太現實的。
因此,我的建議是,如果你真的對某個章節的內容感到困惑,那就放膽問吧!只要你願意留言,我就會根據適應程度來調整後續的大鋼,不過,假如某篇文的大鋼是上面這張圖,請不要突兀地問我Classes怎麼用,畢竟我不是js字典,要在網路上負責任地回答問題,我只會準備好這八個章節的內容,超鋼的部分,我就不誤人子弟了!不過,只要文章內有提到的,都盡量問沒關係,或是你覺得能跟文章產生聯繫的,只要合乎邏輯就行。

我的夢想就是做一個自己的網頁社群遊戲!
Canvas 一直在我的學習計畫內,好期待大大的文章!
這個系列用的都是原生js,先建立起觀念和架構,熟悉之後就可以再去學習不同的套件了!(網路上有很多別人寫好的canvas函式庫)