
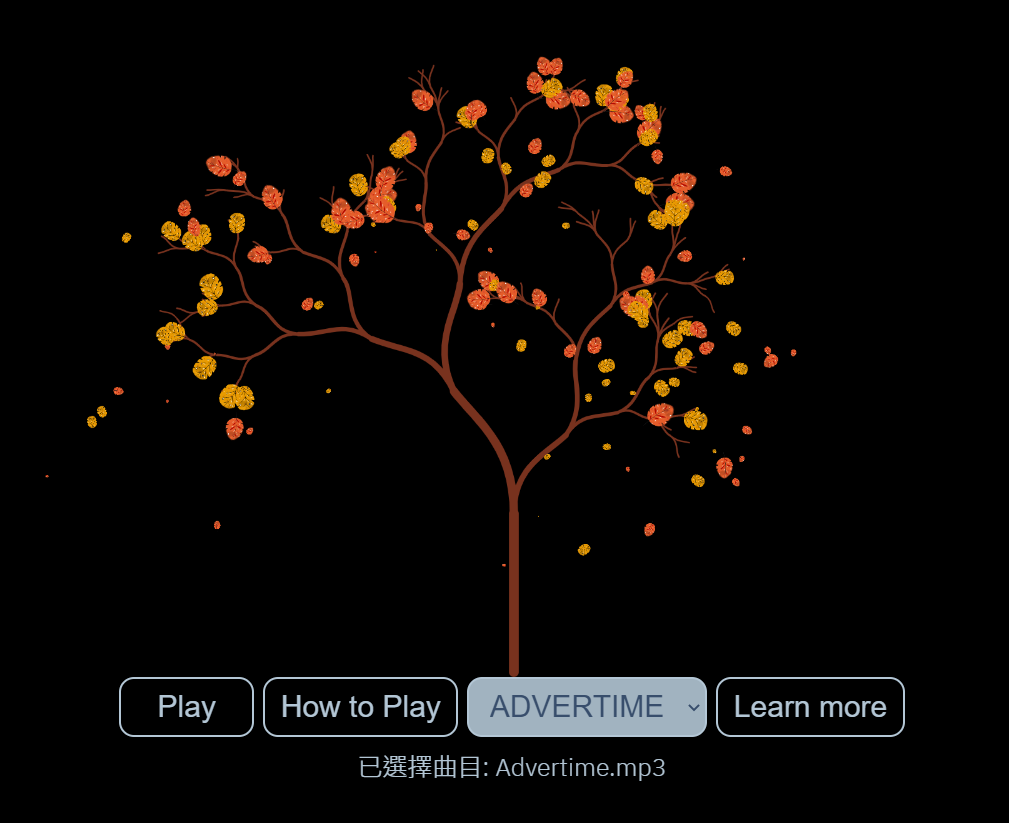
本次鐵人賽的作品,你玩過了嗎?
在我上禮拜完成這個音樂遊戲後,我將它分享給了一些人看,包括我的印度室友,沒想到他深有感觸,在凌晨5點的時候把我叫上頂樓看星星,他稱這顆樹就像是他人生的寫照,有著許許多多的枝葉(人際關係),看似豐富、卻總是會有掉落的一天,事實上,兩週前他才和前女友分手,讓他覺得生而為人總是孤單的,即使你試圖用一顆心去挽救這一切,卻發現自己所能做的,是多麼的不起眼、和多麼的無力。
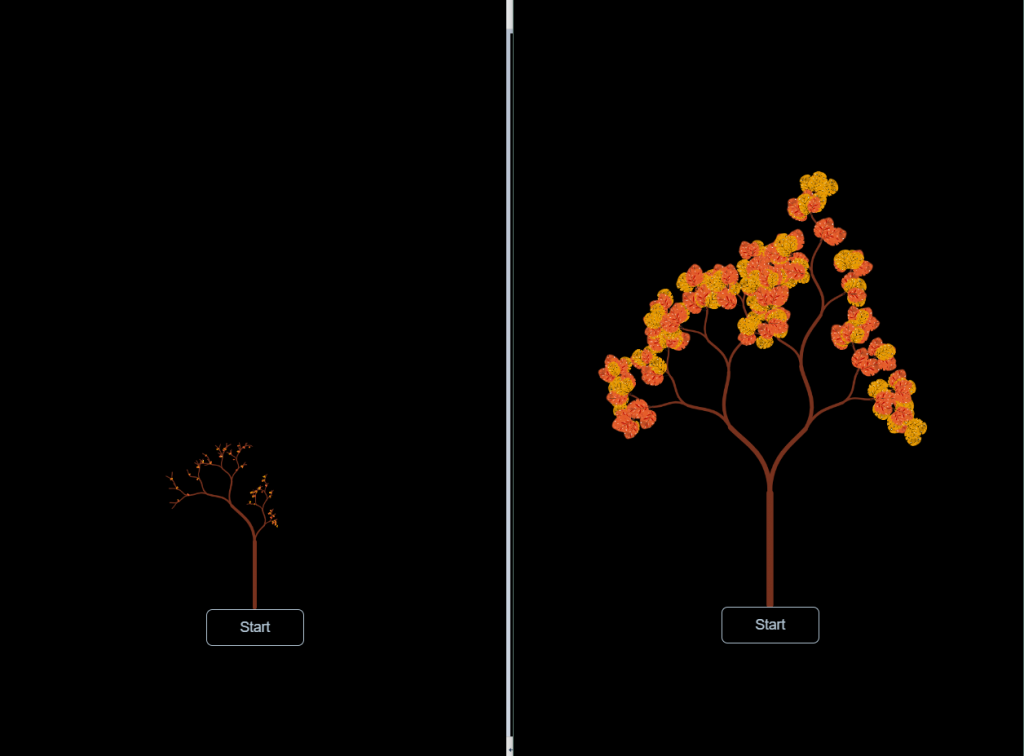
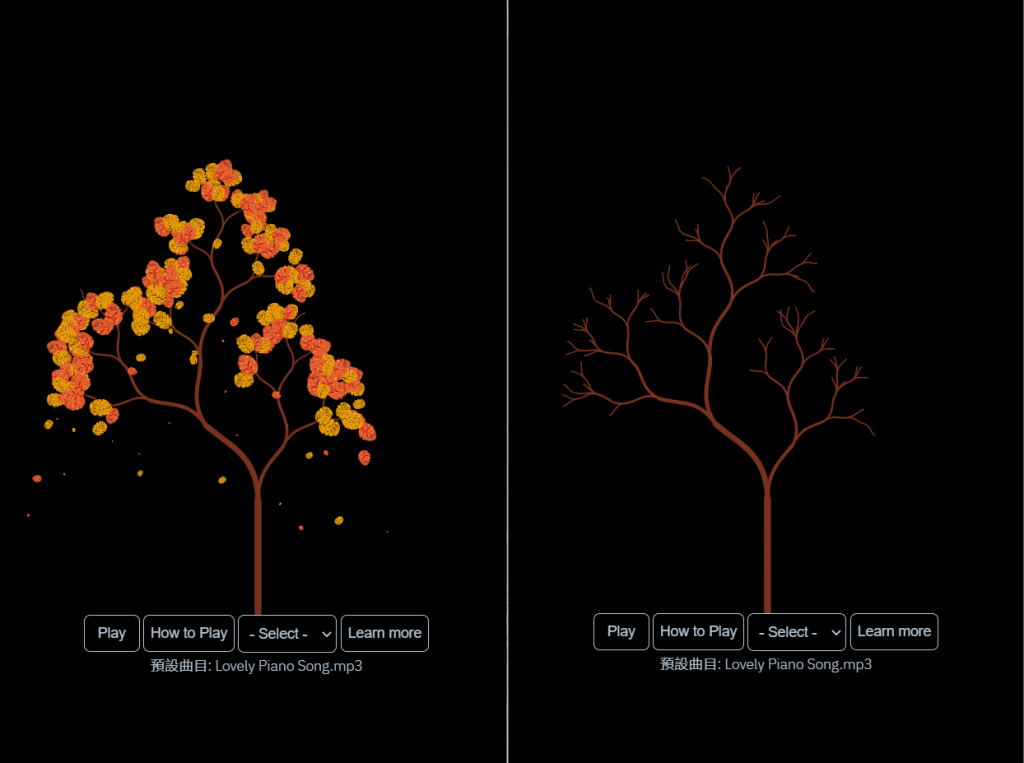
愛心是游標的位置、生命值則對應了樹葉所剩餘的數量,可以看到右邊已經禿了一大塊
上面這段故事讓我相當震驚,原來,即使你的成就一點也不偉大,卻還是能撼動某一個不起眼的角落,有多少人,駐足在鐵人的報名填寫畫面、困惑著自己的未來,該選哪個題目、又該選哪個組別,自我挑戰組是不是標準比較低?總會有很多疑惑的聲音吧,有一刻我也想過,要不就自我挑戰吧,到時候寫得差也沒關係。縱使有這些紛擾在,我認為當你把自己視為作者的那一刻,你的文章和作品,便是獨一無二的,也是具有靈魂的,也許我無法欣賞它,但一定會有願意欣賞它的人。
室友的回饋令我相當驚喜,同時讓我了解到,原來一個簡單的遊戲可以這麼有深度,雖然我沒有把樹枝作為人際關係的比喻,不過我確實認真的把它當作一顆樹看待,希望讓玩家感受到這是一顆真實的樹,因此前前後後用了6篇文在造樹,讓其具有豐富的隨機性和真實性,如果有看過github,就會發現我在樹的原型方法上註解掉了一些代碼,當時我在嘗試如何讓樹枝更加曲折豐富,用了多條貝茲曲線,以及用fill和stroke會有不同效果,不過最後還是採用了最簡單且兼顧效能的愛心型貝茲曲線,這方面未來若有研究大概又可出一篇吧!

個人最喜歡的是開頭這棵樹所展現的生命力,右邊分支比較晚出頭,卻不比左邊來的小
尤其是每次點擊畫面都能重新再長一顆樹的小彩蛋,如果直接點Start就錯過了
我認為,能讓這位印度室友如此有共鳴的理由,便是在細節處的刻畫了吧!而且,如果在開頭畫面聽著音樂,駐足好一陣子,便會發現背景的落葉不只是動畫,而是樹的生命真的在流逝,最終會呈現其光禿禿的樣貌,而此時點擊畫面已經並不會讓樹再次生長了。

參加鐵人賽的其中一個好處,就是回去讀自己文章時,會有意想不到的感受,回想起當下自己原來是這麼想的呀!以我來說就是第一週特別認真在寫文章,就會有過了一個月的自己再回去看年輕時自己的感覺,試著把很多東西寫得很詳細,加上第一章本身就比較混合了兩個主題,涉及的面向很雜,可能就不是很好抓重點,得有耐心的一直讀下去,不過對我來說是一個蠻好的體驗,可以學習怎麼把話講清楚,實作則是簡單的音樂頻譜圖:
CH1 Canvas音樂播放器
當中的漸層動態效果不是特別重要,份量大概也只夠寫半篇文,所以就一直沒找到機會寫,若有興趣的話底下留言敲碗,後續再挑一個章節來講色彩轉換。
接下來第二章是動畫基礎中的基礎,我自己心裡大概有底,這邊的Demo大概會比較單調一些,我用的不是物理效果,而是比較偏向Flash動畫去調整路徑曲線,不過對於動畫流程有一個完整的描寫,我在這過程中也是對於幀數的控制和掌握更加清楚,尤其是要把程式碼整理給讀者,有些地方是第一次做,花了不少功夫。
第三章是中間的一個過渡期,進入物件篇後,我開始猶豫要從理論還是實作下手,先前我嘗試提供足夠的理由告訴讀者,不是因為JS有物件才要用物件,而是透過物件可以規模化的產出程式碼,這一大優勢,不過這邊我突然對一個問題沒有答案「如果物件建構式就能解決的問題,為什麼我要引入Class類別函式呢?」,也因此到頭來還是用最基本的函式來做樹葉,因為我找不到一個很好的理由,也許是我對JS或Class寫法的理解不夠吧,於是我從開賽前Class的寫法,回歸了基本的物件用法,起碼,這對於初學者來說,肯定是更單純,並且能打好地基吧!
到了第四章對我來說是一個重頭戲,算是受Flash音樂遊戲「音樂捕手Music Catch 2」的啟發,讓我想嘗試做這樣令人放鬆的遊戲,裡頭的音樂創造了很獨特且靜謐的空間,像是星空、夢境、也像是水波、鏡面,不過Flash真的是時代的眼淚了,現在只剩別人拍的影片紀錄可以看了,果然這些老遊戲已不具備有被移植到HTML上的價值,再也玩不到了,這就是我去年花了大把時間想實現的動畫效果,那時懵懂的我沒用過Unity,當然也不會知道粒子系統,想著反正動畫這麼規律!直接造輪子沒什麼問題吧?不要瞎掰好嘛
也花了一段時間累積,最初版本的原始碼是拿不出手見人的,去年12月,直接越級打怪為落葉歸根這首歌做了一個網頁,有著簡易PPT功能的歌詞動畫投影片,當中有許多的落葉隨風而逝,如果不想一頁頁播放歌詞,可以用數字鍵1-5快速切換到其他場景,總共大約有30多張投影片。
其實還有另外三首歌,包含迪士尼冷門的曲子,不過當初的程式碼一首歌的js動輒就上千行,沒有簡潔的架構,佈局也相當混亂,在幾首曲子來回修改的地方花了一大堆時間,抓了一堆bug,全因對瀏覽器的很多特性不理解。所以我大概了解,對於入門者來說,要產出這樣的專案,會有不少坑等著去踩,包括audio元件、圖片素材的使用,這也是我前期先用一二章做準備的理由之一,事後看來,用章節來切分算是相當不錯的做法。
剛講到這三個章節就花了18天,一方面是每天花費的時間比我想的還要多,另一方面是即使多花了點時間,仍然沒辦法在4天內完成一個章節。第一週結束的時候覺得,雖然有些辛苦,觀看量也不差,心裡覺得要對得起這幾十個每天準時看文章的人,到第二週情況就不太一樣了,沒有那麼多讀者會陪著你走完這條路,他們也有自己的人生,即使閱讀文章只是5~10分鐘左右的事,我開始意識到鐵人賽終究是孤單的,得靠自己走完全程,這也是鐵人賽的精神,沒有人會陪伴你、也沒人會妨礙你,敵人只有自己。
意識到這點其實就坦然許多了,同時我也開始調整策略,之前都比較早開始寫,就會導致時間越晚越焦慮,接下來就晚點起步,大概7.8點再開始,然後11點多完成(雖然到頭來都會超過12點,編修排版用句、或是準備截圖和程式碼的呈現)
大約三週過去,我就開始跟人分享這段期間的收穫了,我幾乎可以肯定的是,鐵人賽的回報是相當的高,主要體現在幾點:
(我還準備了兩篇使命必達先生的故事,想搭配拉麵篇講解prototype,不過最後沒機會塞進30天裡,有興趣一樣底下敲碗XD)
(平常會覺得7.8成懂就好,能實作就好,遇到問題再說)
(比如去問音樂系的同學怎麼視譜,即看即演奏,它會說先看節拍、樂句、調性,接著每個小節的和弦,最後才看音符。要從大方向到細節,而自己撰寫程式碼的盲點,就如同重複演奏同一首曲子,經常只看向細節之處,忽略了大方向)
(比方說第三章的二元樹就是本次最大的學習,畢竟寫網頁不太需要演算法,遞迴這玩意,在時隔將近十年後再次挑戰,也是不錯的體驗)
至於副作用嘛,大概是後面會想休息整整一週,畢竟這100多的小時花是花下去了,累是一定會累,建議是好好規劃後面玩樂的部分XD,才能早點回滿血。
進展到第五章的時候我非常興奮,幾乎是在我進到畫樹的章節後,我就對整個遊戲的輪廓很有感覺,經常在想像最終呈現的效果,不過事實證明,還好我沒有直接衝到100%,有先完成一個原型拿去給別人試玩,因為有了印度室友的回饋,讓我對於故事、情節有更多的想像,事實上前陣子實況圈有一款蠻紅的遊戲「節奏醫生」,就是基於音樂的主玩法下,增添了很多豐富的像素美術和故事劇情,我覺得根據這點來設計關卡會是很好的想法,我們這系列共完成了3種動畫,至少就能做3種場景。也許,那是一個寒冷的冬天,室內溫暖的爐火照亮了牆壁上的畫作,一幅幅是男女主人翁的回憶,今天是聖誕夜,窗外一個個雪人正是稍早他們嬉笑著一起造的,然而他們卻因一些小事而吵架了,當女主隻身一人,落寞地望向窗外的雪人,心中便滿是不捨。
核心玩法也不變,就是外頭的雪會不斷落下,玩家要設法接住他們,不過這次要保護的對象變成了雪人,為了屋簷、樹梢上堆積的雪,掉下來壓壞雪人。
算是蠻期待的後續的變化的,不過可能就這幾個月慢慢更新嚕,最近也有在看three.js,也許明年會嘗試3D也說不定,至於一直未解的效能問題未來會用web worker來解決JS單線程的問題,採用CPU多核心的多線程方法增加算力,記得有個讀者對效能議題蠻有興趣,也可以先去認識一下這個特殊的API。
