此元件是在Android 5.0提供的元件,相較於ListView,RecyclerView比較有彈性,且可說是ListView的改良版,但同樣都可通過adapter(配置器)來達成我們想要顯示的列表式內容,那麼就開始今天的主題RecyclerView。
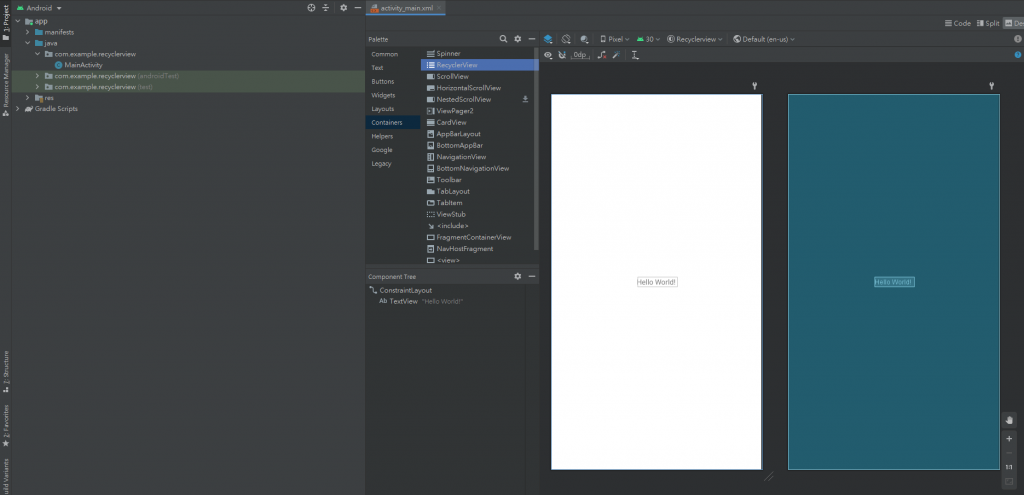
首先先在布局中拉入一個recyclerView的元件,並給予她一個id(為了findViewById綁定)。
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="160dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
高度的部分定義特定範圍會好一點,不然他會一直延伸到這個布局的底邊界。
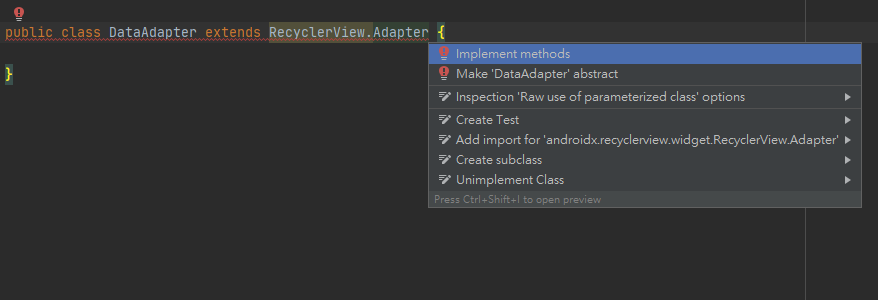
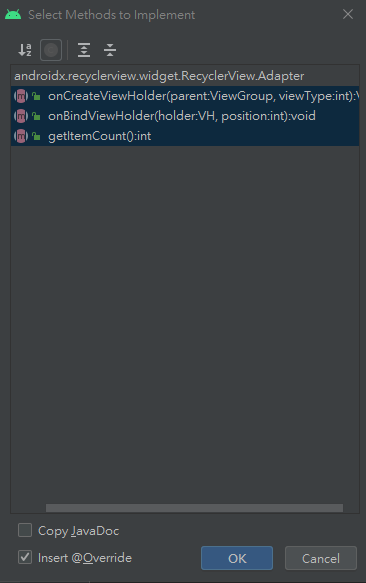
首先new一個java class,然後繼承RecyclerView.Adapter,接著在class旁邊按alt+enter會發現他有三個methods需要實現。

那麼接著來提提他分別的功能,等等就來建立ViewHolder並設計,而今天會用到兩筆資料(title、body)。
public class DataAdapter extends RecyclerView.Adapter {
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return null;//這邊主要用於連接布局檔以生成、return view等操作(目前是空的)
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
//這邊用於控制元件的顯示及資料等操作
}
@Override
public int getItemCount() {
return 0;//return多少就有幾筆資料
}
}
public class DataAdapter extends RecyclerView.Adapter<DataAdapter.MyHolder> {
//建立ViewHolder,此ViewHolder名為MyHolder
public class MyHolder extends RecyclerView.ViewHolder{
public MyHolder(View Holder){
super(Holder);
//可取得從onCreateViewHolder的view,此ViewHolder用於綁定主布局元件
}
}
//將原本RecyclerView.ViewHolder的部分皆改為MyHolder
@Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return null;//這邊主要用於連接布局檔以生成、return view等操作(目前是空的)
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
//這邊用於控制元件的顯示及資料等操作
}
@Override
public int getItemCount() {
return 0;//return多少就有幾筆資料
}
}
接著就來進行設計並定義、處理傳入的資料。
public class DataAdapter extends RecyclerView.Adapter<DataAdapter.MyHolder> {
ArrayList<String> data1,data2;//宣告資料1(title)、資料2(body)
public DataAdapter(ArrayList<String> data1,ArrayList<String> data2){
//取得List內容
this.data1=data1;
this.data2=data2;
}
//將原本RecyclerView.ViewHolder的部分皆改為MyHolder
@Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view=LayoutInflater.from(parent.getContext()).inflate(R.layout.addlist,parent,false);
return new MyHolder(view);//連接布局,新增一個view給viewholder綁定元件
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
holder.title.setText(data1.get(position));//position為索引值,用get來取得arraylist資料
holder.body.setText(data2.get(position));
}
@Override
public int getItemCount() {
return data1.size(); //回傳List大小
}
public class MyHolder extends RecyclerView.ViewHolder{
private TextView title,body;
public MyHolder(View Holder){
super(Holder);
//取得從onCreateViewHolder的view,此ViewHolder綁定主布局元件
title=Holder.findViewById(R.id.textView);
body=Holder.findViewById(R.id.textView2);
}
}
}
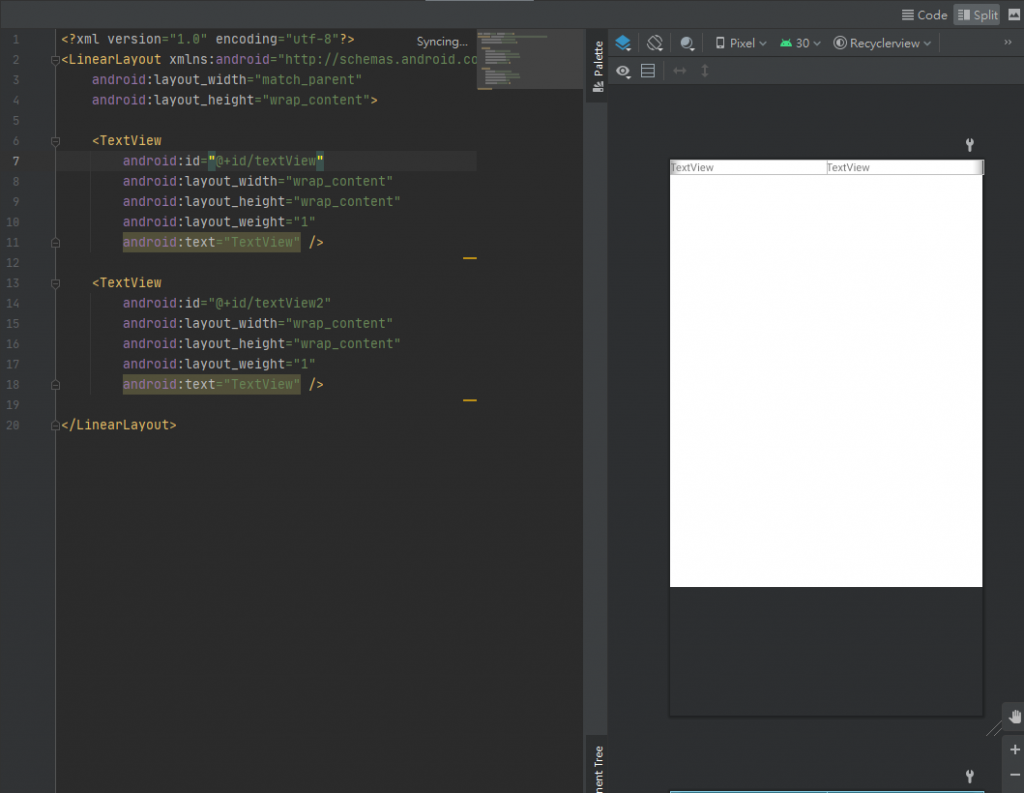
我做的比較簡陋一點,這邊是每個list去參照的布局,這邊就不用再擔心說會在螢幕顯示TextView這段字串了,因為已經透過onBindViewHolder這個method來使用setText設定文字了。
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
DataAdapter dataAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView=findViewById(R.id.recyclerview);//綁定recyclerView元件的ID
ArrayList<String> titleList = new ArrayList<>();
ArrayList<String> bodyList = new ArrayList<>();
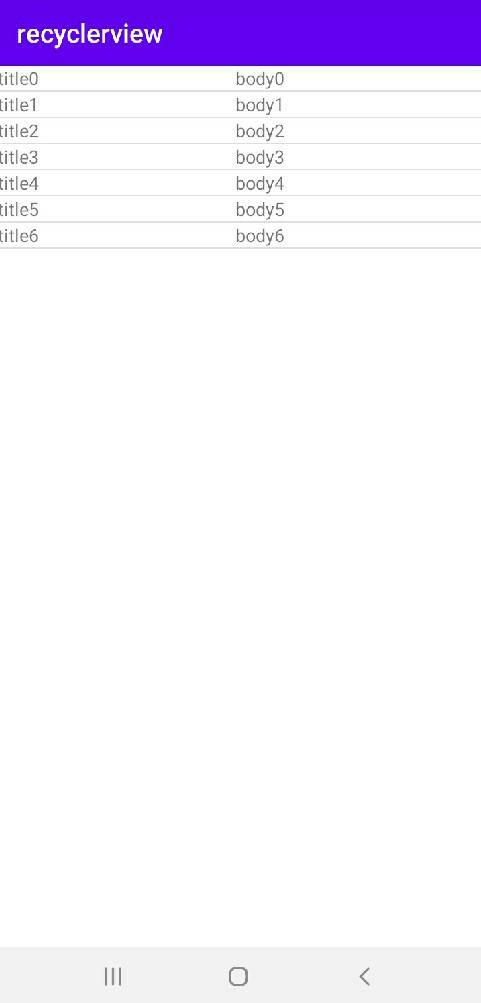
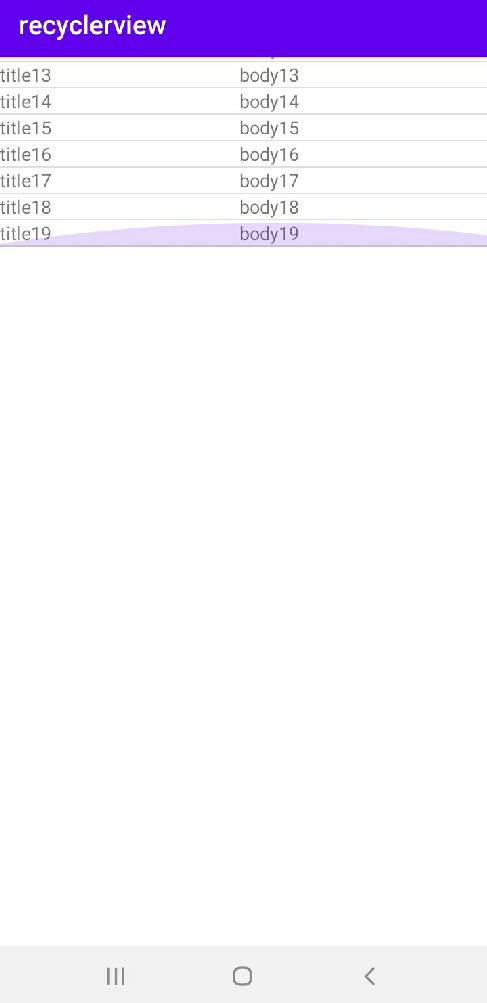
for(int i=0;i<20;i++){//.add為新增資料,.get為取得資料(此處新增20筆資料)
titleList.add("title"+i);
bodyList.add("body"+i);
}
dataAdapter=new DataAdapter(titleList,bodyList);//將資料進行處理
recyclerView.setLayoutManager(new LinearLayoutManager(this));//使用LinearLayout布局
//分割線套件
recyclerView.addItemDecoration(new DividerItemDecoration(this,
DividerItemDecoration.VERTICAL));
recyclerView.setAdapter(dataAdapter);//將資料給recyclerView顯示
}
}