今天要來聊標籤Label方法,這個部分會分成兩個主題來講,今天會先講widget的共通屬性,明天會講widget共通方法,那我們就開始吧(❁´◡`❁)
♠♣今天的文章大綱♥♦
label(master,options,...)
master是框架的父物件。
options是該標籤可以設置的屬性。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap( 'heart_green.ico')
text=tk.Label(root, text='I am Label') #建立標籤
text.pack() #包裝與定位元件
print(type(text)) #回傳Label資料型態
root.mainloop()
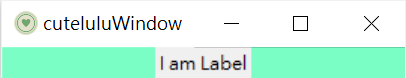
建立一個標籤,內容寫 I am Label,同時回傳Label的資料型態在Python Shell 視窗列。
下圖為執行結果⬇⬇⬇

import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
text=tk.Label(root, text='I am Label',
height=7,width=25,) #設定標籤高度為7寬度為25
text.pack()
root.mainloop()
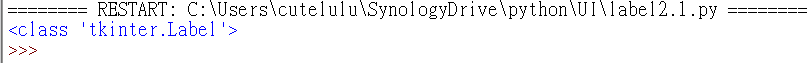
執行結果⬇⬇⬇
視窗大小會因標籤的寬高而有改變。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
text=tk.Label(root, text='I am Label',
height=7,width=25,
fg="#FF8000",bg="#02DF82") #更改前景與背景的顏色
text.pack()
root.mainloop()
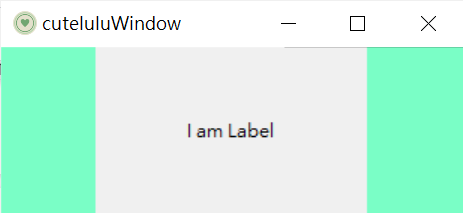
執行結果⬇⬇⬇
標籤背景改成綠色,文字改成橘色。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
text=tk.Label(root, text='I am Label',
height=7,width=25,
fg="#FF8000",bg="#02DF82",
font=("Bauhaus 93",18,"bold","italic","underline")) #設定字型
text.pack()
root.mainloop()
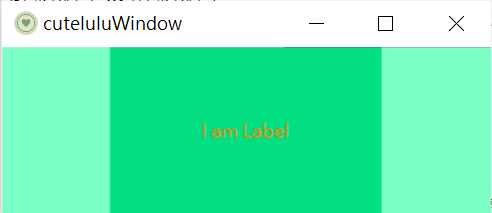
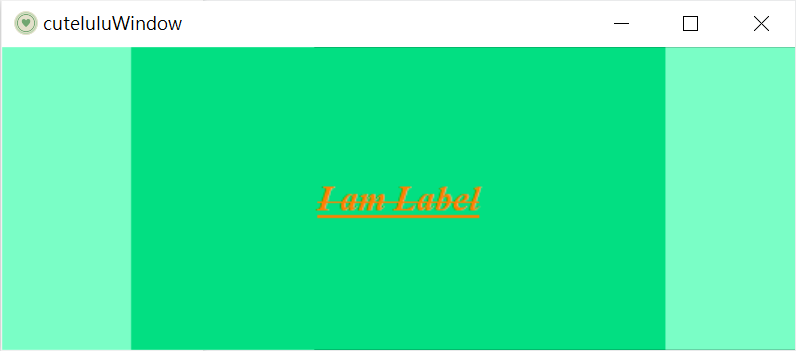
執行結果⬇⬇⬇
使用Times字型、加粗字體、斜體字以及底線跟中間橫槓

import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
text=tk.Label(root, text='I am Label',
height=7,width=25,
fg="#FF8000",bg="#02DF82",
font=("Bauhaus 93",18,"bold","italic","underline"),
anchor='se') #設定標籤位置
text.pack()
root.mainloop()
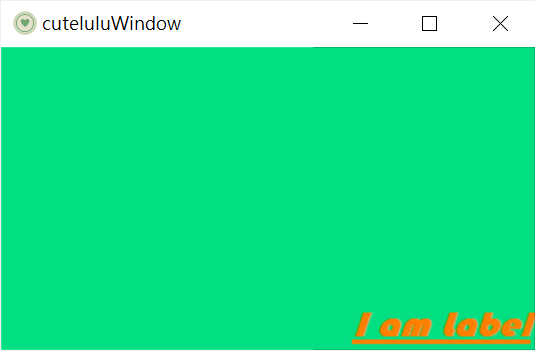
執行結果⬇⬇⬇
標籤在右下位置
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
R1 = tk.Button(root, text ="FLAT", relief="flat") #建立flat標籤
R2 = tk.Button(root, text ="RAISED", relief="raised") #建立raised標籤
R3 = tk.Button(root, text ="SUNKEN", relief="sunken") #建立sunken標籤
R4 = tk.Button(root, text ="GROOVE", relief="groove") #建立groove標籤
R5 = tk.Button(root, text ="RIDGE", relief="ridge") #建立ridge標籤
R1.grid()
R2.grid()
R3.grid()
R4.grid()
R5.grid()
root.mainloop()
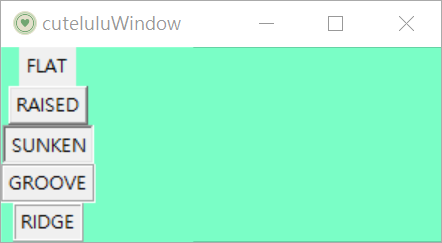
執行結果⬇⬇⬇
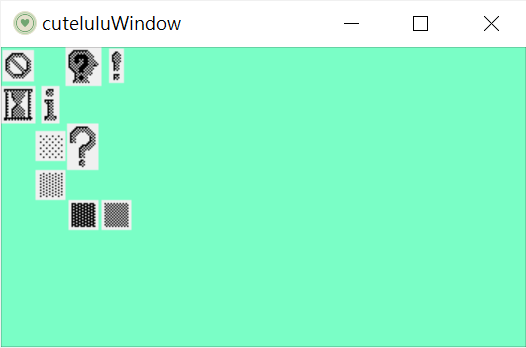
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry("350x200+200+300")
B1=tk.Label(root,bitmap="error") #建立error位元圖
B2=tk.Label(root,bitmap="hourglass") #建立hourglass位元圖
B3=tk.Label(root,bitmap="info") #建立info位元圖
B4=tk.Label(root,bitmap="questhead") #建立questhead位元圖
B5=tk.Label(root,bitmap="question") #建立question位元圖
B6=tk.Label(root,bitmap="warning") #建立warning位元圖
B7=tk.Label(root,bitmap="gray12") #建立gray12位元圖
B8=tk.Label(root,bitmap="gray25") #建立gray25位元圖
B9=tk.Label(root,bitmap="gray50") #建立gray50位元圖
B10=tk.Label(root,bitmap="gray75") #建立gray75位元圖
B1.grid(row=0,column=0)
B2.grid(row=1,column=0)
B3.grid(row=1,column=1)
B4.grid(row=0,column=2)
B5.grid(row=2,column=2)
B6.grid(row=0,column=3)
B7.grid(row=2,column=1)
B8.grid(row=3,column=1)
B9.grid(row=4,column=3)
B10.grid(row=4,column=2)
root.mainloop()
執行結果⬇⬇⬇

import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
text=tk.Label(root, text='I am Label',
font="Times 25 bold",
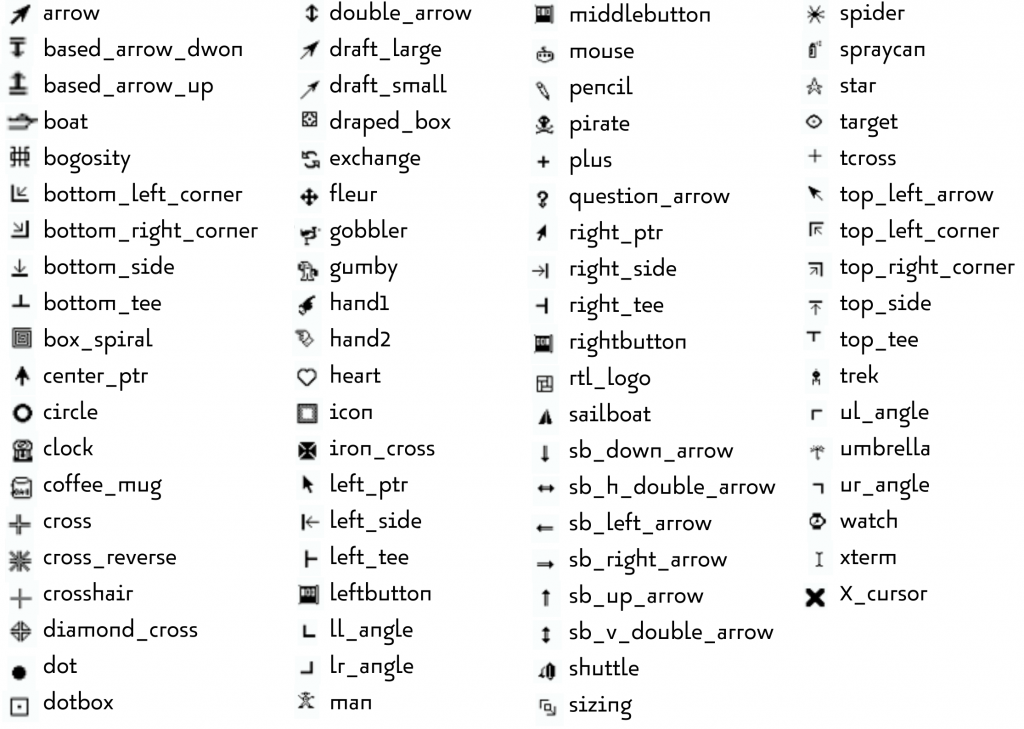
cursor='draped_box') #設定滑鼠移到標籤上後會變成星星圖案
text.pack()
root.mainloop()
執行結果⬇⬇⬇
滑鼠移到標籤上後顯示星星圖案
以上是label基本介紹以及widget共通屬性的使用,明天會再接著介紹widget共通方法的使用
(^U^)ノ~YO![]()
