Search Console 在之前還沒有 Page Experience 網頁體驗的大項時,Mobile Usability 行動裝置可用性是放在強化的部份,那時在 Enhancement 有兩項跟行動裝置有關的,一個是這個行動裝置可用性,另一個是 AMP。

但前面也提到網頁體驗就是用來取代 AMP 的獨占性所開發的,Search Console 把 AMP 獨立於網頁體驗以外雖然有點奇怪,但也是不得已的,而雖然要講 Mobile Usability,但這題目過大,要靠一篇寫出大部份是很困難的,因此這篇會來講幾個 Note與 Case Study:
Case 1:錯誤容易找不到
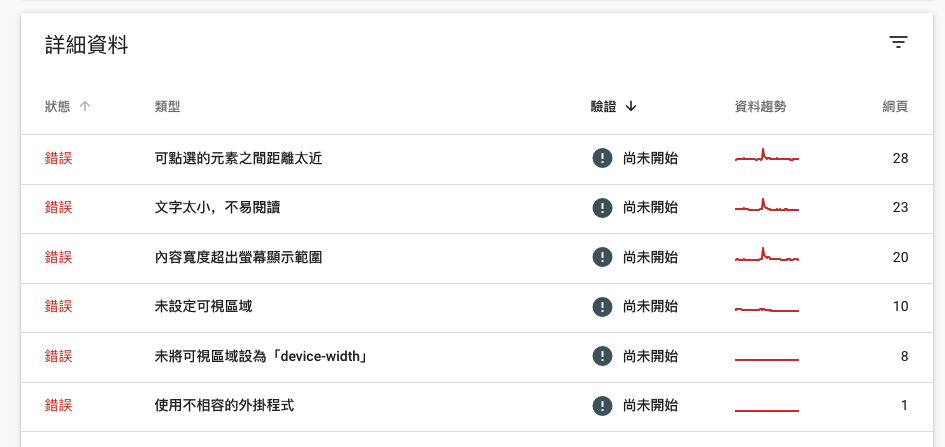
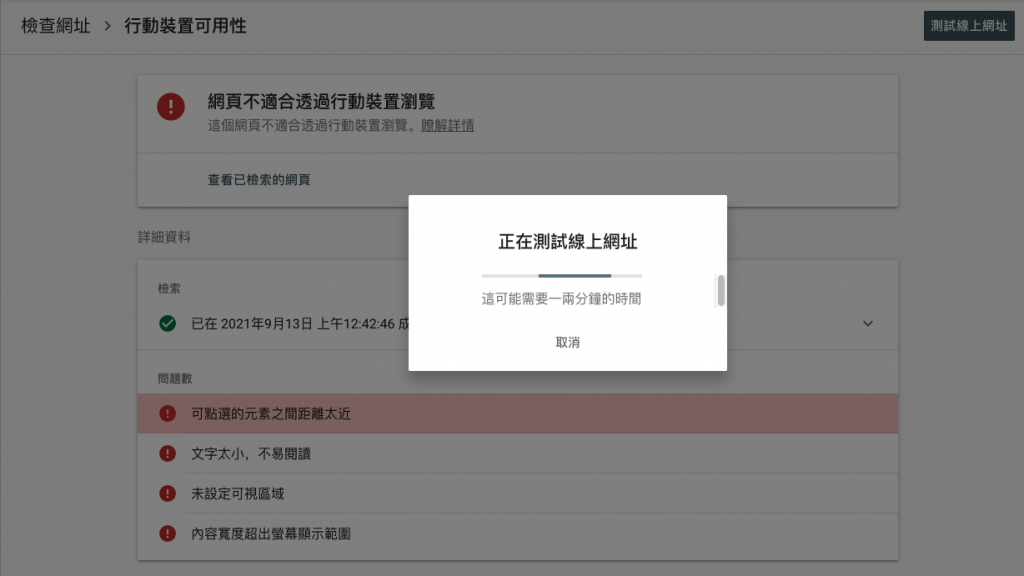
雖然 Search Console 會顯示錯誤的訊息,也可以透過測試線上網址看到螢幕截圖,截圖通常只看到前半段,也還是無法看到錯誤,此時就可能須要用其他的 Mobile Usability 的工具去做測試,有時就較容易找到問題點。
Case 2:但其他工具還是找不到問題,Inspect 出來的問題是『其他』
因為 Search Console 的 Live Test 是以爬蟲的角度去抓取,很有可能是 Google 的 Crawler 被擋了,而被擋有兩種,一個是整個網域 Crawler Budget 不夠,另一個是防火牆會擋掉非『正常使用者』的讀取,這也包含爬蟲不是正常的使用者,因此有時把某一些 CSS 或 Javascript 等靜態檔移除在另一台 Server,說不定就可以了。

Case 3:網頁數不到有效頁面的 10%
被 Google 收錄並去做行動裝置有效性測試的前提是 Google 認為這頁面是有價值的,因此內容過少,或是沒有連結連到這網頁,Google 往往認為這網頁價值不夠,所以不提供使用者搜尋到也代表不會進一步的做行動裝置可用性測試,所以想辦法提升網頁的價值,或是先移除 (noindex) 真的沒有價值的網頁提升品質。
Case 4:Google 的 Bug 還蠻常見的
在實務上也遇到一次 Google 說網頁的行動裝置可用性有問題,但經過各種測試都沒有問題,而在另一次檢測時,發現 AMP 有網頁上的問題,但 AMP 的報表沒出現,經過修正後行動裝置可用性的問題就消失了,所以當發生問題時,可能要多方面思考,不見得 Google 提供的資訊是正確的。
Case 5:有時行動裝置有效性比有效網頁更敏感
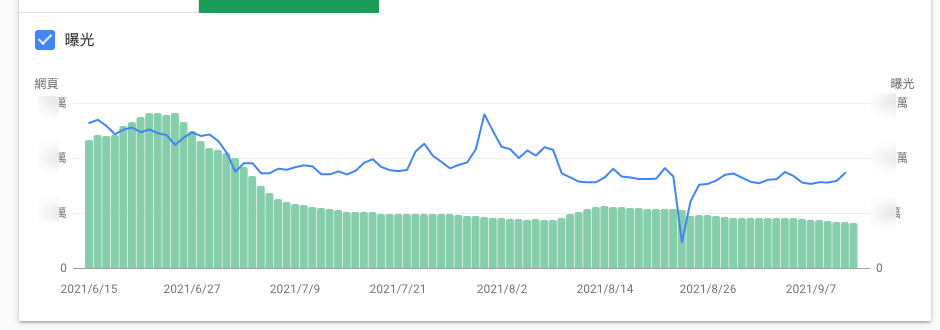
在今年 3~5 月時,在黑帽 SEOer 用『某種方法』來增加他們想要的文字出現在各個網站,這對網站的品質是很大的攻擊,若網站本身有 Bug 時,就會讓他們產生大量的網頁與內容,而不見得是我們要的,但這些頁面不算多,有時在涵蓋範圍的有效頁面是看不出來的,但在行動裝置有效性就很明鮮,所以當看到行動裝置網頁突然增多,若不是自己真的有這些網頁,就要小心是被黑帽 SEOer 攻擊。

在 Search Console 中有幾項指標可以區分行動裝置與桌機差別的地方:
但上面三個數字要不要被放進 KPI 是見人見智,因為有時更須要輸入較多的資訊,因此現在並不常使用。
另一個較為重要的次級指標是:
**行動裝置的有效 / 涵蓋範圍的有效
這數字如剛剛所說的應該是在 15~20% 是較合理的,若低於 10% 代表網站在頁面的品質內容是有問題的,但重點還是跟之前的數字做比較,了解自己努力的成效,或是沒有真的實際作為。
