繼昨天的cursor外,我們也常需要在圖表上標記增進閱讀性。今天結果的組合包如下,可以加水平線、垂直線、文字或區域上色。
我們可以參考這個影片說明,我們在圖表的配置物件(config)中加上plugins屬性(注意並不是在options中),並具有我們要增加的變數的序列([pluginSet]):
const config = {
type: "scatter",
data: data,
options: {
},
plugins: [pluginSet]
};
然後我們來定義這個要增加的變數,先以水平線為例:
const pluginSet = {
id: 'pluginSet',
beforeDraw(chart, args, options) {
const {
ctx,
chartArea: {top, bottom, right, left, height, width},
scales: {x, y}
} = chart;
ctx.save();
let x0, yo, dx, dy;
// horizental line
y0 = y.getPixelForValue(0.6);
ctx.strokeStyle = 'rgb(0, 0, 0)';
ctx.strokeRect(left, y0, width, 0); //x0, y0, deltaX, deltaY
ctx.restore();
}
};
使用beforeDraw這個function來動作(beforeDraw和afterDraw會有壓在資料圖的下方還是蓋在上方的差異),然後我們可以看做固定起手式來讀取圖表的參數,接著以水平線為例,我們先設定水平線的特性,例如顏色(strokeStyle),然後以strokeRect這個function畫上線,而要輸入的參數分別為起點的x值、y值以及寬度和高度,如果是以圖表為基準可以用上方抓進來的top、bottom、right、left、width、height等參數,如果要以資料的區域可以用x或y的getPixelForValue這個function取得。最後再ctx.restore();收尾。
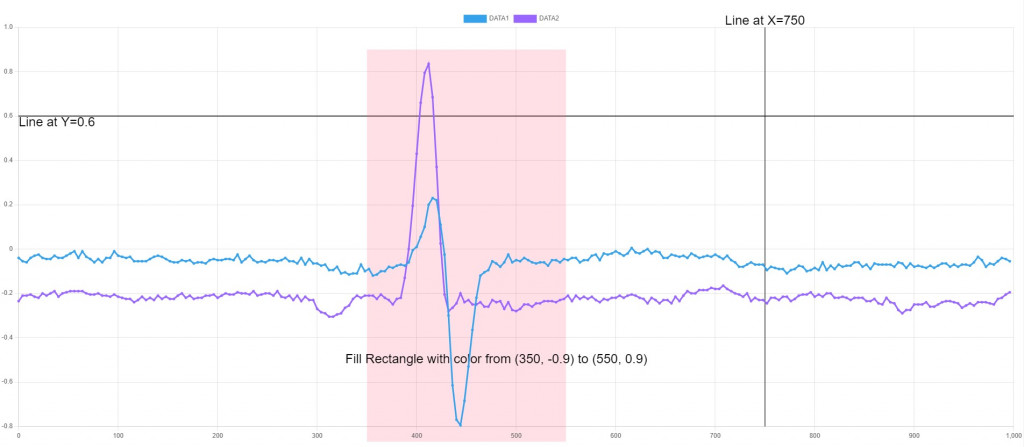
若是標記文字也是同樣類似的方式,先設定文字相關參數,例如字型(font),顏色(fillStyle),這邊要注意的是對齊方式(textAlign),只有水平方向left、right和center三種可以選擇,並無垂直方向,然後是以fillText標記上圖表,這個function要輸入三個參數分別為:文字內容,座標的X值和Y值,其中這個例子是搭配上面的水平線,所以我們調整Y值加上一半的字型大小讓字體不會壓在線上,而Y方向加是往下(反之減是往上):
// text
const fontSize = 24;
ctx.textAlign = 'left';
ctx.font = `${fontSize}px Arial`;
ctx.fillStyle = 'rgb(0, 0, 0)';
ctx.fillText("Line at Y=0.6", left, y0 + fontSize / 2);
ctx.restore();
區域上色也是同樣,其中從這個例子可以看到區域是超出Y軸的,表示圖表的X軸和Y軸範圍並不會受此設定調整:
//fill
x0 = x.getPixelForValue(350);
y0 = y.getPixelForValue(-0.9);
dx = x.getPixelForValue(550) - x0;
dy = y.getPixelForValue(0.9) - y0;
ctx.fillStyle = RGBwithA(CHART_COLORS.red, 0.2);
ctx.fillRect(x0, y0, dx, dy);
ctx.restore();
另外我們在beforeDraw還有一個argument叫options,這可以讓我們將這些標記的特性用options的屬性設定,則我們可以在圖表的配置物件(config)中的options,增加plugins,裡面再增加這變數的名稱,裡面就可以設定這些屬性。
