今天繼續增加圖表功能,其中兩個很常需要的功能就是游標和區域放大。Chart.js提供的外掛程式中,chartjs-plugin-crosshair包含這兩種功能,今天就來試用看看。
首先如果覺得安裝麻煩(或是像我們一樣想做綠色軟體),可以參考它範例所提供掛法:
<script src="https://cdn.jsdelivr.net/npm/moment@2.27.0/moment.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.4.0/dist/chart.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-adapter-moment@0.1.1"></script>
<script src="../dist/chartjs-plugin-crosshair.js"></script>
接著主要是在plugin設定中,額外設定:
plugins: {
crosshair: {
sync: {
enabled: false
},
},
tooltip: {
animation: false,
mode: "interpolate",
intersect: false,
callbacks: {
title: function(a, d) {
return a[0].element.x.toFixed(2);
},
label: function(d) {
return (
d.chart.data.datasets[d.datasetIndex].label + ": " + d.element.y.toFixed(2)
);
}
}
}
},
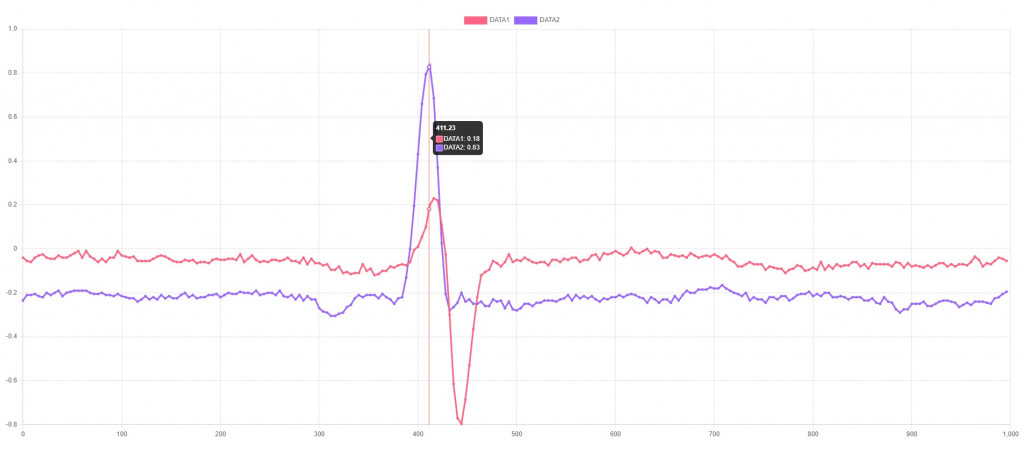
這樣就會有垂直的cursor以及能做水平的zoom-in,我們來觀察ECG訊號:
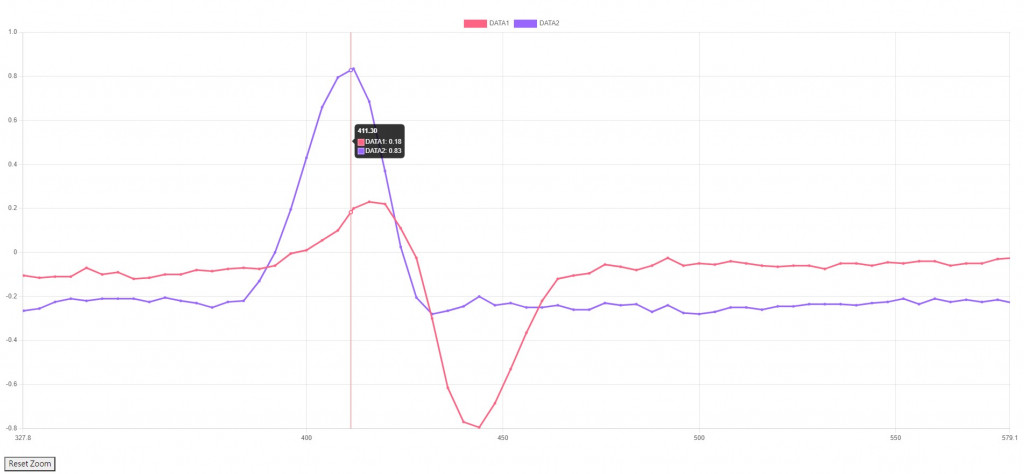
Zoom-in:
但目前有兩個還需進一步處理的狀況,一是new Chart需要寫在HTML的script tag中才會有反應,原因不明,二是若未使用它所使用的css,則Reset zoom出現的位置會亂跑(若有用div包canvas目前是在左下角,而且預設的長得很醜),這部分在說明書中沒看到提及,還需進一步研究。
另外有個外掛叫chartjs-plugin-annotation,有提供zoom-in以及水平線(不可拉動,但可以隨資料自動調整,例如最大最小值),但它的說明很少而且不好掛,所以就沒做介紹。
