接下來的東西越來越複雜了,不知道要怎麼打才會讓人比較好理解,希望大家可以給我點建議ಥ-ಥ,有錯還請嚴厲指正我(前提是有人在看我的文章?)。
每個Vue instance都要經過一系列的初始化過程,像是需要設置數據監聽、編譯模板、將instance掛載到DOM並在數據變化時更新DOM等等,同時在這些過程中也會運行一些叫做lifecycle hooks(生命週期鉤子)的函數,為使用者創造了在不同階段增加自己代碼的機會。
先看幾個lifehook來做簡介~
$el property還不行使用。vm.$el替換,mounting成功。來個小小的實際應用來觀察這些lifecycle hooks
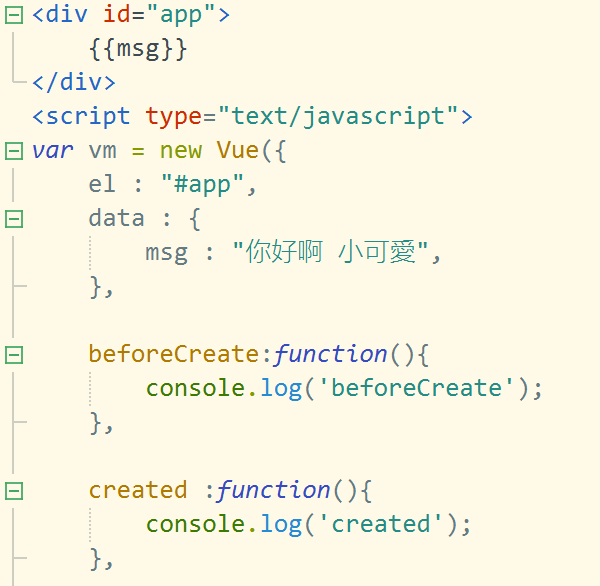
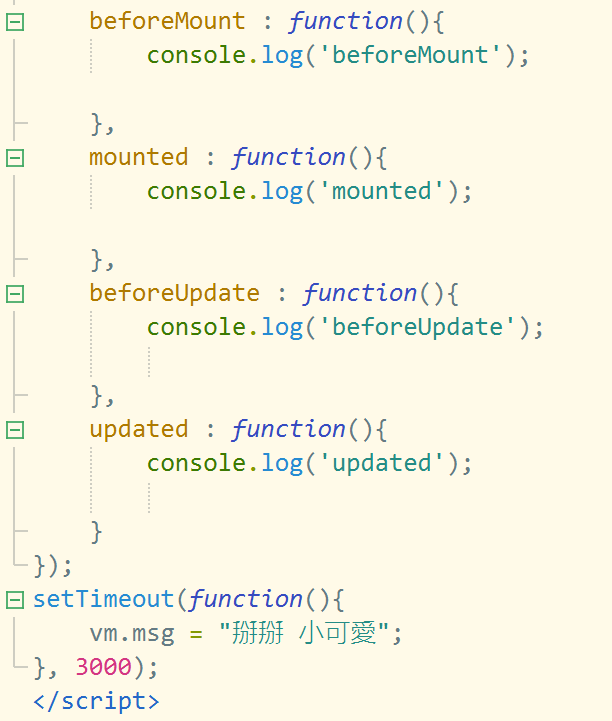
lifecycle hooks需要以屬性的方式寫在Vue instance裡面。
還有一點要特別注意,生命週期函數不能使用arrow function(箭頭函數),因為箭頭函數沒有this,lifehooks的this上下文指向調用它的Vue instance。

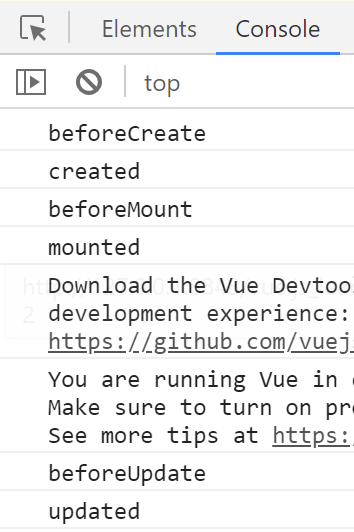
先看一下控制台運行的順序
發現依序是beforeCreat、created、beforeMount、mounted,最後因為有加上3秒後更改變量,所以控制台裡也會出現beforeUpdate、updated這樣的lifecycle。
在Vue.js的官網上也有其他lifecycle的簡介,大家可以去看看。點這裡
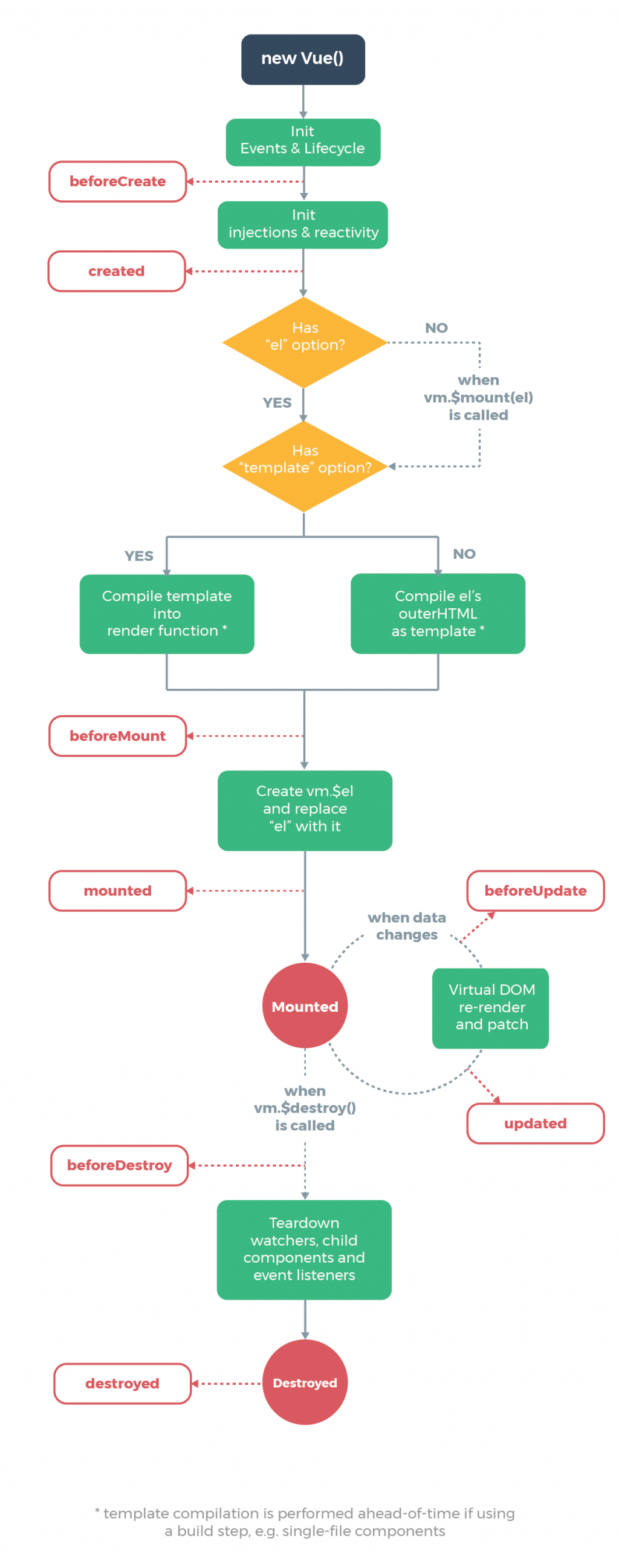
在最後附上一張生命週期的圖示,下圖演示了instance的生命週期,看不太懂也沒關係,因為我也看不懂,隨著對Vue的了解,回過頭來看這張圖,它的參考價值也會變得比較高!!