Vue的模板語法分成兩種---插值和指令,而今天我們要來講的是插值的部分,插值就是Mustache語法(雙大括號),廢話不多說直接開始吧~
數據綁定最常見的形式是使用Mustache語法,Mustache語法就是前面幾天例子都有使用的雙大括號。
再讓各位看一次雙大括號是什麼~長下面這樣
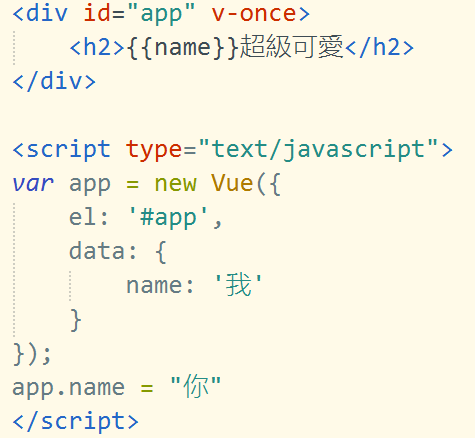
如果想要執行一次性的插值,可以使用v-once這個指令,當數據更新時,插值處的內容不會改變。
這個例子中跑出來的結果是”我超級可愛”,而不是”你超級可愛”。
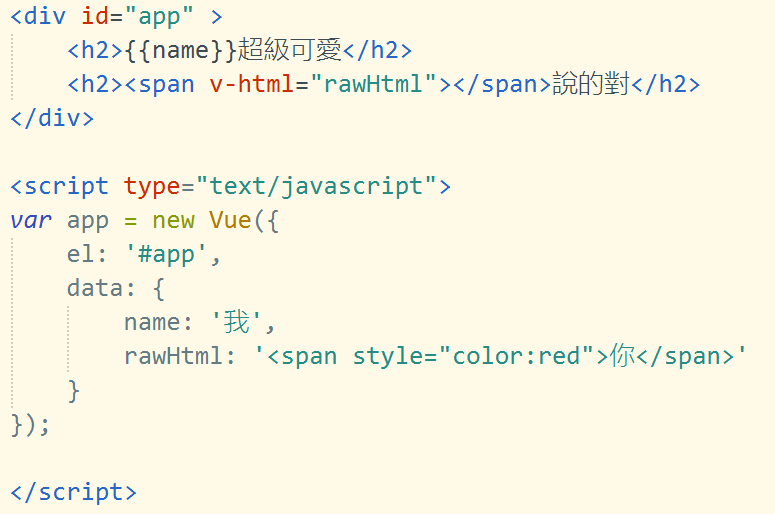
雙大括號會將數據視為普通文本(Text),而不是html代碼。如果要輸出html就要使用v-html指令。
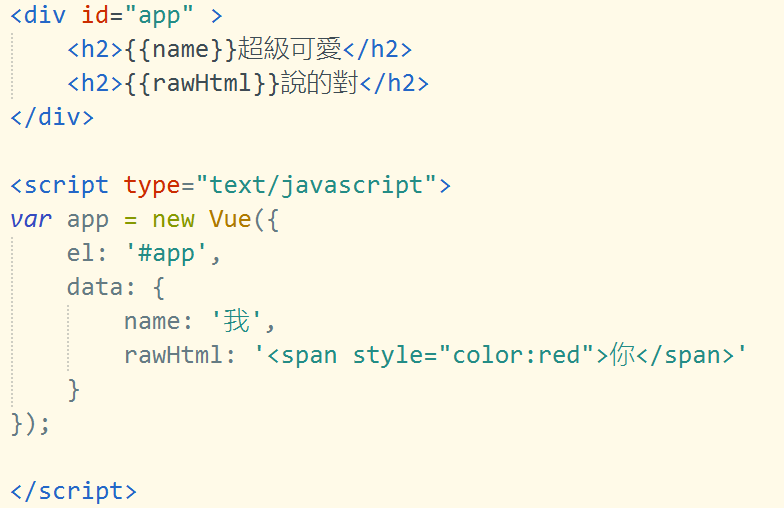
當沒有使用v-html而是使用雙大括號的情況下,如下圖
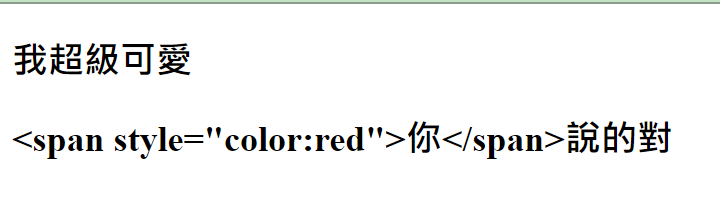
會發現html代碼並沒有被表現出來,反而直接跑出一個字串
這時候如果我們使用v-html,v-html指令需要加在一個標籤上,並對這個指令賦予一個變量,這邊的變量用的是rawHtml
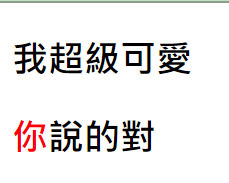
出來的結果就是我們希望看到的那樣了!!
今天到這邊結束!!明天會繼續討論Vue的模板語法,哇~我好期待歐╯︿╰
