有沒有想過如果我要調整整個 App 的主色或字體大小,要一個一個元件改有多累?
有沒有想過只要改一次就能完成該怎麼做!?
今天的主題,一改全改、共用沒煩惱!交給 constants
window.innerWidth 在 RN 怎麼處理?
還記得 Day4 在 src 中有個 constants 資料夾嗎?
沒錯,我們今天就是要在裡面做事!!
.constants
├── mock/ // npm dependencies
├── index.js // export all of constants
├── style.js // style constants
└── assets.js // required icon / image
export const winIcon = require("@assets/icons/icon-winning.png");
export default {
winIcon,
};
import assets from "./assets";
export { assets };
import React from 'react';
import {Image, View} from 'react-native';
import {assets} from '@src/constants';
export default function App() {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<View
style={{
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'black',
}}>
<Image style={{width: 30, height: 30}} source={assets.winIcon} />
</View>
</View>
);
}

在 React Native 我們需要引入 Dimensions 來偵測當前裝置的螢幕寬高
import { Dimensions } from 'react-native';
const { width, height } = Dimensions.get('window');
export const SIZE = {
width,
height
}
// 您可以設定各種有可能會使用的樣式來成為 const
import assets from "./assets";
import { SIZE } from "./style";
export { assets, SIZE };
import React from 'react';
import {Image, View} from 'react-native';
import { assets , SIZE } from '@src/constants';
export default function App() {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<View
style={{
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'black',
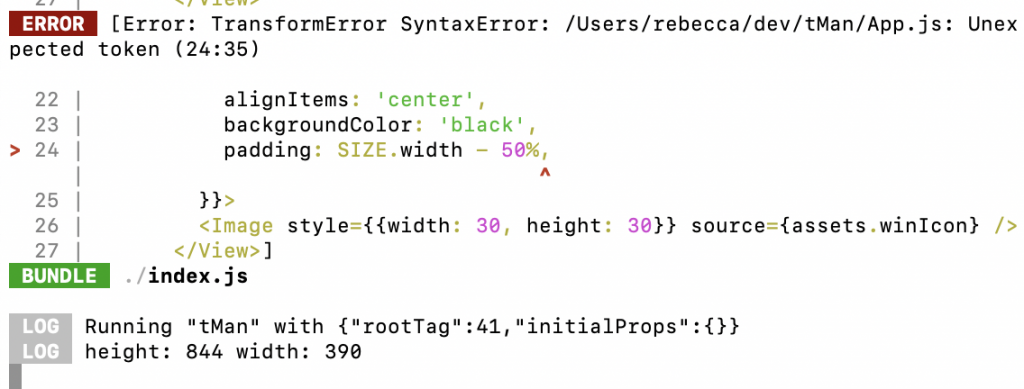
padding: `${SIZE.width} - 50%`,
}}>
<Image style={{width: 30, height: 30}} source={assets.winIcon} />
</View>
</View>
);
}
console.log('height:', SIZE.height, 'width:', SIZE.width)
PS. 在此處帶入%(${SIZE.width} - 50%)計算是沒有效果的唷!需要使用純數值

import React from 'react';
import {Image, View} from 'react-native';
import { assets , SIZE } from '@src/constants';
export default function App() {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<View
style={{
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'black',
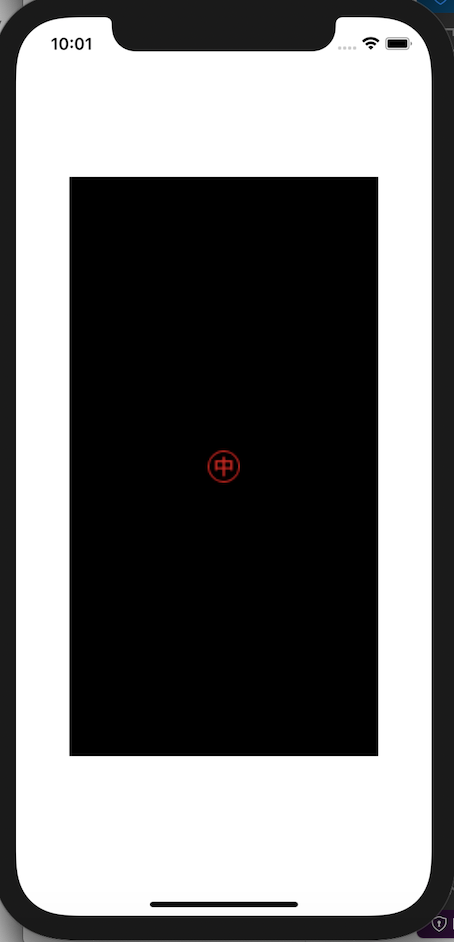
width: SIZE.width - 100,
height: SIZE.height - 300,
}}>
<Image style={{width: 30, height: 30}} source={assets.winIcon} />
</View>
</View>
);
}
畫面呈現

import { StyleSheet } from 'react-native';
export const fonts = StyleSheet.create({
h1: {
fontSize: 32,
lineHeight: 36,
fontWeight: 'bold'
},
h3: {
fontSize: 24,
lineHeight: 36,
fontWeight: 'bold'
},
p: {
fontSize: 16,
lineHeight: 36
},
});
import assets from "./assets";
import { SIZE, fonts } from "./style";
export { assets, SIZE, fonts };
import React from 'react';
import {Image, View} from 'react-native';
import { assets , SIZE, fonts } from '@src/constants';
export default function App() {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
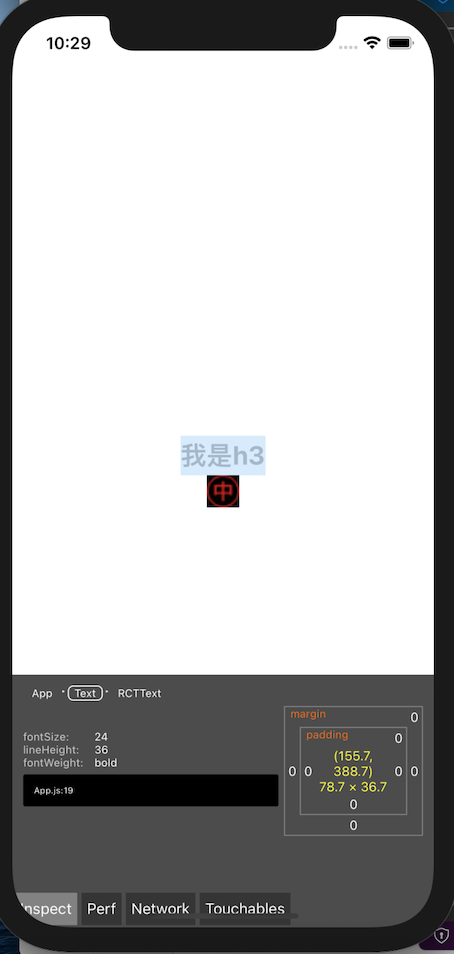
<Text style={fonts.h3}>我是h3</Text>
<View
style={{
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'black',
width: SIZE.width - 100,
height: SIZE.height - 300,
}}>
<Image style={{width: 30, height: 30}} source={assets.winIcon} />
</View>
</View>
);
}
簡單引入沒煩惱
注意 的 style 在 React Native 需要設定寬跟高,而且不能是 % 只能是數值。
在專案中,有時候UI的修改,會讓我們一改就要全改,所以建議大家可以將 FONTS, COLORS, PADDING 設定成 const 照著上面的步驟引入使用,一次改全部改,應對 user 少了一個煩惱 XD
Day 9 done ! 請多多指教~
