昨天講解了插值,今天就來談談指令(Directive)吧!今天的內容也是相當豐富ヽ(✿゚▽゚)ノ,希望大家喜歡~~
指令是指v-開頭的特殊DOM屬性,像是昨天提到的v-bind,指令的職責是,當表達式的值發生改變時,將其連帶產生的影響,響應式的作用於DOM
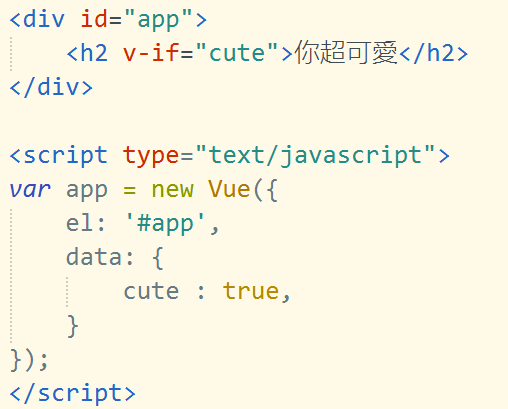
來看看一個v-if的例子
‘你超可愛’會不會出現取決於v-if綁定的cute屬性,如果cute為true ‘你超可愛’ 就會出現在畫面中,如果為false,則不會出現。
一些指令後面可以接收一個 ‘參數’,在指令名稱後用:表示。
昨天提到的v-bind就可以使用這個方法,來個例子吧,昨天綁定的參數是class,今天就來用a標籤綁定href~~
我們為data對象的url屬性為Google首頁網址,只要點擊 ‘拜託用力點我’就會連接到Google首頁,當然,網址想更換也是可以的!!
修飾符是以 .指明的特殊後綴,用於指出一個指令應以特殊方式綁定。
來個例子check it out~~
新增了@click(v-on縮寫)方式綁定了兩個點擊事件,當點擊 ‘輕輕點我’時,在沒有修飾符的情況下,控制台會先出現 ‘click2’再出現 ‘click1’,為啥會這樣??因為當我們觸發click2的時候,click1也會接著觸發
那如果我們只想要在點擊過後,到click2就停止的話怎麼辦呢?這時只要加上 .stop就可以了!! .stop是指當前的click事件執行完畢後就停止,如此一來就可以達到我們想要的成果~~
Vue為我們最常用的兩個指令v-bind、v-on提供了特定的縮寫。
正常寫法: <a v-bind:href="url">...</a>
縮寫: <a :href="url">...</a>
動態參數縮寫: <a :[key]="url"> ... </a>
正常寫法: <a v-on:click="doSomething">...</a>
縮寫: <a @click="doSomething">...</a>
動態參數縮寫: <a @[event]="doSomething"> ... </a>
今天想不到什麼結語,那就直接結束吧~~o( ̄︶ ̄)o
