以為昨天就這樣結束了嗎?並沒有!!今天接著昨天繼續講~主要會提到的是 「Attribute」和 「使用JavaScript表達式」這兩個部分。一起來看看唄~!
Mustache語法不能作用在HTML Attribute(屬性)上
如果想要為HTML標籤綁定它所具有的attribute,vue.js為我們提供v-bind指令來達成這個目的。
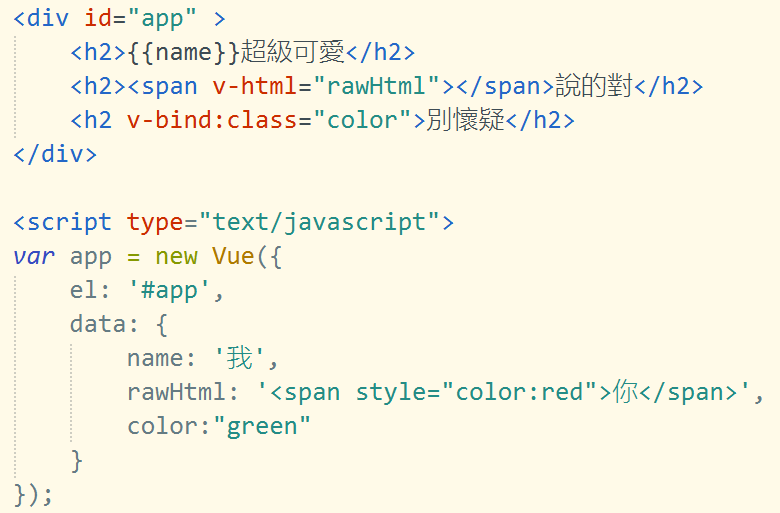
那要如何使用咧? 他的格式是v-bind:屬性=”變量”這樣就可以動態綁定HTML標籤的attribute。直接來個範例
這邊我們綁定的屬性是class,而變量則是color,並且對這個變量給予一個值green
接著看看結果和控制台的部分
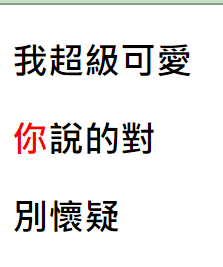
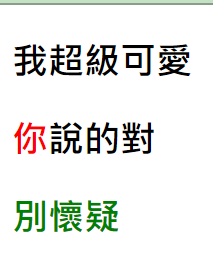
顯示結果
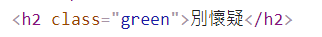
控制台
可以發現”別懷疑”並沒有變成綠色,那是因為我們還沒聲明green樣式,但是,從控制台可以看到class對應的屬性值是green。
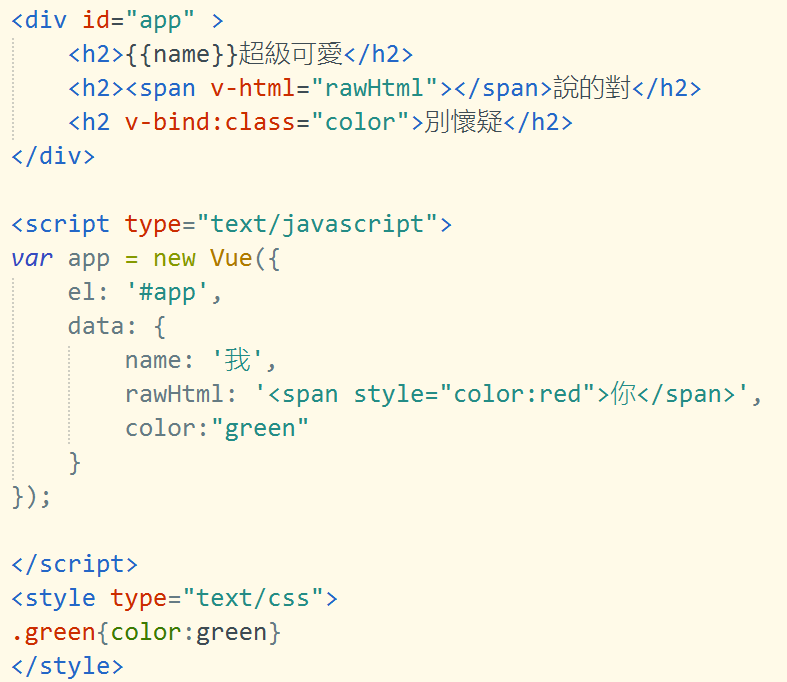
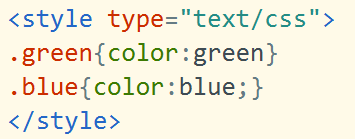
再來就直接聲明green的樣式,並看看結果吧~!!
顯示結果
“別懷疑”成功變綠色了,當然,也可以增加很多不同的樣式,像是想要增加一個讓字體變藍色樣式的話,我們就可以這樣做。
新增一個名字叫blue的樣式
然後記得color這個地方要記得改,這樣就完成了歐~
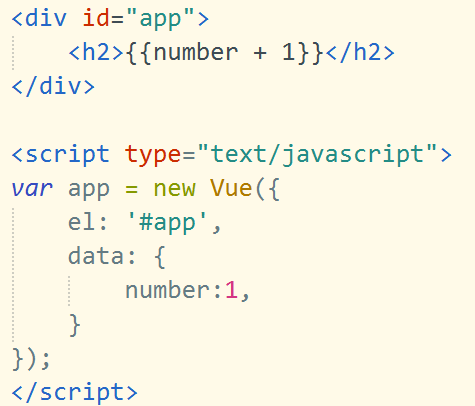
到目前為止的所有例子中,我們只綁定簡單的屬性,但其實vue.js提供了完整的JavaScript表達式。像是
如果number等於1,輸出的結果就會是2
顯示結果
ok的部分是一個變量或是一個條件運算的結果,它更支持的是一種比較結果,比較結果為真的時候執行?後面的代碼,為false的時候執行:後面的代碼。{{1==3 ? ‘YES’: ‘NO’}}執行的結果就會是NO
直接來個例子{{ message.split('').reverse().join('') }},這個函式是指
先將message拆解成一個一個的字母,然後將字母倒敘,最後在拼湊起來
Cute -> C、u、t、e -> e、t、u、C -> etuC
插值的部分就到今天結束!明天會講什麼咧ヽ(✿゚▽゚)ノ,別妄想我會告訴你們ˋ( ° ▽、° )
