今天我們會簡單講解一下v-for的功能,廢話不多說,直接開始吧!!
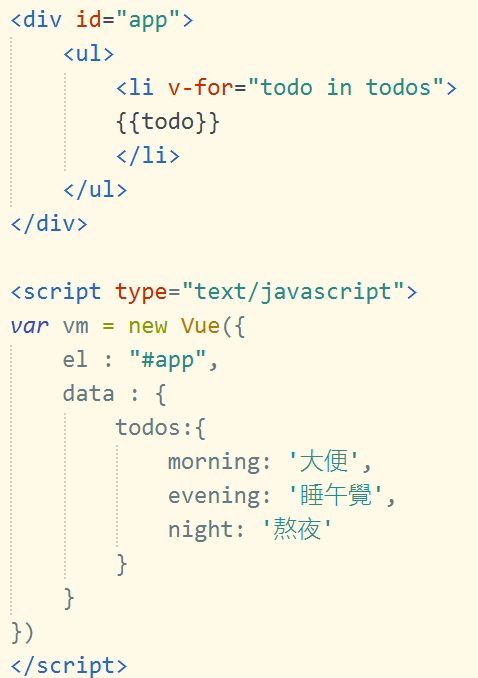
當HTML有一些重複的元素、列表等等,可以使用v-for把陣列或物件資料給render出來。v-for指令須以 item in items的形式來使用,其中items是可以自己命名的數據列表,item則是抓取items的元素,把抓出來元素命名叫item,同樣可以自己取不一樣的名字。先來個基礎的例子吧~~~
這樣跑出來的結果就是 ‘大便’、 ‘睡午覺’、 ‘熬夜’列表式的排列出來。
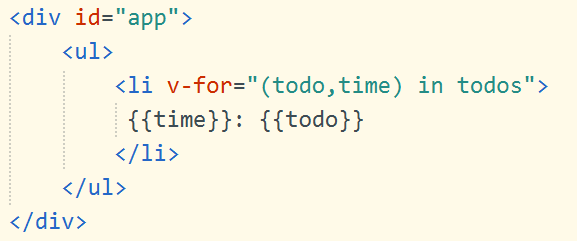
如果連前面的moring也想列出來的話怎麼辦呢?
只需要在todo後面加一個property名稱(也就是key值)像這樣
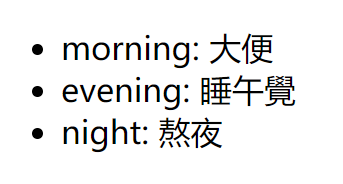
跑出來的結果長這樣:D
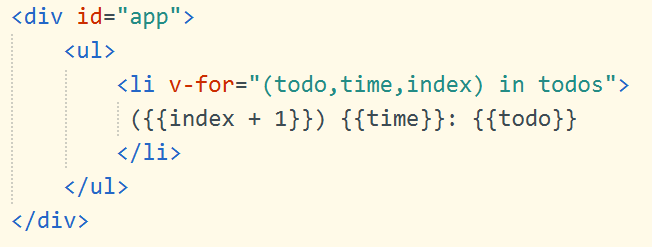
也可以加上index(。・∀・)ノ゙
跑出來的結果長這樣(づ ̄ 3 ̄)づ
v-for這個程式碼雖然看似非常簡易,但卻有著相當多的用處歐~~就等著各位去挖掘吧!今天的結語真簡潔有力(◔◡◔)
