大家好,明明才第13天,我已經不知道要發什麼文了嗚嗚╯︿╰,但難產生出的文還是一樣充滿了知識!!希望大家喜歡~
<template>元素上使用v-if條件渲染分組因為v-if是一個指令,所以必須將他新增在一個元素上,就像我們前幾天的例子一樣~
但如果今天有很多個元素要怎麼辦咧??
這時候就要使用<template>,把一個<template>元素當作不可見的包裹元素,並在上面使用v-if,最終渲染結果不包含<template>元素。
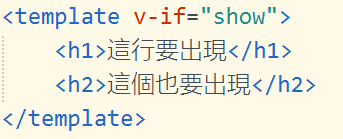
就像下面的例子,當show為真值時, "這行會出現" "這個也會出現",都會同時出現!!
<template>元素上使用v-for在官網上也有提到可以像v-if一樣,在<template>上使用v-for來循環渲染多個元素的內容。
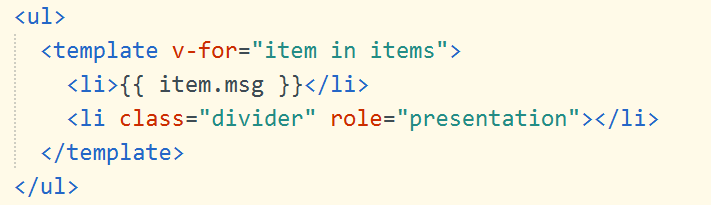
下面是官網舉的例子,概念和剛剛講的一樣!!
今天這篇只是非常粗略的講解template的應用,關於template其實有很大的學問可以學習,有機會的話會在後面的天數和大家講解!!
