前幾天我們介紹了如何將vue 物件中的屬性綁定到模板中,我們講到可以直接在模板中插入JavaScript 表達式來做運算,但實際上Vue不建議我們這麼做,若是簡單的例子還可以,但真正用在開發上會導致內容變複雜,難被閱讀(HTML 內穿插著 JavaScript 的代碼)、難維護(單純用表達式的話,如果有復用的需求會造成在模板上重複寫多次相同的邏輯)。
像這樣:
<div id="app">
{{ message.split('').reverse().join('') }}
</div>
在這邊,模板內已經不是簡單的聲明式邏輯,我們沒辦法一看就知道這串要拿來顯示變量message的翻轉字串,而如果我們需要在模板中多處使用翻轉字串,整個程式碼就會變得複雜又難閱讀。
這時候我們就需要使用到計算屬性(ノё∀ё)ノ☆゚
當我們的資料太過複雜、需要一職重複使用的時候,我們可以把它拔出來!
在 vue 物件的 computed 屬性加入自定義的 computed property,並定義其對應的函式。
範例:
這邊我們定義了一個計算屬性的getter:reversedMessage,reversedMessage 相依於 message 屬性,所以當 message 改變時,reversedMessage 就會重新計算,跟著改變٩(。・ω・。)و
<div id="app">
<p>原本的字串: "{{ message }}"</p>
<p> computed倒轉過後的字串: "{{ reversedMessage }}"</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello'
},
computed: {
// 計算屬性的 getter
reversedMessage: function () {
// `this` 指向 vm instance
return this.message.split('').reverse().join('')
}
}
});
</script>

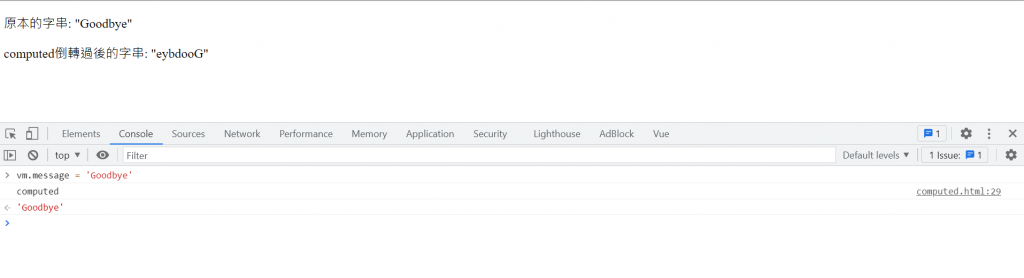
當我們打開console打上vm.message=”Goodbye”,將原本的資料從Hello改成Goodbye,透過computed倒轉的字串也會連動一起改變。

上面的例子我們的computed是一個function,而這個function是這個計算屬性的getter(我們沒寫setter的時候預設都是getter),但如果我們需要setter也有它的設置方式!
getter(讀取)、setter(設值、寫入)
範例:
<div id="app">
{{ fullName }}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
});
</script>
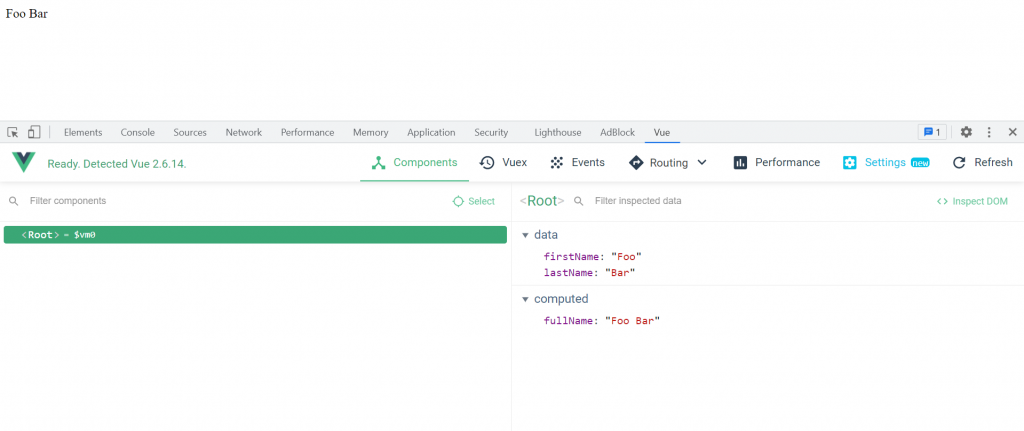
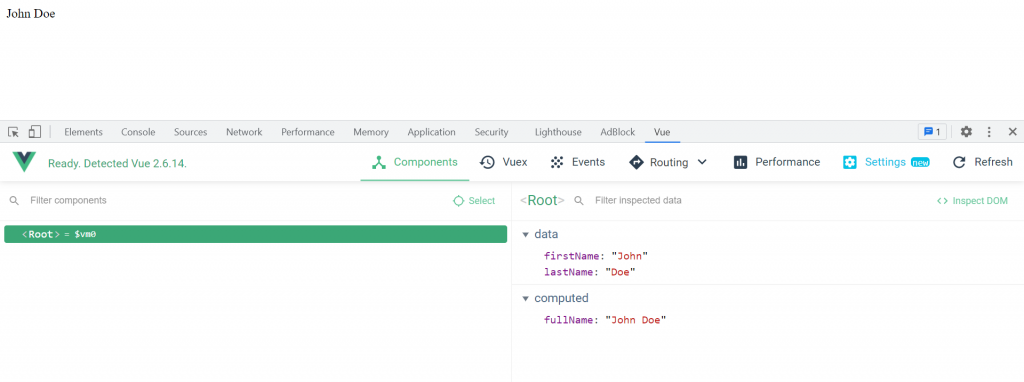
打開Vue Devtools可以看到data裡面有我們設定的firstName跟lastName,而computed裡面有組成後的fullName。

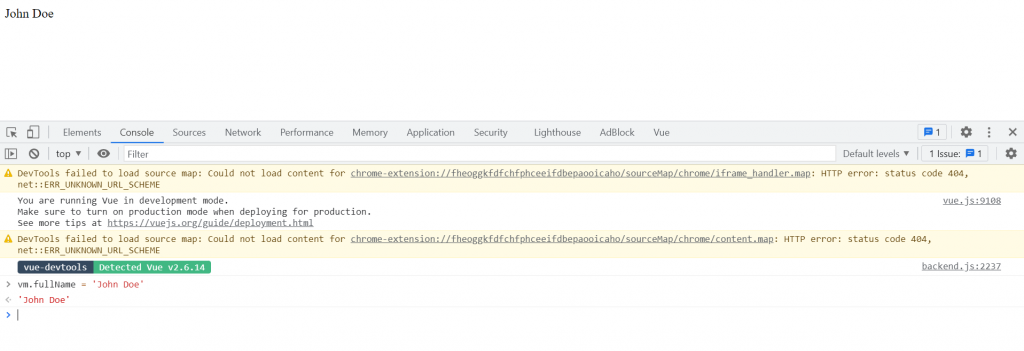
當我們在 console 中執行 vm.fullName = 'John Doe',可以觀察到不只畫面更新, firstName 和 lastName 被更新了,這時候就是computed中的setter把fullName拆開,前者的丟到firstName裡面,後者丟到lastName裡面。


今天先介紹一下computed的用法跟特點,之後來比較一下它和其他人的差異吧✧*。٩(ˊᗜˋ*)و✧*。
(最近突然好想玩電腦的槍戰遊戲(。ŏ_ŏ))
