昨天介紹了computed的基本使用方式,今天多講一點點有關methods的,
大家準備好了嗎ε٩(๑> ₃ <)۶з
我們昨天寫的例子(翻轉字串),其實也可以用methods達到一樣的效果歐⁽⁽◟(∗ ˊωˋ ∗)◞ ⁾⁾
<div id="app">
<p>原本的字串: "{{ message }}"</p>
<p>methods倒轉過後的字串: "{{ reversedMessage1() }}"</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello'
},
methods:{
reversedMessage1: function () {
console.log('methods')
return this.message.split('').reverse().join('')
}
}
});
</script>
可以看到跟昨天computed出來的結果一樣。

Methods是一個function要用呼叫的,像上面範例 reversedMessage1( ) ,每呼叫一次就會重新執行,但如果沒有顯示在畫面上就不會自動更新(可以呈現連動或不連動的狀態),且不管資料是否相依都會計算。
Computed可以看作是一個參數屬性,直接丟出來就可以使用顯示(直接雙大括弧),顯示上比較容易辨別,當原始資料來源沒有變動,就只會執行一次,把結果cache住,只後不管要呼叫讀取幾次都會直接給一樣的答案,原始資料改變才會再run一次(響應式依賴),效率會比較高,但如果找不到可以響應的資料,就不會連動,所以computed內一定至少有一個vue的連動資料型。
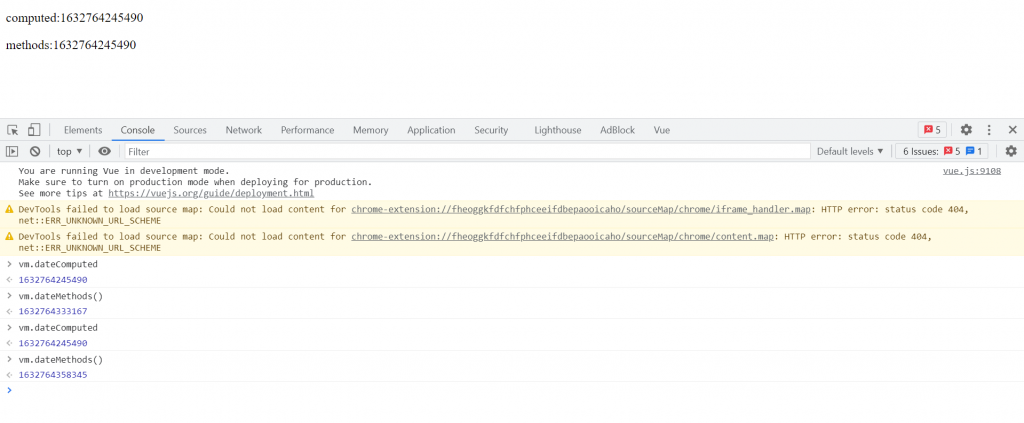
<div id="app">
<p>computed:{{dateComputed}}</p>
<p>methods:{{dateMethods()}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello'
},
computed: {
dateComputed: function(){
return Date.now()
}
},
methods:{
dateMethods: function(){
return Date.now()
}
}
});
</script>
我們在console裡面分別讀取vm.dateComputed跟vm.dateMethods會發現computed中的數字(時間)一直停留在執行時的樣子,而methods中的則會隨著時間改變,這就是因為computed中沒有相依的data。

我們在computed跟methods中都加入console.log()讓我們能在控制台觀察牠們有無被執行。
<div id="app">
<p>原本的字串: "{{ message }}"</p>
<p>computed倒轉過後的字串: "{{ reversedMessage }}"</p>
<p>methods倒轉過後的字串: "{{ reversedMessage1() }}"</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello'
},
computed: {
reversedMessage: function () {
console.log('computed')
return this.message.split('').reverse().join('')
}
},
methods:{
reversedMessage1: function () {
console.log('methods')
return this.message.split('').reverse().join('')
}
}
});
</script>

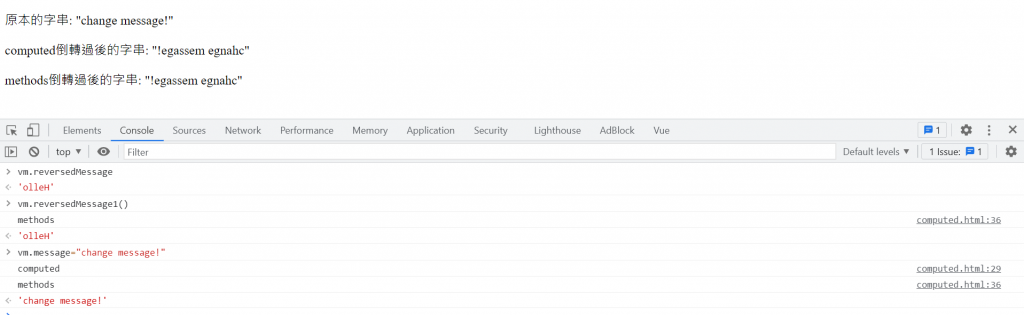
我們在console輸入vm.reversedMessage會得到computed中的內容”olleH”但computed並沒有再執行一次。
但當我們輸入vm.reversedMessage1( )我們不只會得到methods中的內容”olleH”,也會在console中看到methods有被執行。
如果是改變message的內容,則兩者都會重新執行!

補充:
如果computed跟methods方法名稱設一樣的話會發生什麼事勒(๑•﹏•)⋆* ⁑⋆*
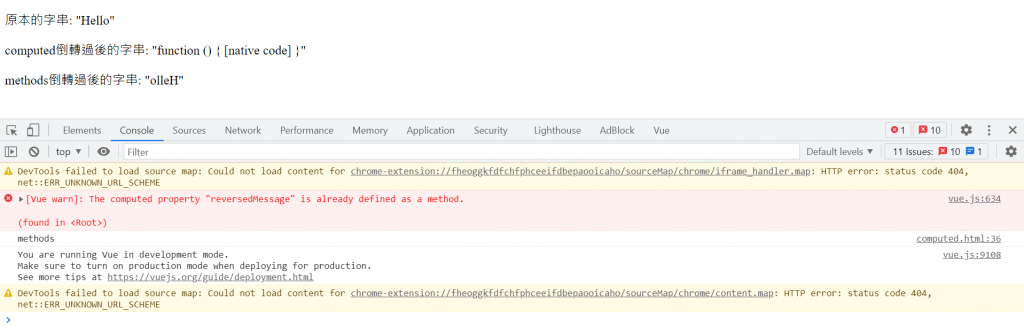
我們來試試看,把上面的例子兩個都設為reversedMessage
<div id="app">
<p>原本的字串: "{{ message }}"</p>
<p>computed倒轉過後的字串: "{{ reversedMessage }}"</p>
<p>methods倒轉過後的字串: "{{ reversedMessage() }}"</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello'
},
computed: {
reversedMessage: function () {
console.log('computed')
return this.message.split('').reverse().join('')
}
},
methods:{
reversedMessage: function () {
console.log('methods')
return this.message.split('').reverse().join('')
}
}
});
</script>

看結果我們會發現methods會優先於computed,所以computed會沒辦法執行!!
但大家還是記得名稱要設不一樣喇,補充結束(๑¯∀¯๑)
