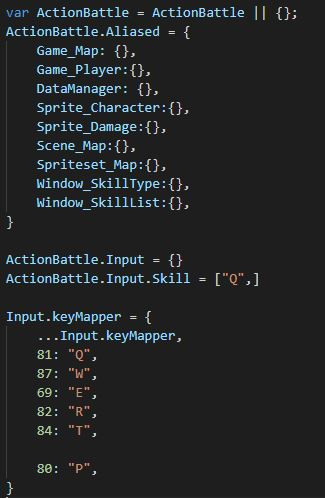
首先先將各個快捷鍵設好
將ActionBattle_Var.js改成
開一隻程式ActionBattle_SkillScene.js
引入插件
開始寫技能的場景跟視窗
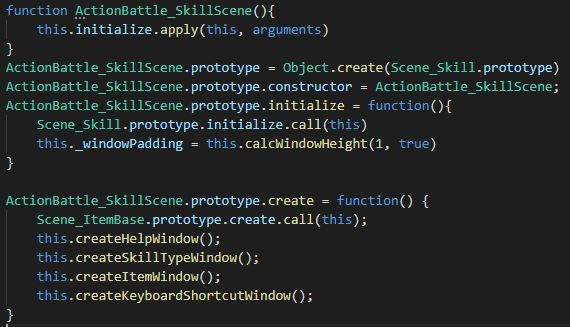
先把初始化跟視窗寫好
如下
其中只有createKeyboardShortcutWindow是自己寫的方法
其他的三個視窗都是原生的
但我們需要改寫一下視窗的矩形(大小跟位置)
所以還是需要重寫建立舉行的方法
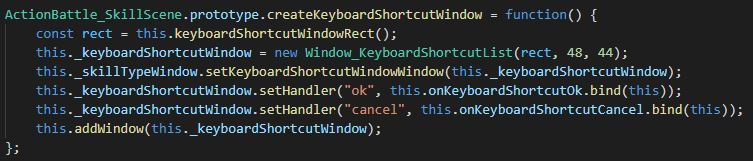
先從createKeyboardShortcutWindow開始
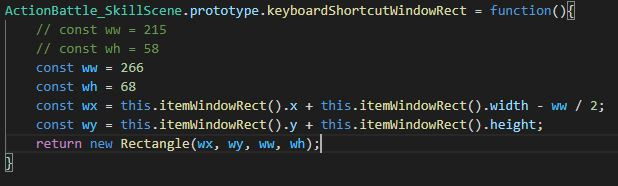
其中keyboardShortcutWindowRect如下
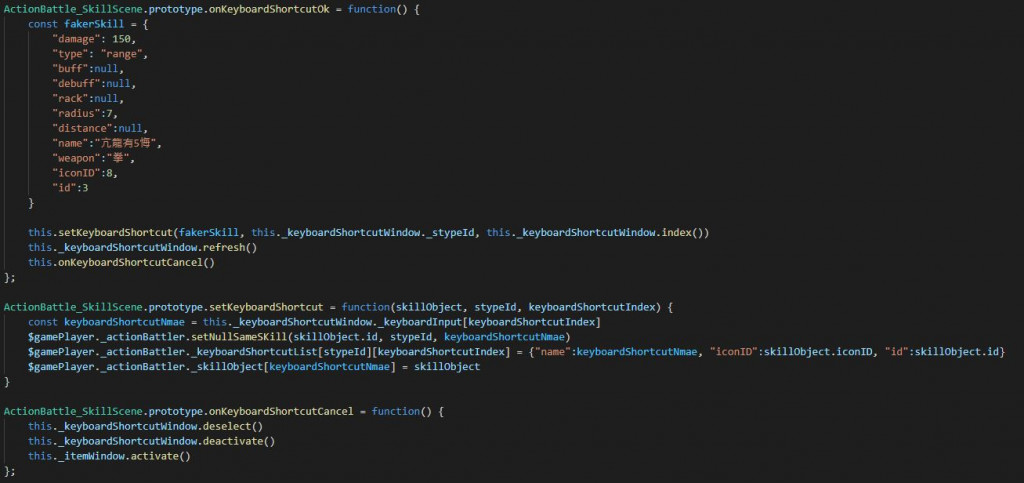
onKeyboardShortcutOk跟onKeyboardShortcutCancel
然後這邊自定義了一個類別叫Window_KeyboardShortcutList
就是自定義的視窗了
詳細明天在介紹
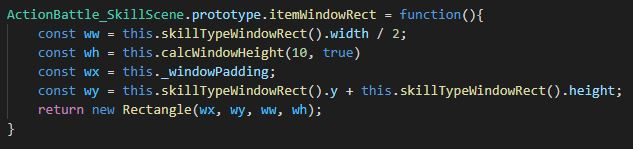
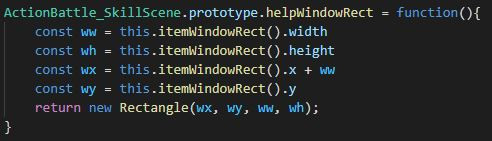
可以看到在keyboardShortcutWindowRect有用到itemWindowRect
如下
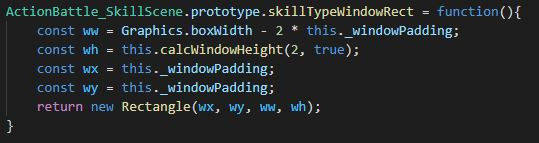
而裡面又用到skillTypeWindowRect如下
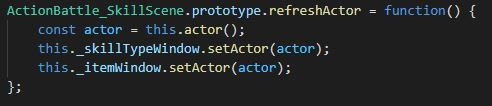
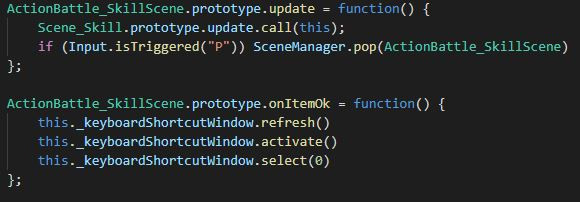
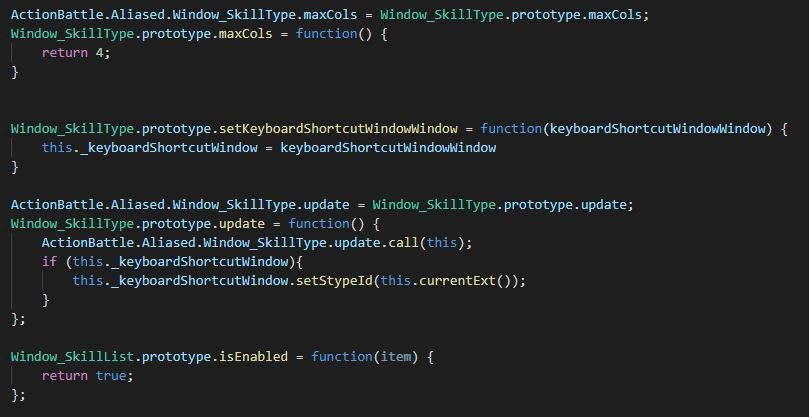
剩下一些方法重寫



周末能寫的量真的比較多
明天就開始定Window_KeyboardShortcutList這個類別
