由於 UI Flow 一定程度上已經交代了操作流程會走過哪些頁面,接下來設計師就可以根據 UI Flow,把每個頁面的所有狀態、環節、動線都繪製完畢,便能夠完成完整流程的設計了。這個步驟,就叫做 Wireflow。
Wireflow 其實就是 Wireframe + Flow,我們一個個來拆解。這篇先來看前一個關鍵字-Wireframe。
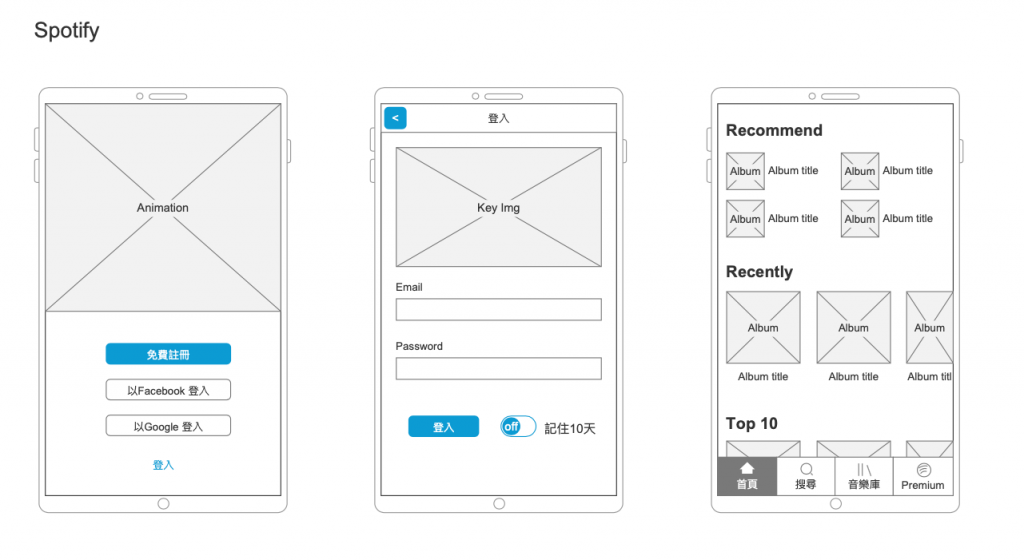
以頁為單位,使用單純的線框及基本形狀來繪製的版型藍圖。比如說下圖是 Spotify 三個 Wireframe 的例子。
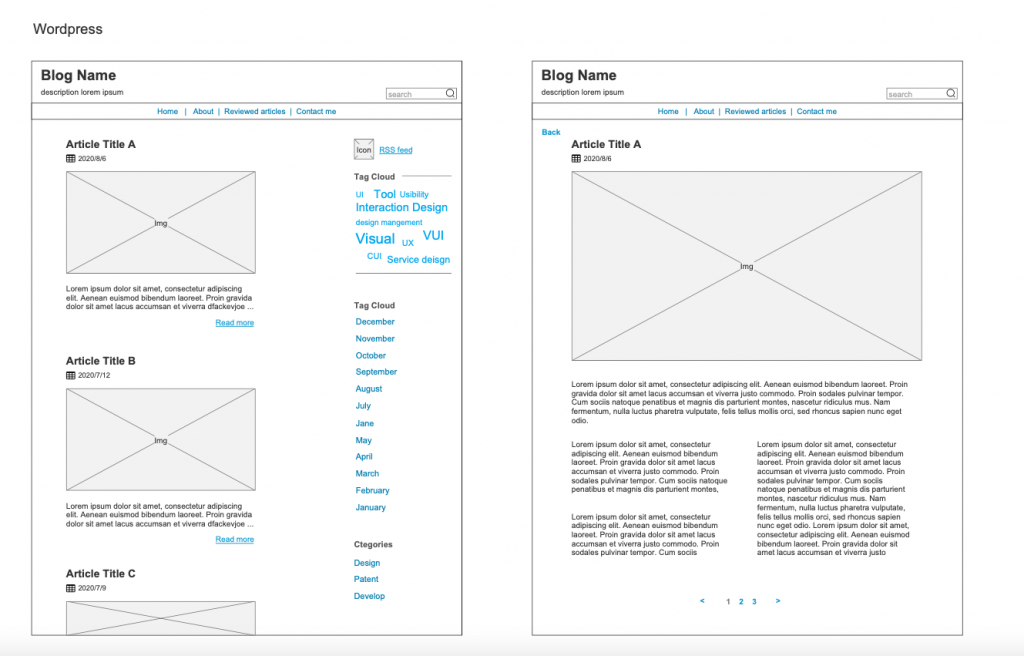
下圖則是 Wordpress 的 Wireframe。
繪製 Wireframe 的重點如下:
(1) 排版簡單乾淨
(2) 描述的文字盡量精簡
(3) 顏色盡量單一,必要使用多色時,盡可能節制使用
(4) 字級統一
(5) 不使用真實的彩色影像圖片 (以打叉的圖框表達該處是一張圖即可,必要時在上面用語意描述是什麼)
(6) 節制使用 icon (必要時才使用,且就算要用,也採用簡單、語意約定成俗的 icon)
關鍵核心指導原則說穿了只有一條: Wireframe 是將關注點放在表達資訊架構及基本版面上。視覺及美感層面的設計在這個階段還不需要過度刻畫。
Axure RP 的內建 Library 已有一些可使用的元件,直接拖曳出來便可搭建完成一個個 Wireframe。
直接拖曳元件搭建頁面-1
直接拖曳元件搭建頁面-2
需要 icon 時,可用內建 Library 搜尋看有沒有合適的,若無才自己繪製。![]()
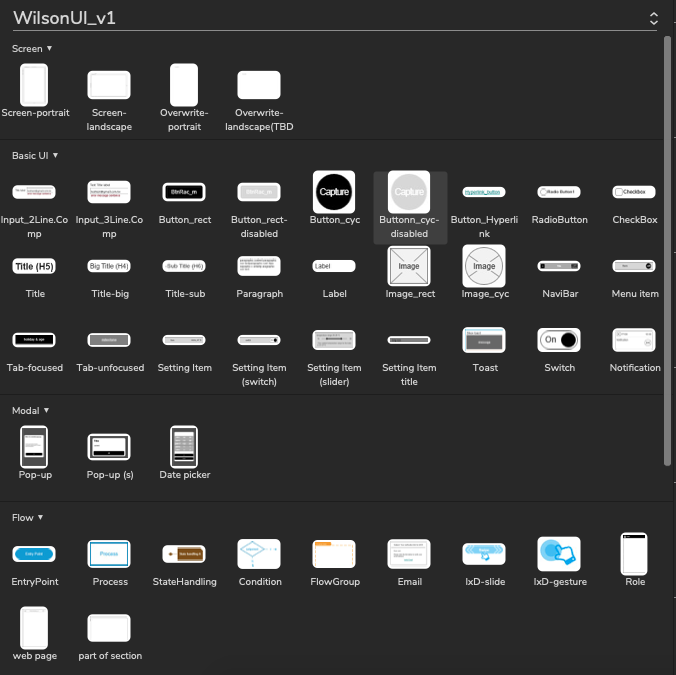
Library 的元件不夠用時,也能夠自製元件,像 Rson 之前因為很常需要設計行動裝置的 UI,於是就設計了一套可重覆使用的 Mobile Design Kit,搭配內建的元件一起使用,在設計的時候提升了不少速度。
至此,你已經了解了如何繪製 Wireframe 及其關鍵原則。明天我們繼續說明如何將這些 Wireframe 系統化地串連起來,成為一個完整的 Wireflow。 加油!我們一起努力!
