好的,在我們結束Spring Boot API的架設後,再來我們要開始進入前端框架-Angular的世界了,
在目前這個傾向前後分離的開發模式之下,等於說身為一名全端工程師,需要熟悉至少一前一後兩種框架,不再是以前只要用jQuery+css+html就可以把前端吃透透的年代了,因此需要不斷精進自身技能,那現在讓我們一起來學習Angular框架吧!
Angular is a development platform, built on TypeScript. As a >platform, Angular includes:
- A component-based framework for building scalable web applications
- A collection of well-integrated libraries that cover a wide variety of features, including >routing, forms management, client-server communication, and more
- A suite of developer tools to help you develop, build, test, and update your code
上文對Angular的介紹中已經體現,Angular的優勢,尤其是它以TypeScript建構而成,嚴謹的物件定義會使得bug產生的機會降低,另外如MVC架構一樣,Angular也是由各種小構件組成的,再加上他有強大的社群資源(也就是很多人寫所以你有bug上網google比較容易)。
身為一個後端工程師,我入門的框架並不是Angular,但我當時剛開始學的時候,真的被Angular CLI震懾得不要不要的,很多組件你不用自己一個一個字打,指令一下組件就自己建好了,另外還有Two-way Binding的神奇功能,可以即時更新頁面上的狀態。
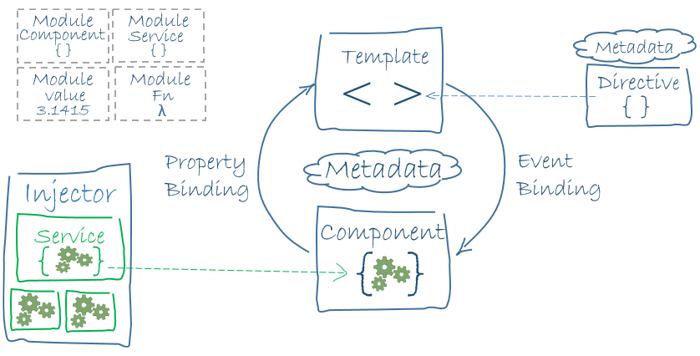
以下提供一個Angular架構圖
接著介紹Angular的要素
1.Components: 組件
以下是簡單的component組件
import { Component } from '@angular/core';
@Component({
selector: 'hello-world',
template: `
<h2>Hello World</h2>
<p>This is my first component!</p>
`
})
export class HelloWorldComponent {
// The code in this class drives the component's behavior.
}
你可以直接用在html頁面上使用它
<hello-world></hello-world>
而這樣的標籤最後解析出來的結果會長這樣
<hello-world>
<h2>Hello World</h2>
<p>This is my first component!</p>
</hello-world>
我們透過components的簡化和整合,可以讓原本繁雜的HTML頁面,以組件簡化。
2.Templates:模板
Angular將html模板擴充,讓使用者可以插入自己要的數值進去
<p>{{ message }}</p>
{{ message }}裡面所放的值將會來自Component所給予的
import { Component } from '@angular/core';
@Component ({
selector: 'hello-world-interpolation',
templateUrl: './hello-world-interpolation.component.html'
})
export class HelloWorldInterpolationComponent {
message = 'Hello, World!';
}
最終會解析出
<p>Hello, World!</p>
當然要綁定css或js那也不在話下
//css
<p
[id]="sayHelloId"
[style.color]="fontColor">
You can set my color in the component!
</p>
//js
<button
[disabled]="canClick"
(click)="sayMessage()">
Trigger alert message
</button>
sayMessage() {
alert(this.message);
}
*另外還有 *ngIf ngFor .....等實用的directives(裝飾器),相信用過thymeleaf的你應該很習慣看到這樣的東西了
3.Dependency injection(依賴注入)
這也是我們的老朋友了,Angular也有引進這樣的概念,我們把要的組件引進來,不需要去管它是如何實作的
import { Injectable } from '@angular/core';
@Injectable({providedIn: 'root'})
export class Logger {
writeCount(count: number) {
console.warn(count);
}
}
4.Angular CLI
Angular基本上要啟動、建立專案都要依靠它
5.First-party libraries
Angular當然也有提供一個強大的資源庫可以直接使用囉
那今天對Angular介紹先到這裡,明天再見囉~!!
資料來源:
