開發工具我們選擇Visual Studio Code
請幫我點選上面的連結下載 Visual Studio Code
Visual Studio Code (簡稱 VS Code) 是由微軟開發的IDE工具,內部已經整合好命令列工具和Git版控
相比於我們之前接觸過的STS開發工具,VS Code裡面支援更多種套件(package),再加上操作介面簡單易懂,因此成為許多開發者首選的工作編輯器。
以下是個人的設定習慣,有自己習慣的可以照舊就好
下載好了之後我們首先
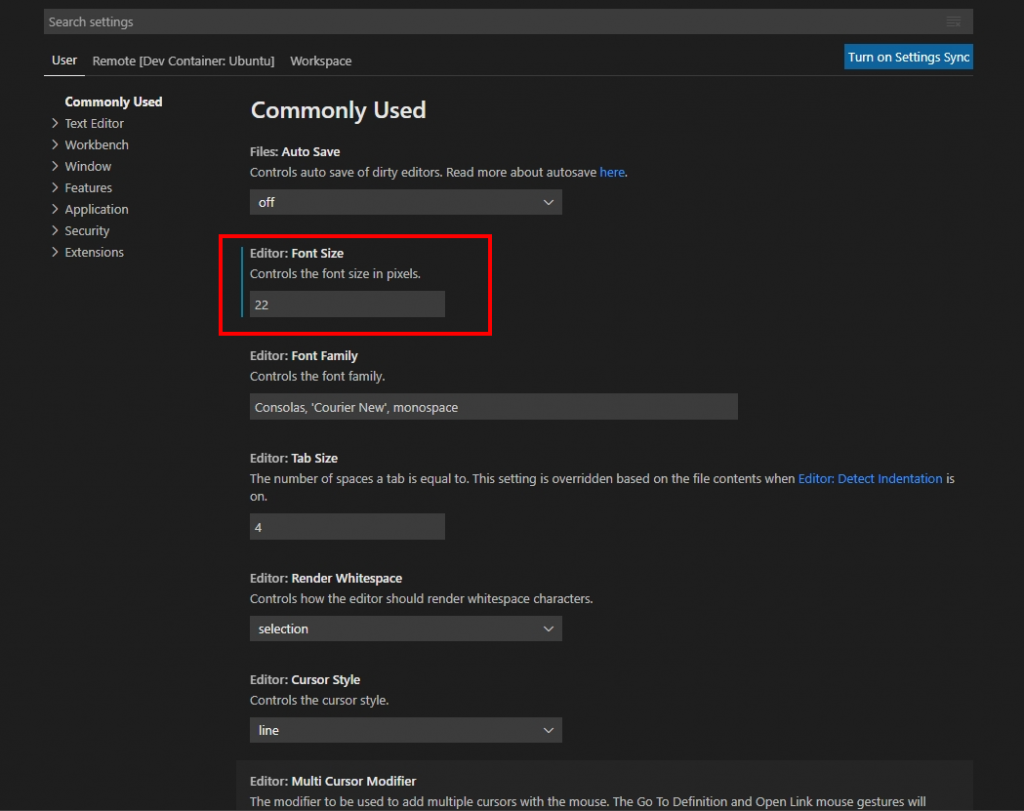
點選 File→Preferences→setting
調整字體成22

如果不想用官方預設的GUI介面設定也可以直接改setting.json這支檔案
路徑會在 C:// {使用者名稱}/AppData/Roaming/Code/User/setting.json
{ "editor.fontSize":22, //字體大小
}
再來是新增快捷鍵設定
點選File→Preferences→Keyboard ShortCut 這邊我們設定轉大小寫&儲存全部檔案的快捷鍵
{
"key": "ctrl+x",
"command": "editor.action.transformToUppercase" //轉大寫
},
{
"key": "ctrl+y",
"command": "editor.action.transformToLowercase" //轉小寫
},
{
"key": "ctrl+shift+s",
"command": "workbench.action.files.saveAll" //儲存全部檔案
}
接著我們要下載 Node.js&npm 套件管理器 (Angular開發基本環境)
請選擇下載左邊的 14.18.0 LTS版本
當你安裝Node.js時就會自動安裝npm喔
*安裝完後在 Windows terminal 輸入
node -v #查看node版本是否安裝成功
npm - v #查看npm套件是否安裝成功
都出現版本號的話就代表安裝成功了喔~!!
接著我們要開始安裝Angular的CLI
npm install -g @angular/cli
#期間會問你是是否想要提供使用資料給google。輸入Y/N都可以
Would you like to share anonymous usage data with the Angular Team at Google under
Google’s Privacy Policy at https://policies.google.com/privacy? For more details and
how to change this setting, see https://angular.io/analytics
完成後輸入
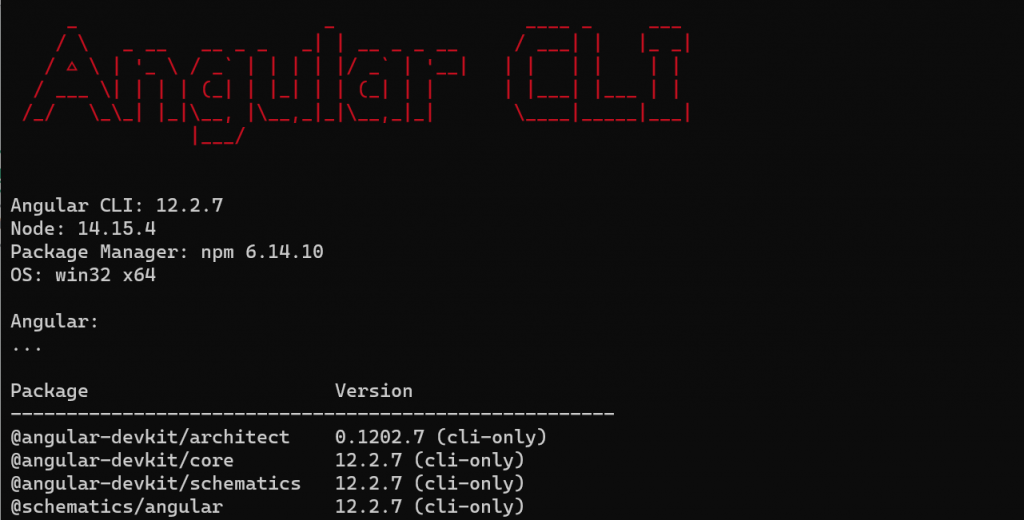
ng version
就可以看到

參考資料:
https://ithelp.ithome.com.tw/articles/10201041
