Wireflow = Wireframe + Flow ,上一篇理解了什麼是 Wireframe 之後,離更深入了解 Wireflow 就不遠了。
Wireflow,其實就是把上一篇所畫好的所有 Wireframe ,使用箭頭、邏輯判斷分支串起來的完整介面流程圖,是工程師在開發時依據的一份相當重要的規格文件。
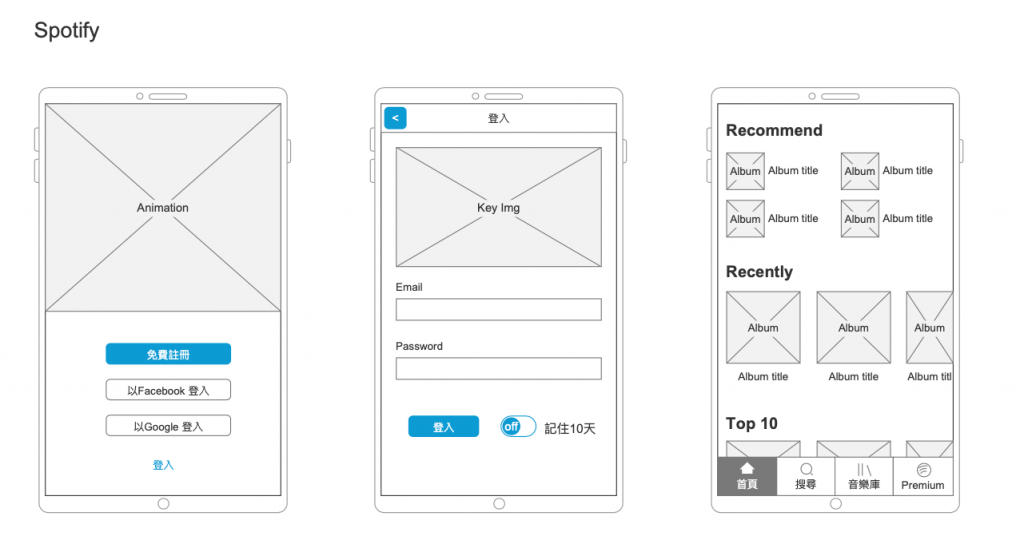
下圖是已經畫好的三個 Wireframe (注意他缺少了箭頭及邏輯判斷分支,所以只是 Wireframe):
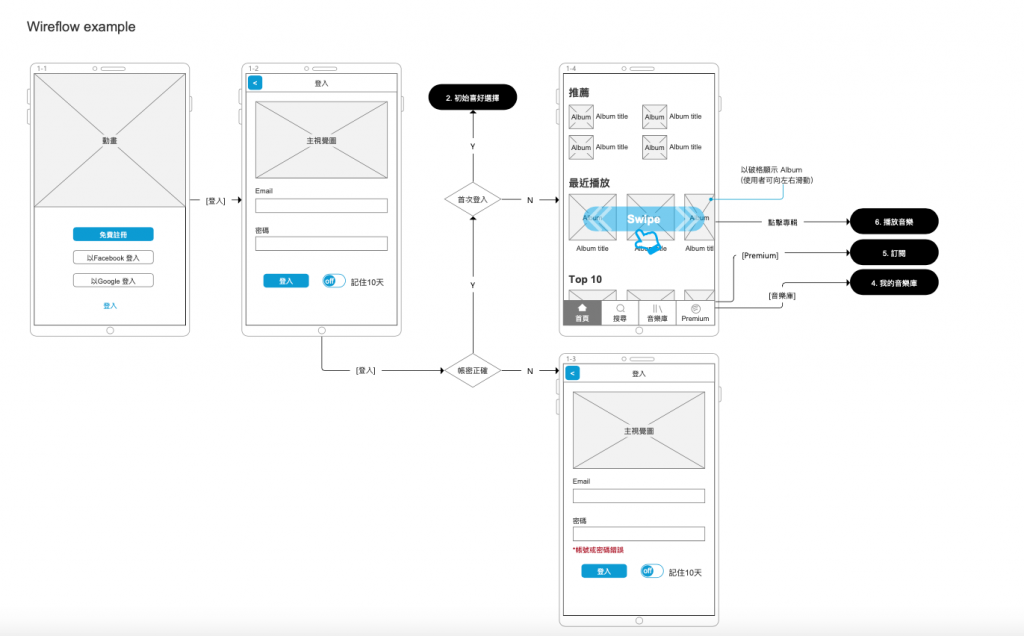
將流程及邏輯判斷式加上去後,就會行成 Wireflow,如這張圖:
繪製 Wireflow 有幾個須注意的地方,分別說明於下。
每個 Wireframe 都編上獨一無二的識別號,方便之後與工程師討論時可快速定位,知道雙方在說的是哪一個 Wireframe 頁面。(尤其在是用電話 con-call討論時,避免了很多雞同鴉講的狀況)
除了流程及邏輯判斷外,我們也經常會在 Wireframe 上額外進行一些註解,方便工程師了解要注意的狀態細節。
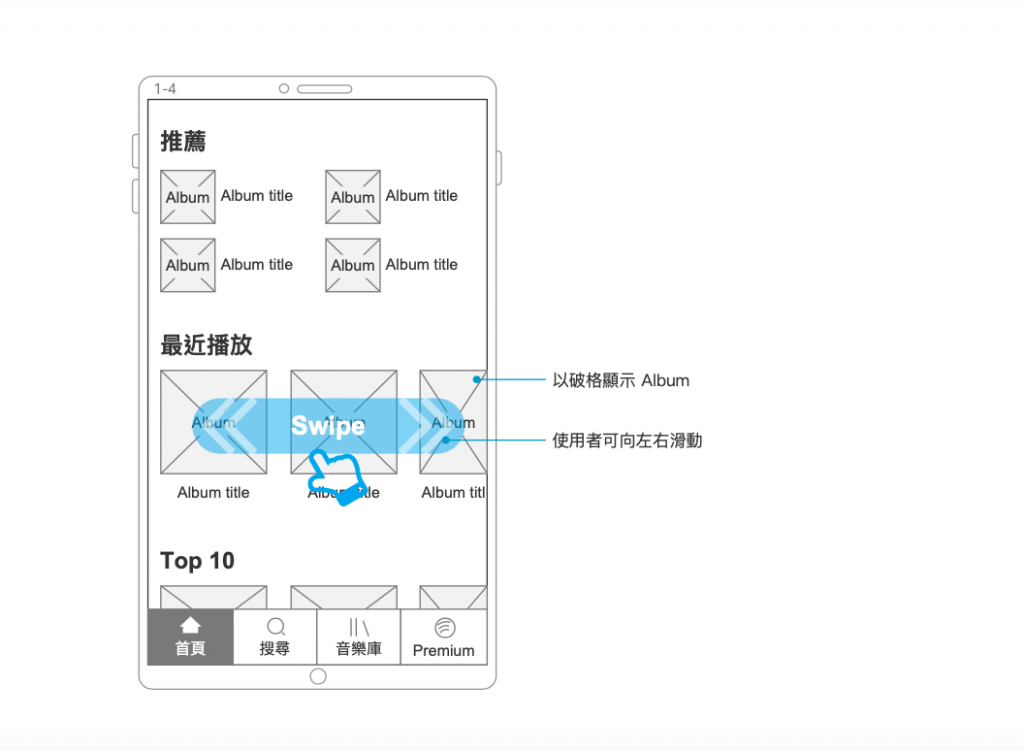
註解方式最簡單的方式便是直接在上面拉出額外線段來說明,像是這樣:
有的製圖軟體具有特別的功能,例如 Axure RP 有 Note 功能,可將這些註解內容先行隱藏,點按時才會出現,這樣的好處是做了資訊層級的安排,讓工程師先了解整體,再看細部。 (例如下圖是以 Axure RP 發佈的 Html 文件,黃色圖標 [2] 與 [3] 在一開始都是關閉的,瀏覽者點擊後才會打開)
將判斷條件、流程順序與 Wireframe 結合,安排好動線,便能繪製出基本的 Wireflow :
註解的方式如前述有二種方法,最基本的方法就是拉一條輔助說明出來:
Axure RP 有 Note 功能,可以更簡單直觀地在物件的note裡撰寫。到時輸出成 Html 文件後,就可以點擊打開該 note 看標註:
到目前為止我們又往前了一步,學會了怎麼繪製基本的 Wireflow 及設計上要注意的重點。每個 Wireframe 頁面其實還有多種狀態需要定義,比如說空狀態、極限狀態、錯誤狀態等等。下一篇就來說明設計 UI 時要注意的六種狀態,明天見!
