Q: 9月的最後一天來點特別的吧?
A: 常見的彈窗來一個!
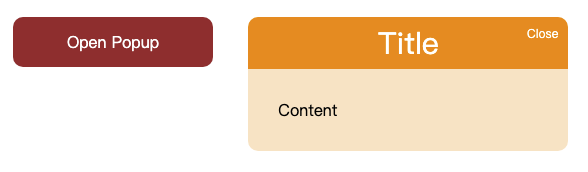
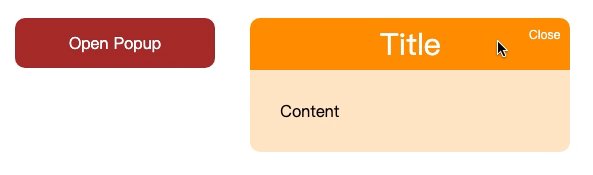
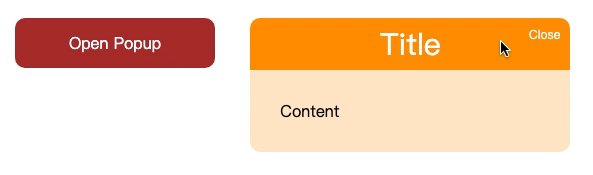
首先來個簡易的按鈕.btn-open來開啟彈窗,然後在彈窗內有個關閉按鈕可以關掉彈窗。
<style>
.btn-open {
width: 200px;
color: white;
line-height: 50px;
text-align: center;
background-color: brown;
border-radius: 10px;
cursor: pointer;
}
.container {
width: 320px;
border-radius: 10px;
overflow: hidden;
}
.title {
position: relative;
padding: 5px 0;
font-size: 30px;
text-align: center;
color: white;
background-color: DarkOrange;
}
.btn-close {
position: absolute;
top: 8px;
right: 10px;
font-size: 12px;
cursor: pointer
}
.content {
padding: 30px;
background-color: Bisque;
}
</style>
<div class="btn-open" onclick="addActive()">Open Popup</div>
<div id="container" class="container">
<div class="title">
Title
<div class="btn-close" onclick="removeActive()">Close</div>
</div>
<div class="content">Content</div>
</div>

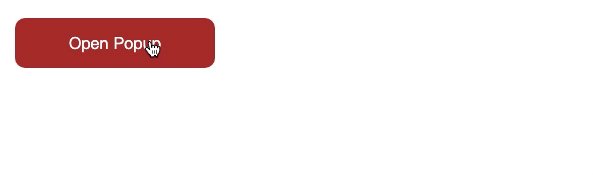
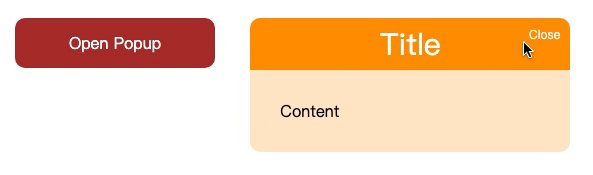
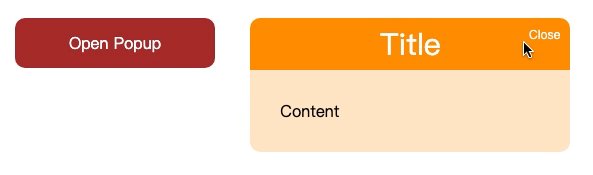
再開啟彈窗時在#container新增.is-active,而為了讓彈窗彈出來時有Q彈的感覺,這裡對彈窗下animation。
<script>
function removeActive() {
document.getElementById('container').classList.remove('is-active')
}
function addActive() {
document.getElementById('container').classList.add('is-active')
}
</script>
<style>
.is-active.container {
animation: popup 0.5s;
}
@keyframes popup {
0% {transform: scale(0);}
20% {transform: scale(1.1);}
50% {transform: scale(0.95);}
80% {transform: scale(1.05);}
100% {transform: scale(1);}
}
</style>

對於彈窗來說比較常見的情況會是原本沒有,在進行操作後顯示,為了隱藏元素比較直覺會使用display: none讓元素不顯示,但這裡希望彈窗可以彈的美也縮的漂亮,改使用transform: scale(0)將元素縮小至0倍,在畫面上也就看不到啦!
<style>
.container {
transform: scale(0);
}
.is-active.container {
transform: scale(1);
}
</style>

當彈窗彈出時有animation演繹彈出的效果,但當.is-active被移除時,元素就是從transform: scale(1)直接變成transform: scale(0),所以這時候如果也需要有縮小到不見的感覺時,最一開始使用的transition就派上用場了。
<style>
.container {
transition: .1s;
}
</style>

今天介紹到這裡~明天要來繼續炸腦袋想靈感啦!
如果有寫錯的地方,歡迎點評! 會及時改進~
如果有更好的寫法,歡迎指教! 希望各位不吝賜教~
如果想看更多效果,歡迎敲碗! 提供示意圖小編寫寫看~
如果內容疑似侵權,拜託告知! 內容皆為小編理解後原創~
如果對你有點幫助,拿去用吧!
