今日我們來利用Angular CLI建立一個新的專案
來打開VsCode內建的terminal
幫我移動到欲放置專案的路徑
cd {專案路徑}
Angular CLI的指令非常簡單易懂,要新建專案只要下一個指令
ng new StockAngular #新建專案
Do you want to enforce stricter type checking and stricter bundle budgets in the workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict (y/N)
#詢問是否對型別進行嚴格檢查及捆綁導入,可以幫助你更容易發現錯誤
y
#會為你定義一個基本的路由(也就是導頁)
Would you like to add Angular routing ? (y/N)
y
Which stylesheet format would you like to use? (Use arrow keys)
> CSS
SCSS [ https://sass-lang.com/documentation/syntax#scss ]
Sass [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ http://lesscss.org ]
Stylus [ https://stylus-lang.com ]
這邊選擇CSS 直接按Enter就好
#專案建立後會出現這個
Packages installed successfully.
Successfully initialized git.
為什麼要詢問是否對型別進行嚴格檢查及捆綁導入呢?
此為在Angular 10.0 新增專案時會出現的預設選項時
Enables strict mode in TypeScript : 使用TypeScript解決JS型別不明的問題
Turns template type checking to Strict : 使型別檢查變為嚴謹
Default bundle budgets have been reduced by ~75% : 專案打包時容量能減少75%以上
Configures linting rules to [prevent declarations of type any] :找出編譯上、語法上潛在的問題(https://palantir.github.io/tslint/rules/no-any/)
Configures your app as side-effect free to enable more advanced tree-shaking :讓專案可以保持無副作用狀態&tree-shaking
side-effect free (無副作用狀態) :
A method of an object can be designed as a Side-Effect-Free Function [Evans]. A function is an operation of an object that produces output but without modifying its own state. Since no modification occurs when executing a specific operation, that operation is said to be side-effect free.
意思是不會讓函數可以對主函數產生除了輸出值外附加的修改(例如修改主函數的全域變數,降低程式的耦合性)
tree-shaking:
Tree shaking is a term commonly used in the JavaScript context for dead-code elimination
消除無用的js代碼
成功 新建一個專案後,移動進入資料夾內
cd StockAngular
#啟動專案並開啟瀏覽器
ng serve --open
Would you like to share anonymous usage data about this project with the Angular Team at
Google under Google’s Privacy Policy at https://policies.google.com/privacy? For more
details and how to change this setting, see https://angular.io/analytics. (y/N)
#google詢問是否可以蒐集數據 這個選Y/N都可以
N
#接著Angular就會自動幫我compile和壓縮專案(為了讓專案所佔的容量更小)
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
√ Compiled successfully.
✔ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
styles.css, styles.js | styles | 348.62 kB
4 unchanged chunks
Build at: 2021-10-01T12:30:22.024Z - Hash: 81b350b69825886e0aaa - Time: 314ms
√ Compiled successfully.
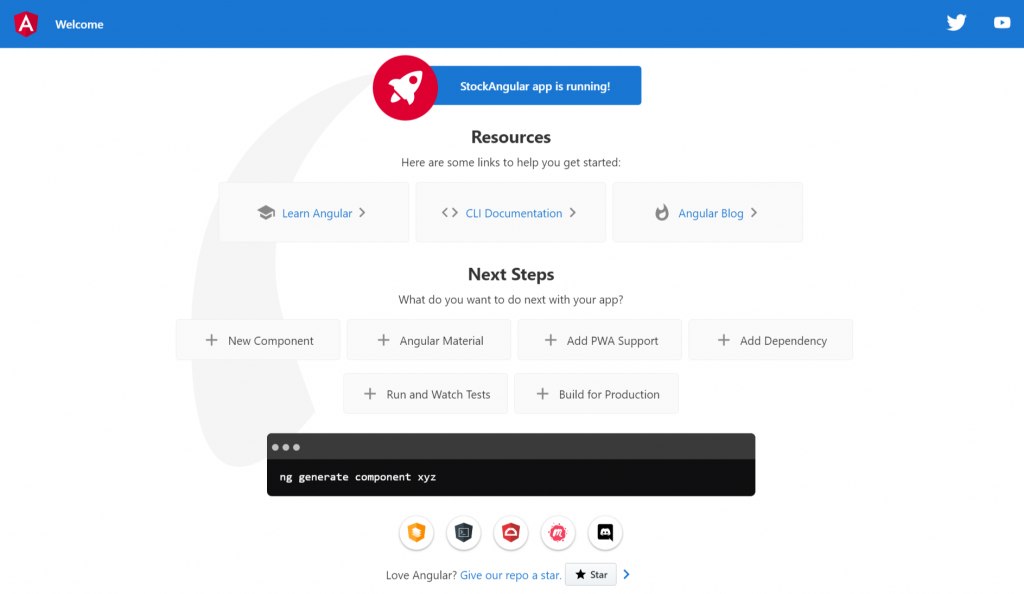
會出現這個畫面

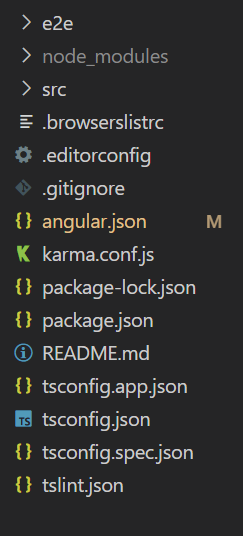
此時我們打開資料夾可以看到CLI幫我們建好的格式

那我們明天就來就介紹這些檔案的功能吧~!
