昨天完成了header的下半部分,今天的任務就要來完成header的上半部分 —— Navigation bar!廢話不多說,馬上開始吧!
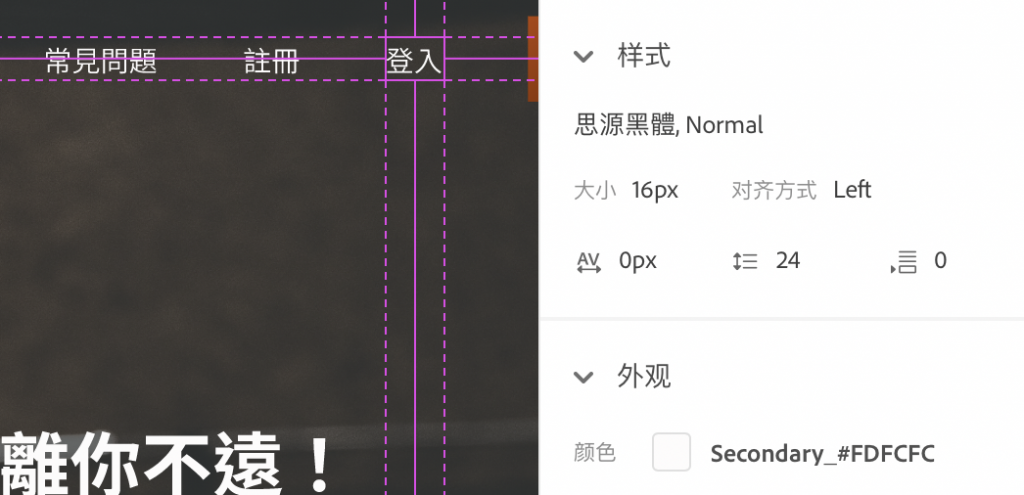
nav-items樣式:

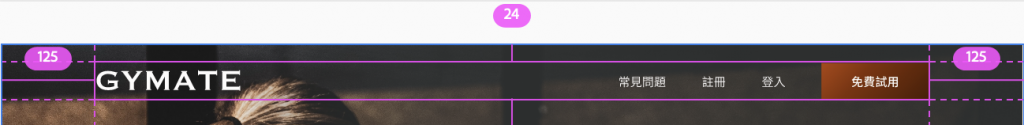
navbar的margin:

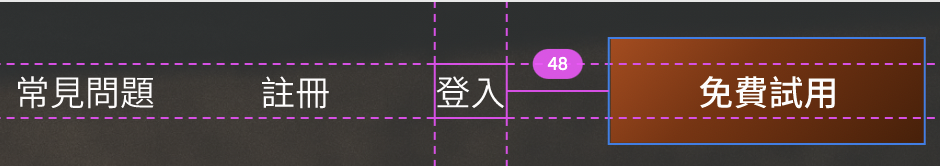
navbar裡面的每個nav-items的margin:48px

整體分析
justify-content-space-between
align-items-center
去bootstrap官網複製navbar的code

<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
因應需求去刪減或新增元件
由於我們只需要「LOGO」以及右方那幾個「按鈕」,所以我們先來把多餘的東西刪掉。(下圖為整理完成所呈現的樣貌)
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
<button class="btn btn-outline-success" type="submit">Search</button>
</div>
</nav>
在navbar-brand加入img LOGO
<a class="navbar-brand" href="#">
<img src="style/PHOTO/logo_light.png" style="height:49px;" alt="GYMATE-logo">
</a>
修改nav-items的code,加入一些margin和文字樣式
<ul class="navbar-nav">
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">常見問題</a>
</li>
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">註冊</a>
</li>
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">登入</a>
</li>
</ul>
響應式樣式
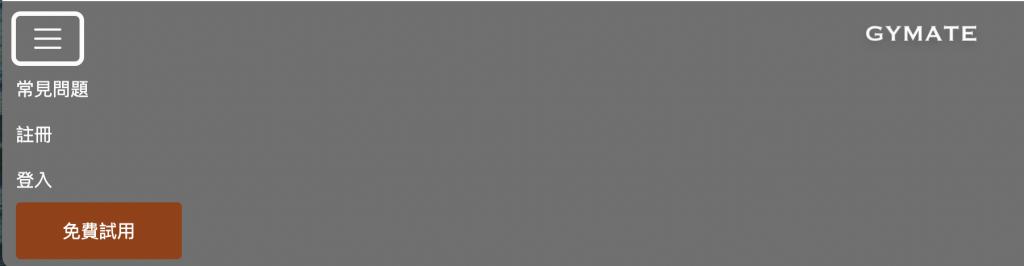
當小於1280的螢幕去瀏覽網頁時,通常就會出現以下的樣式 → 漢堡選單、LOGO置中、按鈕維持在置右(如下圖顯示)
漢堡選單是當頁面縮到一定的尺寸(自行設定)時會把指定的元件收在漢堡裡,那這邊會直接把上面的nav-items code複製下來,並新增漢堡選單的code。
把下方兩段code加入<nav>,並新增margin-top
<!-- 這個是漢堡選單的icon -->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 這個是當響應式時藏在漢堡選單裡的nav-items,會放在ul>li的外層喔 -->
<div class="collapse navbar-collapse" id="navbarSupportedContent">...</div>
形成下方的code
<!-- 記得在navbar裡要加入bg-transparent(透明)喔! -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent p-0 mt-6">
<div class="container-xl">
<!-- 漢堡icon: -->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- LOGO:在瀏覽器縮放成md的尺寸時才要置中,因此加入'justify-content-md-center' -->
<div class="justify-content-md-center">
<a class="navbar-brand" href="#"><img src="style/PHOTO/logo_light.png" style="height:49px;" alt="GYMATE-logo"></a>
</div>
<!-- 選單列:由於要讓它靠右開始,所以在外層加入'justify-content-lg-end' -->
<div class="collapse navbar-collapse justify-content-lg-end " id="navbarSupportedContent">
<ul class="navbar-nav">
<li class="nav-item me-lg-8">
<a class="nav-link" href="#">常見問題</a>
</li>
<li class="nav-item me-lg-8">
<a class="nav-link" href="#">註冊</a>
</li>
<li class="nav-item me-lg-8">
<a class="nav-link" href="#">登入</a>
</li>
</ul>
</div>
<!-- 因為btn沒有包在漢堡選單裡,所以這邊幫它獨立分開放 -->
<button class="btn btn-primary" type="submit">免費試用</button>
</div>
</nav>
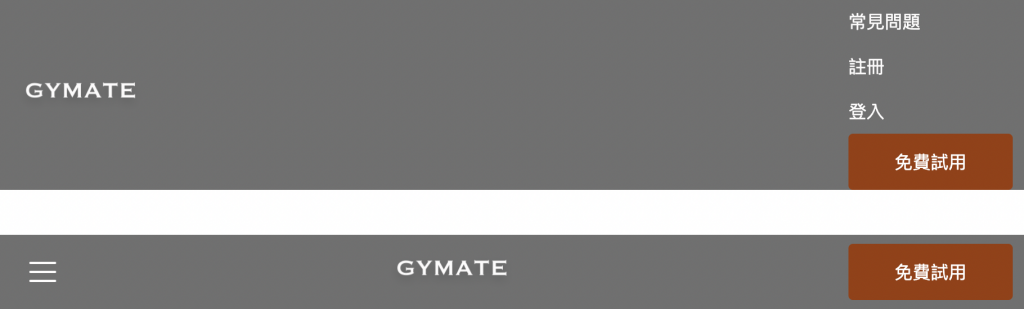
這樣就完成了,以下來作個對比
(下圖的navbar為bg-dark時的樣子,不是bg-transparent時,請不要介意-v-)
*在電腦版時不會有太大的分別,但在縮放時差別就會出現了!
電腦版(上為沒有RWD,下為有作RWD)
縮放至平板尺寸(上為沒有RWD,下為有作RWD)
響應式的漢堡選單列
最後,do re mi fa so!把以上nav的code放進昨天的section裡就完成了
<section class="intro heroheader">
<div class="container">
<!-- navbar -->
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent pt-6">
<div class="container-xl">
<!-- 漢堡選單 -->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- LOGO -->
<div class="justify-content-md-center">
<a class="navbar-brand" href="#">
<img src="style/PHOTO/logo_light.png" alt="GYMATE-logo">
</a>
</div>
<!-- nav-items -->
<div class="collapse navbar-collapse justify-content-lg-end " id="navbarSupportedContent">
<ul class="navbar-nav">
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">常見問題</a>
</li>
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">註冊</a>
</li>
<li class="nav-item me-lg-9">
<a class="nav-link fw-light" href="#">登入</a>
</li>
</ul>
</div>
<!-- btn -->
<button class="btn btn-primary fw-light" type="submit">免費試用</button>
</div>
</nav>
<!-- 標題、內容、input、btn -->
<div class="row justify-content-lg-end hero-margin">
<div class="col-lg-7 ">
<h1 class="text-secondary">自由教練,離你不遠!</h1>
<p class="text-secondary fs-4 fw-light">在這個預約系統裡,你們可以在「學員配對區」尋找符合自己要求的學員進行配對,預約成功後,在預訂時間與學員相約在健身場地進行教學就可以了!</p>
<input class="py-3 ps-6 bg-transparent border-1 border-secondary me-5" style="width: 73%;" type="text" placeholder="Enter your email address ...">
<button class="btn btn-primary py-3 border-0 fw-light">立即註冊</button>
</div>
</div>
</div>
</section>
登登登登,header的區塊就完成啦!明天再來切下一個區塊吧 (๑´ㅂ`๑)

