昨天完成header的部分了,所以接下來就會進入main的部分,今天要完成的是「PainPoints」的區塊。
(如下圖)

標題的樣式

標題的highlight:Primary,16% →
RGB(165,60,5,0.16)

card內文的樣式

標題的margin-bottom:40px

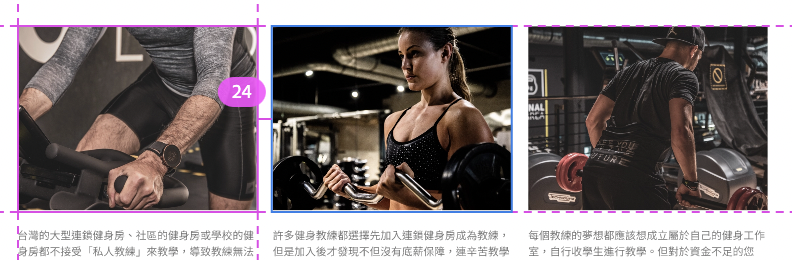
card與card之間的的margin:24px

card img的margin-bottom:24px

整體分析
justify-content-center
先來完成標題
<section> ,命名為pain-point
section的class加入mt-10,它的margin-top是196px<section class="pain-point mt-10">
</section>
加入標題和底部的highlight

html,新增一個div ,在class裡新增d-flex justify-content-center讓標題置中markmark是highlight喔!<section class="pain-point mt-10">
<div class="d-flex justify-content-center">
<mark><h2 class="h1 text-primary">您是否遇到以下問題?</h2></mark>
</div>
</section>

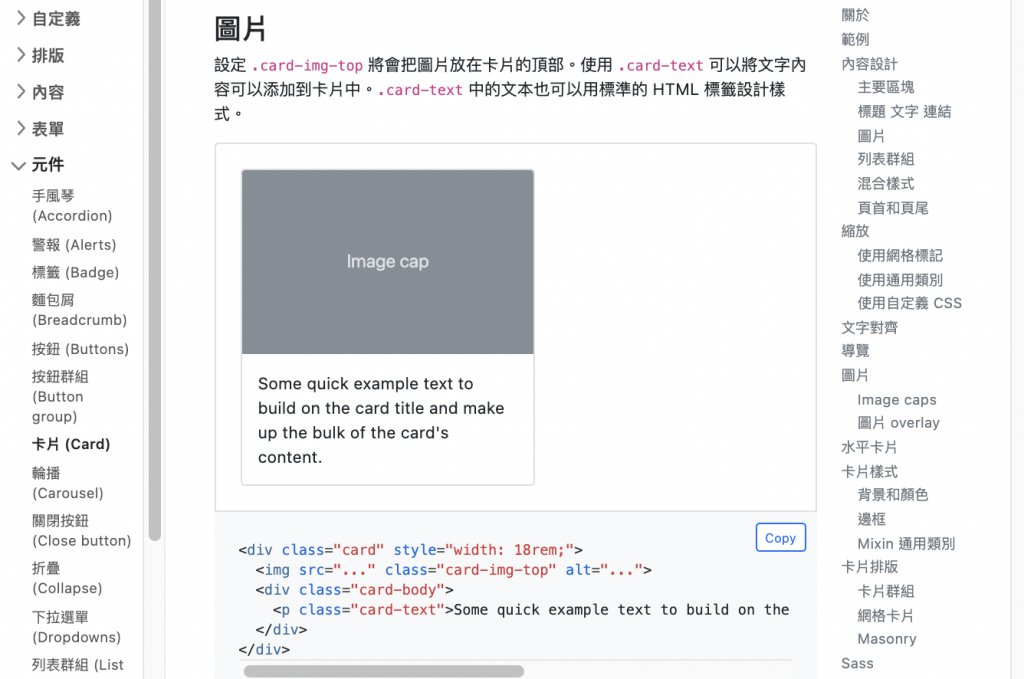
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>
在標題下方新增container、row及col

每個卡片佔4欄,所以寫col-4
把卡片的code直接貼上
<div class="container">
<div class="row">
<!-- 第一個卡片 -->
<div class="col-4">
<div class="card" style="width: 18rem;">
<img src="style/PHOTO/img_pain_1.png" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">台灣的大型連鎖健身房、社區的健身房或學校的健身房都不接受「私人教練」來教學,導致教練無法找到合適的場地去進行教學!</p>
</div>
</div>
</div>
<!-- 第二個卡片 -->
<div class="col-4">
<div class="card" style="width: 18rem;">
<img src="style/PHOTO/img_pain_2.png" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">許多健身教練都選擇先加入連鎖健身房成為教練,但是加入後才發現不但沒有底薪保障,連辛苦教學的收入也要被健身房默默地抽成!</p>
</div>
</div>
</div>
<!-- 第三個卡片 -->
<div class="col-4">
<div class="card" style="width: 18rem;">
<img src="style/PHOTO/img_pain_3.png" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">每個教練的夢想都應該想成立屬於自己的健身工作室,自行收學生進行教學。但對於資金不足的您們,是不是也只能無奈接受現實呢?</p>
</div>
</div>
</div>
</div>
</div>
修改卡片的code
<div class="col-4">
<div class="card border-0">
<img src="style/PHOTO/img_pain_1.png" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">台灣的大型連鎖健身房、社區的健身房或學校的健身房都不接受「私人教練」來教學,導致教練無法找到合適的場地去進行教學!</p>
</div>
</div>
</div>
登登登登,pain point的區塊就完成啦!明天繼續來做下一個區塊吧 (๑´ㅂ`๑)
